预期行为
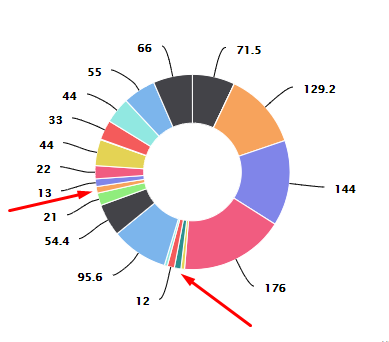
所有馅饼/甜甜圈段的连接线都应该是可见的。
实际行为
对于太小、存在于密集填充的数据段之间的段,不会绘制连接线。

带有重现步骤的现场演示
产品版本
6.0.7
受影响的浏览器
Chrome、Firefox、IE、Edge、...(所有浏览器)。
所有3条评论
嗨@ananth-imagin
感谢您报告问题。 这是预期的行为。 如果我们没有足够的空间放置标签,那么我们就不会渲染它们。 首先隐藏具有最低值的标签 - 这可以由point.labelrank控制。
我们可以增加距离为标签腾出更多空间:http: //jsfiddle.net/BlackLabel/FKawc/67/ - 但这取决于数据集。 或减少标签周围的填充:http: //jsfiddle.net/BlackLabel/FKawc/78/
另外:负责 dataLabels 分布的函数是 Highcharts.distribute。 如果你有一个,你可以覆盖它并提供更好的逻辑。 这是一个简单修改的演示(JS 第 42 行),它改变了标签的大小(在计算中使用时):
http://jsfiddle.net/BlackLabel/9f5orgn4/
嗨@pawelfus和@KacperMadej ,
非常感谢您的解决方案!
非常感谢您的帮助。
谢谢,
阿南特
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
另外:负责 dataLabels 分布的函数是 Highcharts.distribute。 如果你有一个,你可以覆盖它并提供更好的逻辑。 这是一个简单修改的演示(JS 第 42 行),它改变了标签的大小(在计算中使用时):
http://jsfiddle.net/BlackLabel/9f5orgn4/