挑战名称
使用@each映射列表中的项目
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
问题描述
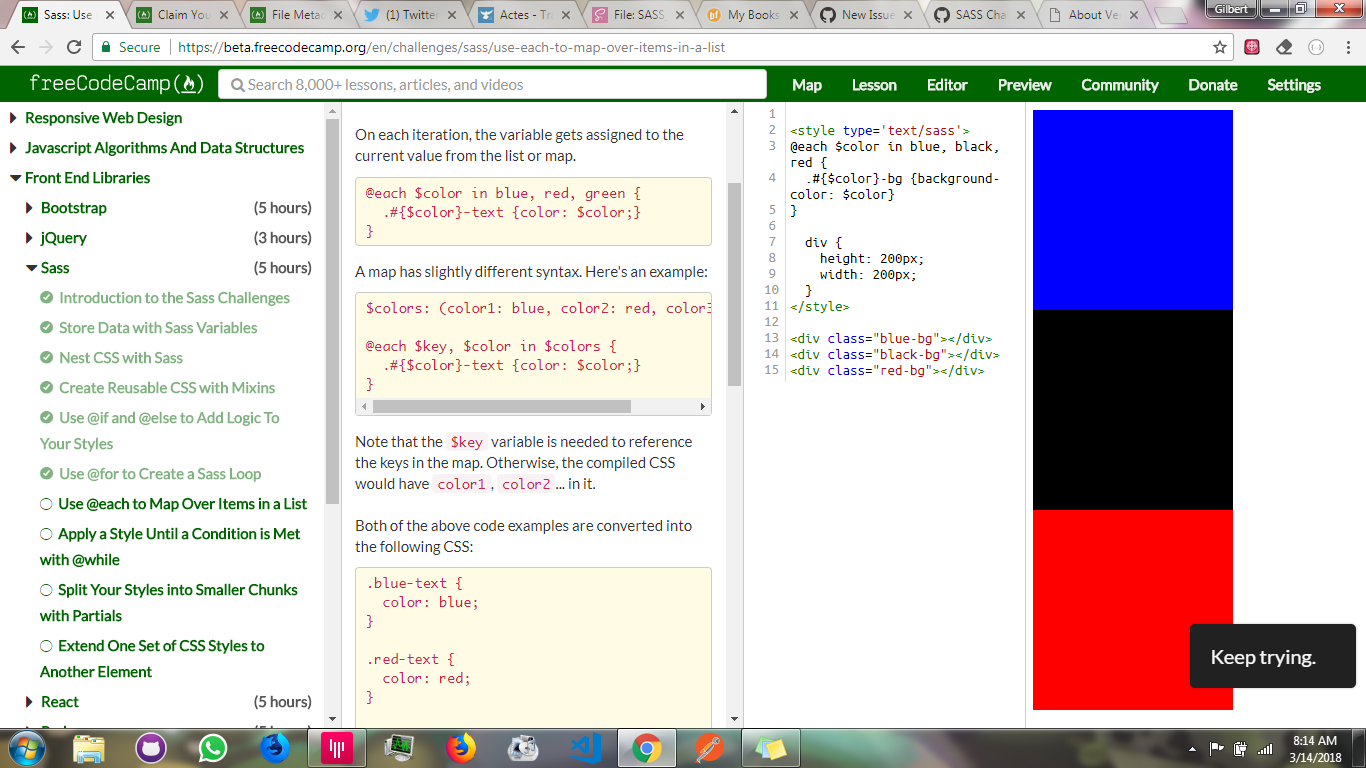
我的代码显然有效并在预览部分提供了正确的结果,但由于某种原因我没有
明白我没有通过挑战。
浏览器信息
- 浏览器名称,版本:Chrome 64.0.3282.186
- 操作系统:Windows 7
- 手机、台式机或平板电脑:
你的代码
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
截屏

所有3条评论
查看源代码,似乎测试缺少类选择器所需的.
请参阅下面的断言使用blue-bg并且应该是.blue-bg
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: 你的.blue-bg类应该有一个background-color的蓝色。');",
这是第 318-320 行
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json
不知道有人会解决这个问题吗?
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
查看源代码,似乎测试缺少类选择器所需的
.请参阅下面的断言使用
blue-bg并且应该是.blue-bg"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: 你的
.blue-bg类应该有一个background-color的蓝色。');",这是第 318-320 行
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json