Language-tools: Espera entonces sin variable
Describe el error
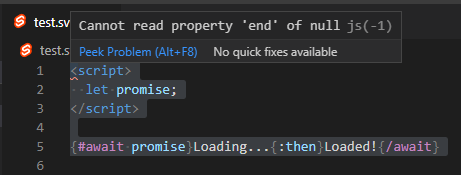
Recibo el error Cannot read property 'end' of null cuando uso {: then} sin una variable.
Reproducir
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
Comportamiento esperado
No hay error.
Capturas de pantalla
Contexto adicional
Producción:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
Todos 3 comentarios
bonita. Envié una solicitud para los contribuyentes por primera vez, ya que este es un buen primer número. feliz de ayudar a quien intente abordar esto.
Hola there
Comencé a investigar esto y he presentado una solicitud de extracción # 189.
¡Gracias @skippednote ! El arreglo debería estar disponible en unas 12 horas.
¿Fue útil esta página
0 / 5 - 0 calificaciones
Comentario más útil
¡Gracias @skippednote ! El arreglo debería estar disponible en unas 12 horas.