Freecodecamp: Sass Challenge: Verwenden Sie @each, um Elemente in einer Liste zuzuordnen
Herausforderungsname
Verwenden Sie @each, um zuzuordnen
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
Fehlerbeschreibung
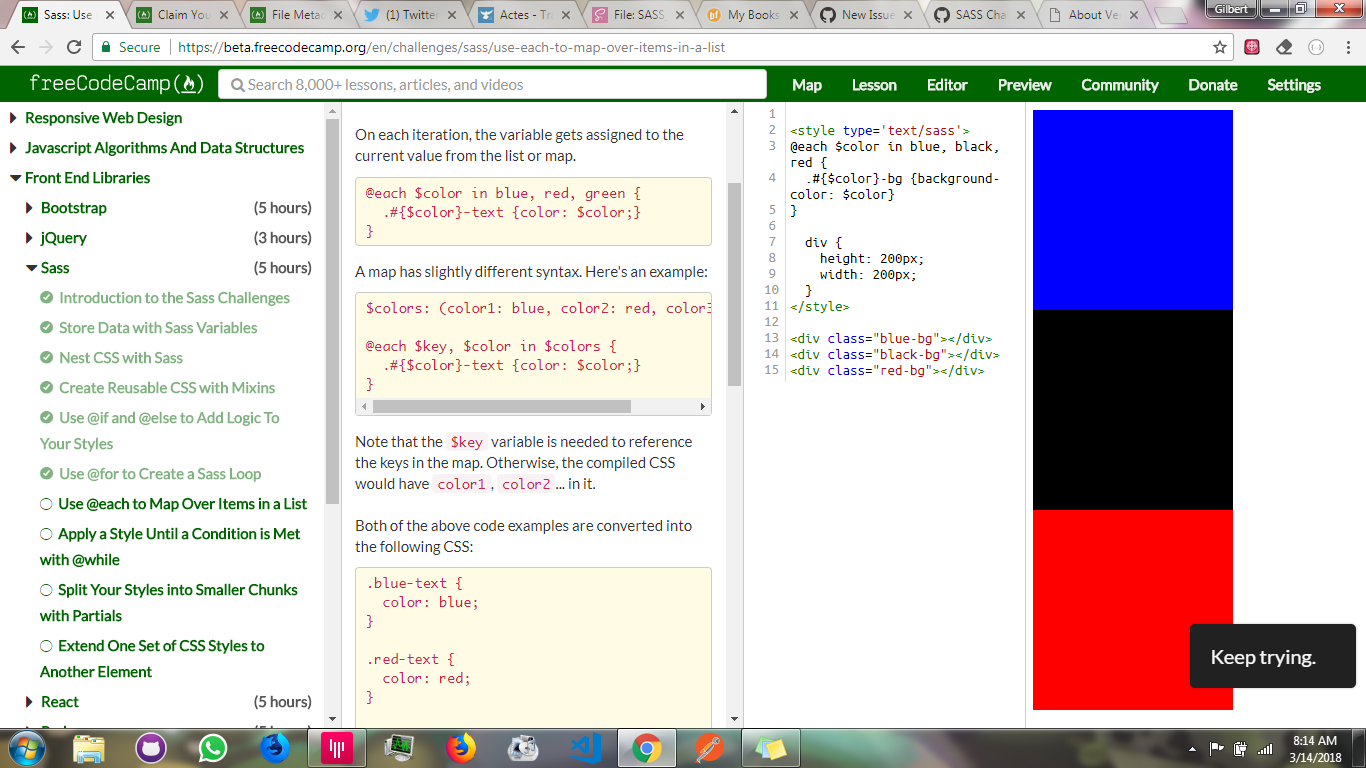
Mein Code funktioniert eindeutig und liefert das richtige Ergebnis im Vorschaubereich, aber aus irgendeinem Grund tue ich es nicht
verstehe, dass ich die Herausforderung nicht bestehe.
Browserinformationen
- Browsername, Version: Chrome 64.0.3282.186
- Betriebssystem: Windows 7
- Mobil, Desktop oder Tablet:
Dein Code
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
Bildschirmfoto

Alle 3 Kommentare
In der Quelle sieht es so aus, als ob im Test das . fehlt, das für Klassenselektoren erforderlich ist
Siehe unten, die Behauptung verwendet blue-bg und sollte .blue-bg
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: Ihre .blue-bg Klasse sollte background-color blau.');",
das sind die Zeilen 318-320 von
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json
Weißt du, ob jemand dieses Problem beheben wird?
@sjames1958gm Schöner Fang dort! Sind Sie daran interessiert, die Tests zu korrigieren?
Hier finden Sie den Leitfaden für Mitwirkende , auf den Sie sich beziehen sollten, und den Chatraum für Mitwirkende, wenn Sie Hilfe benötigen.
Hilfreichster Kommentar
In der Quelle sieht es so aus, als ob im Test das
.fehlt, das für Klassenselektoren erforderlich istSiehe unten, die Behauptung verwendet
blue-bgund sollte.blue-bg"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: Ihre
.blue-bgKlasse solltebackground-colorblau.');",das sind die Zeilen 318-320 von
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json