Freecodecamp: Défi Sass : utilisez @each pour mapper les éléments d'une liste
Nom du défi
Utilisez @each pour
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
Description du problème
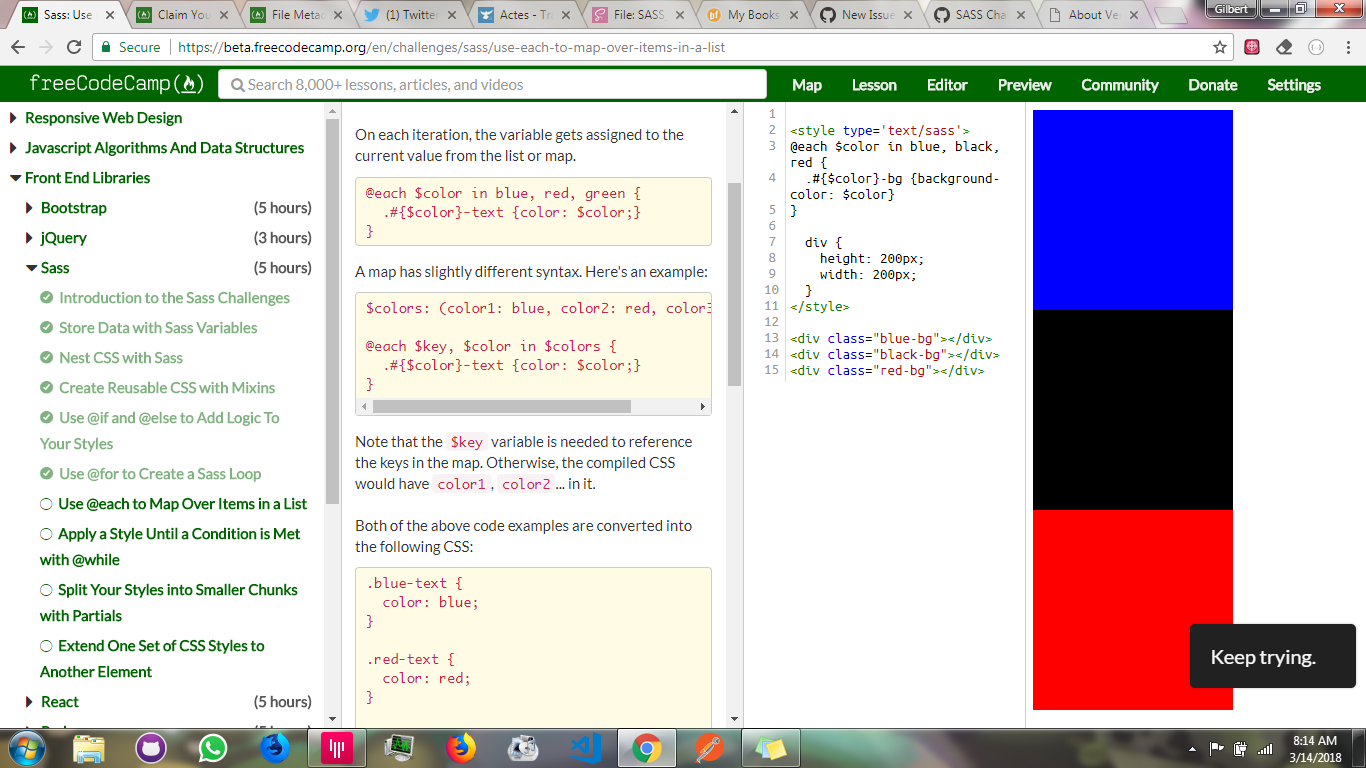
Mon code fonctionne clairement et fournit le bon résultat dans la section d'aperçu, mais pour une raison quelconque, je ne le fais pas
comprendre que je ne réussis pas le défi.
Informations sur le navigateur
- Nom du navigateur, version : Chrome 64.0.3282.186
- Système d'exploitation : Windows 7
- Mobile, ordinateur de bureau ou tablette :
Votre code
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
Capture d'écran

Tous les 3 commentaires
En regardant dans la source, il semble que le test manque le . requis pour les sélecteurs de classe
Voir ci-dessous, l'assertion utilise blue-bg et devrait être .blue-bg
"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message : Votre classe .blue-bg devrait avoir un background-color de bleu.');",
il s'agit des lignes 318-320 de
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json
Savez-vous si quelqu'un va résoudre ce problème ?
@sjames1958gm Belle prise là-bas ! Êtes-vous intéressé à corriger les tests?
Voici le Guide de contribution auquel vous devriez vous référer, et la salle de discussion des contributeurs si vous avez besoin d'aide.
Commentaire le plus utile
En regardant dans la source, il semble que le test manque le
.requis pour les sélecteurs de classeVoir ci-dessous, l'assertion utilise
blue-bget devrait être.blue-bg"assert($('blue-bg').css('background-color') == 'rgb(0, 0, 255)', 'message : Votre classe
.blue-bgdevrait avoir unbackground-colorde bleu.');",il s'agit des lignes 318-320 de
freeCodeCamp/seed/challenges/03-front-end-libraries/sass.json