Freecodecamp: Desafío Sass: use @each para mapear elementos en una lista
Nombre del desafío
Utilice @each para
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
descripcion del problema
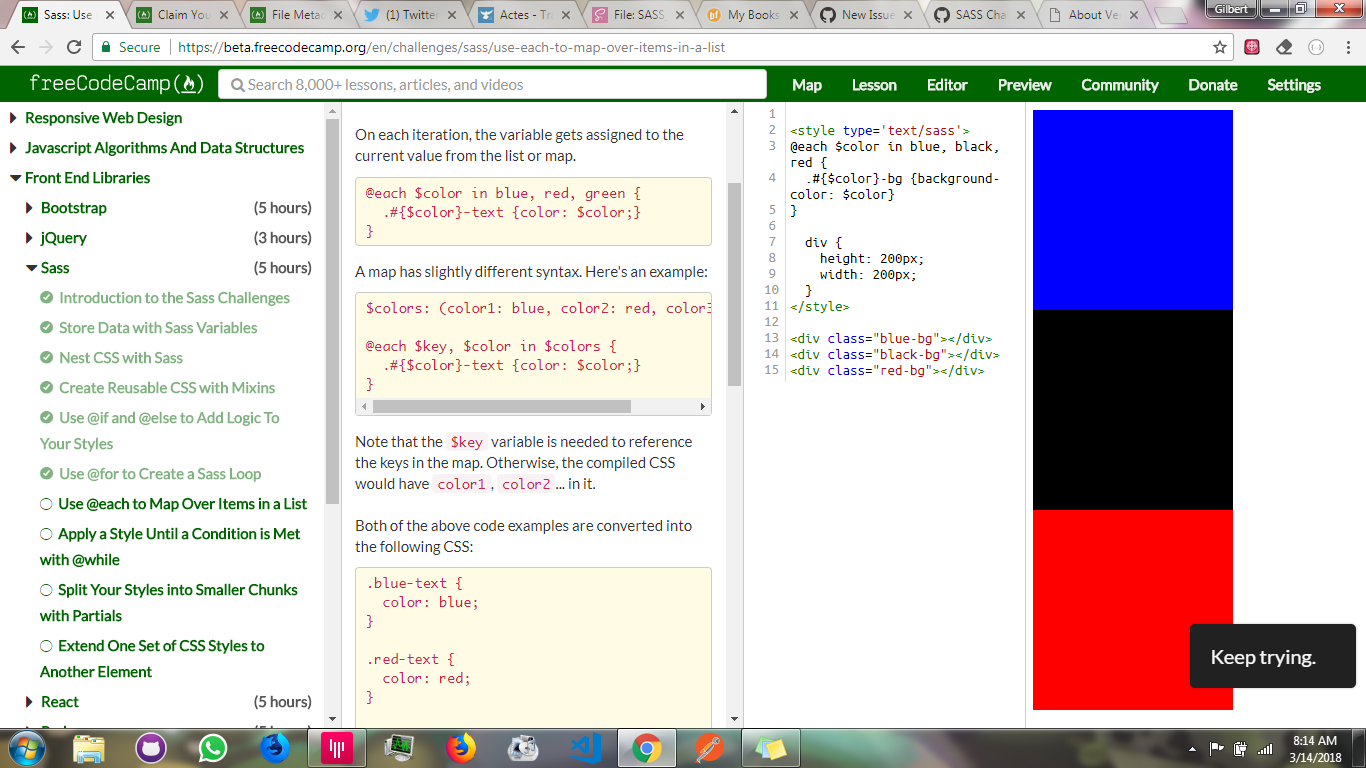
Mi código funciona claramente y proporciona el resultado correcto en la sección de vista previa, pero por alguna razón no lo hago.
Entiendo que no paso el desafío.
Información del navegador
- Nombre del navegador, versión: Chrome 64.0.3282.186
- Sistema operativo: Windows 7
- Móvil, escritorio o tableta:
Tu codigo
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
Captura de pantalla

Todos 3 comentarios
Al buscar en la fuente, parece que a la prueba le falta el . requerido para los selectores de clases
Vea a continuación que la aserción está usando blue-bg y debería ser .blue-bg
"assert ($ ('blue-bg'). css ('background-color') == 'rgb (0, 0, 255)', 'mensaje: Su .blue-bg clase debe tener un background-color de azul. '); ",
estas son las líneas 318-320 de
freeCodeCamp / seed / challenge / 03-front-end-libraries / sass.json
¿Sabes si alguien va a solucionar este problema?
@ sjames1958gm ¡ Buena captura! ¿Estás interesado en arreglar las pruebas?
Aquí está la Guía de Contribuciones a la que debe consultar, y la sala de chat de Contribuyentes si necesita ayuda.
Comentario más útil
Al buscar en la fuente, parece que a la prueba le falta el
.requerido para los selectores de clasesVea a continuación que la aserción está usando
blue-bgy debería ser.blue-bg"assert ($ ('blue-bg'). css ('background-color') == 'rgb (0, 0, 255)', 'mensaje: Su
.blue-bgclase debe tener unbackground-colorde azul. '); ",estas son las líneas 318-320 de
freeCodeCamp / seed / challenge / 03-front-end-libraries / sass.json