Freecodecamp: Sass Challenge: Gunakan @each untuk Memetakan Item dalam Daftar
Nama Tantangan
Gunakan @each untuk Memetakan Item dalam Daftar
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
Deskripsi masalah
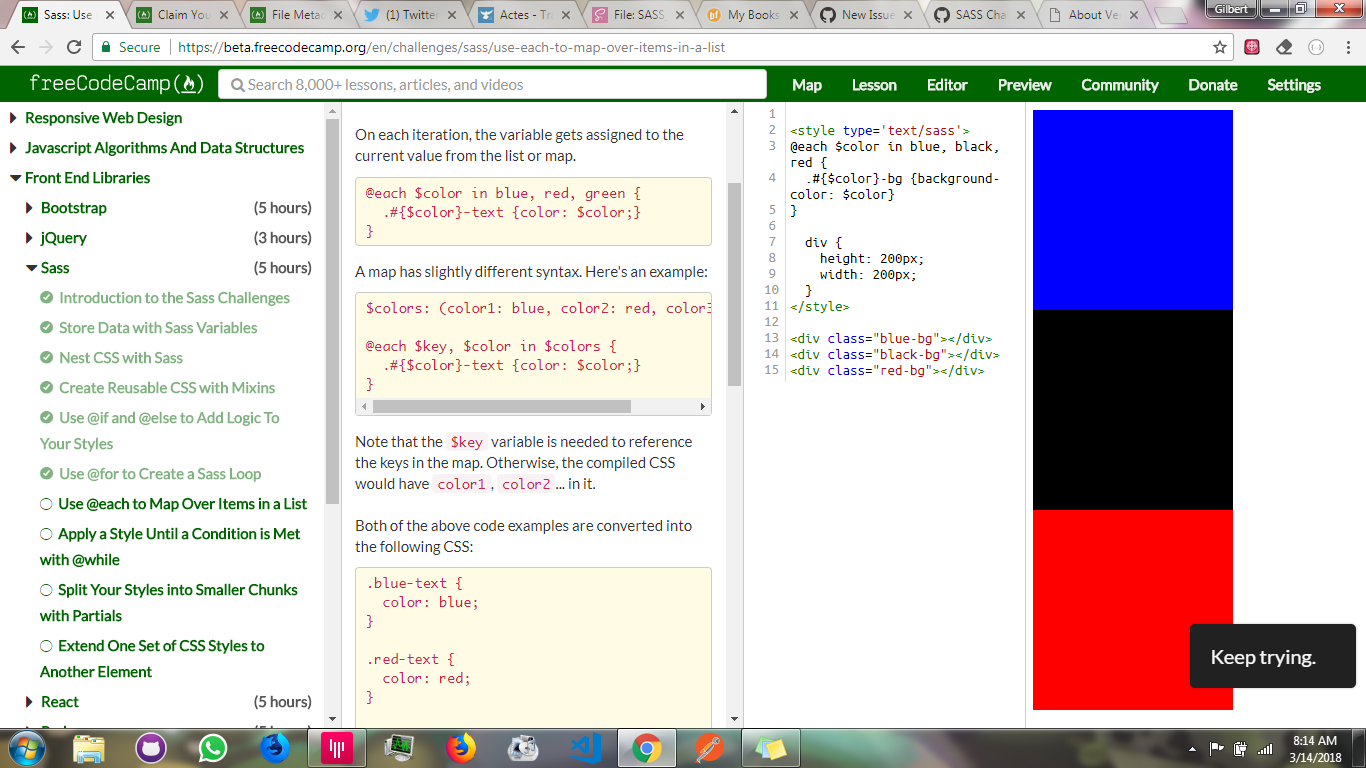
Kode saya jelas berfungsi dan memberikan hasil yang tepat di bagian pratinjau tetapi untuk beberapa alasan saya tidak melakukannya
mengerti saya tidak lulus tantangan.
Informasi Peramban
- Nama Browser, Versi: Chrome 64.0.3282.186
- Sistem Operasi: Windows 7
- Seluler, Desktop, atau Tablet:
Kode Anda
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
Tangkapan layar

Semua 3 komentar
Melihat di sumber, tampaknya tes tidak memiliki . diperlukan untuk pemilih kelas
Lihat di bawah pernyataan menggunakan blue-bg dan harus .blue-bg
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: Kelas .blue-bg harus memiliki background-color biru.');",
ini adalah baris 318-320 dari
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json
Apakah Anda tahu jika ada yang akan memperbaiki masalah ini?
@sjames1958gm Tangkapan yang bagus di sana! Apakah Anda tertarik untuk memperbaiki tes?
Berikut adalah Panduan Berkontribusi yang harus Anda rujuk, dan ruang obrolan Kontributor jika Anda memerlukan bantuan.
Komentar yang paling membantu
Melihat di sumber, tampaknya tes tidak memiliki
.diperlukan untuk pemilih kelasLihat di bawah pernyataan menggunakan
blue-bgdan harus.blue-bg"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message: Kelas
.blue-bgharus memilikibackground-colorbiru.');",ini adalah baris 318-320 dari
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json