Freecodecamp: تحدي Sass: استخدمeach لرسم خريطة على عناصر قائمة
اسم التحدي
استخدم each لتعيين العناصر الموجودة في قائمة
https://beta.freecodecamp.org/en/challenges/sass/use-each-to-map-over-items-in-a-list
وصف المشكلة
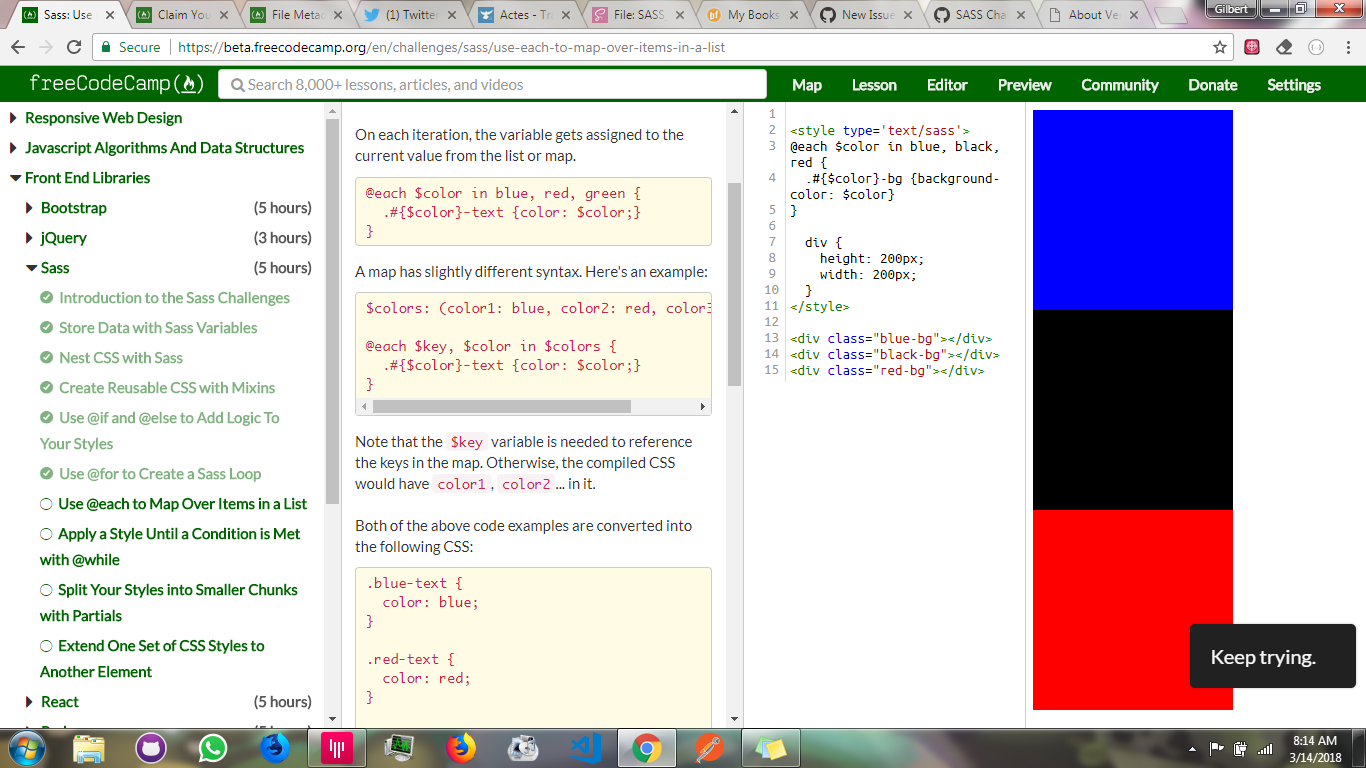
من الواضح أن الكود الخاص بي يعمل ويقدم النتيجة الصحيحة في قسم المعاينة ولكني لا أفعل ذلك لسبب ما
أتفهم أنني لا أجتاز التحدي.
معلومات المتصفح
- اسم المتصفح ، الإصدار: Chrome 64.0.3282.186
- نظام التشغيل: Windows 7
- الهاتف المحمول أو الكمبيوتر المكتبي أو الجهاز اللوحي:
كودك
<style type='text/sass'>
<strong i="27">@each</strong> $color in blue, black, red {
.#{$color}-bg {background-color: $color}
}
div {
height: 200px;
width: 200px;
}
</style>
<div class="blue-bg"></div>
<div class="black-bg"></div>
<div class="red-bg"></div>
لقطة شاشة

ال 3 كومينتر
عند البحث في المصدر ، يبدو أن الاختبار يفتقد إلى . المطلوب لمحددات الفئة
انظر أدناه التأكيد يستخدم blue-bg ويجب أن يكون .blue-bg
"تأكيد ($ ('blue-bg'). css ('background-color') == 'rgb (0، 0، 255)'، 'الرسالة: يجب أن تحتوي صفك .blue-bg على background-color من اللون الأزرق. ') ؛ "،
هذا هو السطور 318-320 من
freeCodeCamp / seed / Challenges / 03-front-end-libraries / sass.json
هل تعرف ما إذا كان أي شخص سيصلح هذه المشكلة؟
@ sjames1958gm التقاط لطيفة هناك! هل أنت مهتم بإصلاح الاختبارات؟
هذا هو دليل الإسهام الذي يجب أن ترجع إليه ، وغرفة محادثة المساهمين إذا احتجت إلى مساعدة.
التعليق الأكثر فائدة
عند البحث في المصدر ، يبدو أن الاختبار يفتقد إلى
.المطلوب لمحددات الفئةانظر أدناه التأكيد يستخدم
blue-bgويجب أن يكون.blue-bg"تأكيد ($ ('blue-bg'). css ('background-color') == 'rgb (0، 0، 255)'، 'الرسالة: يجب أن تحتوي صفك
.blue-bgعلىbackground-colorمن اللون الأزرق. ') ؛ "،هذا هو السطور 318-320 من
freeCodeCamp / seed / Challenges / 03-front-end-libraries / sass.json