Language-tools: انتظر ثم بدون متغير
صف الخلل
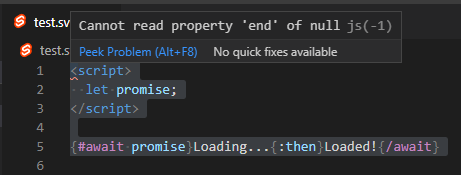
أتلقى الخطأ Cannot read property 'end' of null عند استخدام {: then} بدون متغير.
لإعادة إنتاج
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
سلوك متوقع
لا خطأ.
لقطات
سياق إضافي
انتاج:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
ال 3 كومينتر
هذا لطيف. لقد قدمت طلبًا للمساهمين لأول مرة لأن هذه مشكلة أولى جيدة. يسعدني مساعدة كل من يحاول معالجة هذا الأمر.
مرحبًا هناك 👋
لقد بدأت في البحث في هذا وقد قدمت طلب سحب رقم 189.
شكرا @ skippednote ! يجب أن يكون الإصلاح متاحًا في غضون 12 ساعة تقريبًا.
هل كانت هذه الصفحة مفيدة؟
0 / 5 - 0 التقييمات
التعليق الأكثر فائدة
شكرا @ skippednote ! يجب أن يكون الإصلاح متاحًا في غضون 12 ساعة تقريبًا.