Freecodecamp: Sassチャレンジ:@eachを使用してリスト内のアイテムをマッピングする
チャレンジ名
@eachを使用してリスト内のアイテムをマップする
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
問題の説明
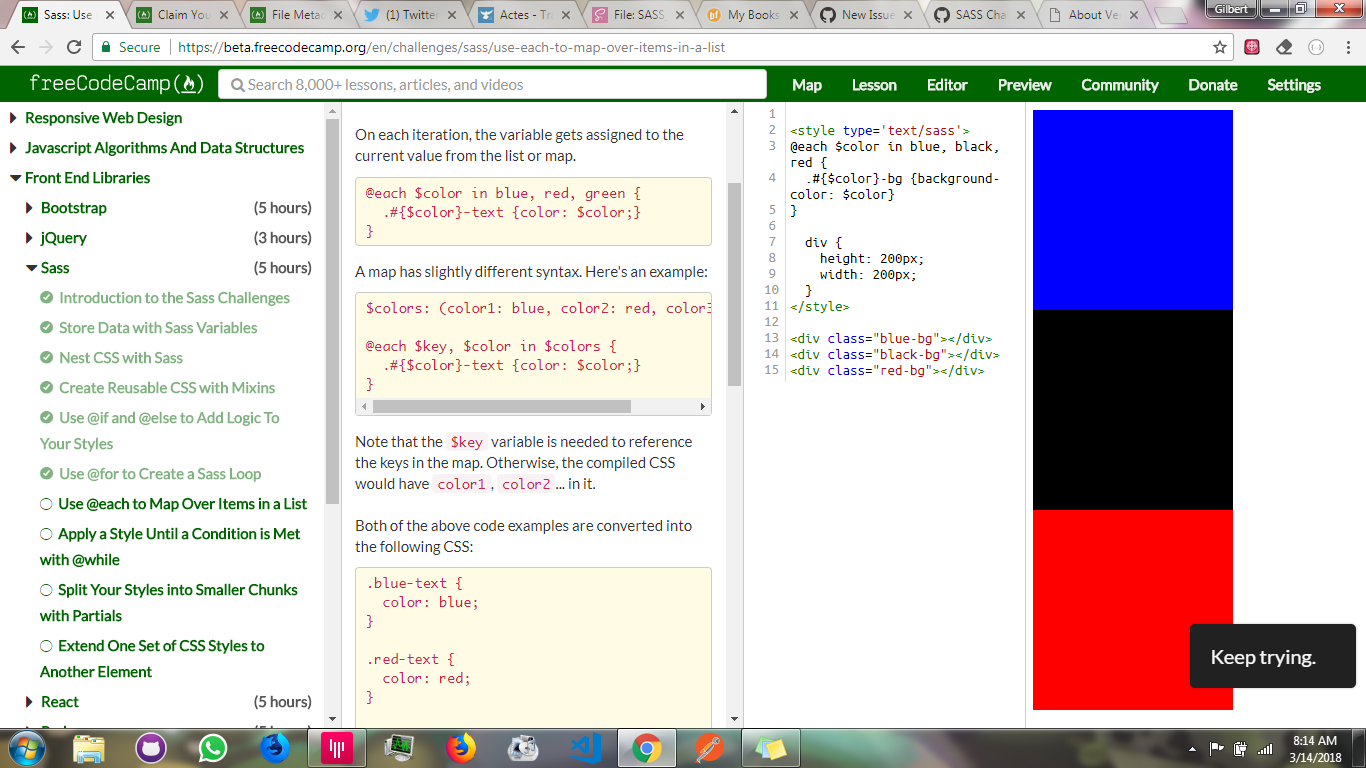
私のコードは明らかに機能し、プレビュー セクションで正しい結果を提供しますが、何らかの理由で私はそうしません
私はチャレンジに合格しないことを理解しています。
ブラウザ情報
- ブラウザ名、バージョン:Chrome 64.0.3282.186
- オペレーティング システム: Windows 7
- モバイル、デスクトップ、またはタブレット:
あなたのコード
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
スクリーンショット

全てのコメント3件
ソースを見ると、クラスセレクターに必要な.がテストに欠けているようです
以下を参照してください。アサートはblue-bgおり、 .blue-bg必要があります。
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'メッセージ: .blue-bgクラスにはbackground-color青の
これは 318 ~ 320 行目です。
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json
誰かがこの問題を修正しようとしているかどうか知っていますか?
@sjames1958gmナイスキャッチ! テストの修正に興味がありますか?
参照する必要がある貢献ガイドと、ヘルプが必要な場合は貢献者のチャット ルームを次に示します。
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
ソースを見ると、クラスセレクターに必要な
.がテストに欠けているようです以下を参照してください。アサートは
blue-bgおり、.blue-bg必要があります。"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'メッセージ:
.blue-bgクラスにはbackground-color青のこれは 318 ~ 320 行目です。
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json