Highcharts: Gráficos circulares/de anillos: las líneas de conexión se pierden en algunas áreas densas del gráfico
Comportamiento esperado
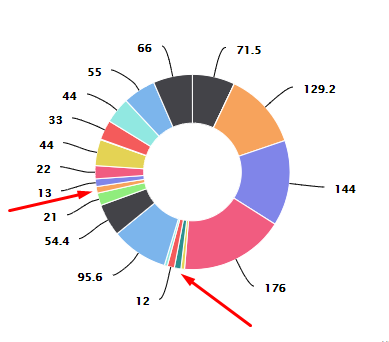
Las líneas de conexión deben ser visibles para todos los segmentos circulares/rosquillas.
Comportamiento real
Las líneas conectoras no se dibujan para los segmentos que son demasiado pequeños y que existen entre segmentos de datos densamente poblados.

Demostración en vivo con pasos para reproducir
Version del producto
6.0.7
Navegadores afectados
Chrome, Firefox, IE, Edge, ... (Todos los navegadores).
Todos 3 comentarios
Hola @ananth-imagin
Gracias por reportar el problema. Este es el comportamiento esperado. Si no tenemos suficiente espacio para las etiquetas, no las procesamos. Las etiquetas con los valores más bajos se ocultan primero; esto se puede controlar con point.labelrank .
Podemos aumentar la distancia para dejar más espacio para las etiquetas: http://jsfiddle.net/BlackLabel/FKawc/67/ , pero depende del conjunto de datos. O disminuya el relleno alrededor de las etiquetas: http://jsfiddle.net/BlackLabel/FKawc/78/
Además: la función responsable de la distribución de dataLabels es Highcharts.distribute. Puede anularlo y proporcionar una mejor lógica si tiene una. Aquí hay una demostración con una modificación simple (JS línea 42) que cambia el tamaño de las etiquetas (cuando se usa en los cálculos):
http://jsfiddle.net/BlackLabel/9f5orgn4/
Hola @pawelfus y @KacperMadej ,
Muchas gracias por las soluciones!
Agradezco mucho su ayuda.
Gracias,
Ananth
Comentario más útil
Además: la función responsable de la distribución de dataLabels es Highcharts.distribute. Puede anularlo y proporcionar una mejor lógica si tiene una. Aquí hay una demostración con una modificación simple (JS línea 42) que cambia el tamaño de las etiquetas (cuando se usa en los cálculos):
http://jsfiddle.net/BlackLabel/9f5orgn4/