バグを説明する
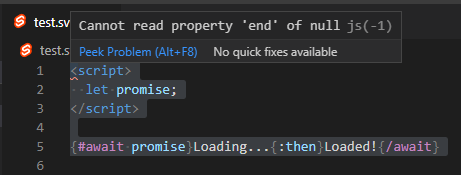
変数なしで{:then}を使用すると、エラーCannot read property 'end' of null発生します。
再現するには
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
予想される行動
エラーはありません。
スクリーンショット
追加のコンテキスト
出力:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
全てのコメント3件
良いですね。 これは良い最初の問題なので、私は初めての寄稿者にリクエストを出しました。 これに取り組む人を助けて幸せです。
ちょっとそこに👋
私はこれを調査し始め、プルリクエスト#189を出しました。
ありがとう@skippednote ! 修正は約12時間で利用可能になるはずです。
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
ありがとう@skippednote ! 修正は約12時間で利用可能になるはずです。