Highcharts: Torten-/Donut-Diagramme – Verbindungslinien werden in einigen dichten Diagrammbereichen übersehen
Erwartetes Verhalten
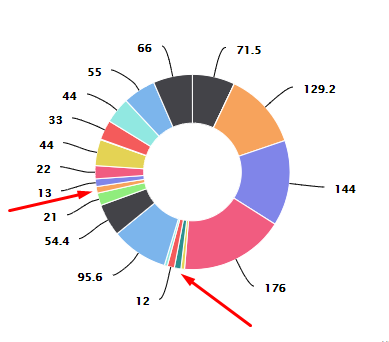
Verbindungslinien sollten für alle Torten-/Donutsegmente sichtbar sein.
Tatsächliches Verhalten
Für zu kleine Segmente, die zwischen dicht besiedelten Datensegmenten vorhanden sind, werden keine Verbindungslinien gezeichnet.

Live-Demo mit Schritten zum Reproduzieren
Produktversion
6.0.7
Betroffene Browser
Chrome, Firefox, IE, Edge, ... (Alle Browser).
Alle 3 Kommentare
Hallo @ananth-imagin
Vielen Dank, dass Sie das Problem gemeldet haben. Dies ist das erwartete Verhalten. Wenn wir nicht genug Platz für die Beschriftungen haben, rendern wir sie nicht. Labels mit den niedrigsten Werten werden zuerst ausgeblendet - dies kann durch point.labelrank gesteuert werden.
Wir können den Abstand vergrößern, um mehr Platz für Beschriftungen zu schaffen: http://jsfiddle.net/BlackLabel/FKawc/67/ - aber es hängt vom Datensatz ab. Oder verringern Sie die Polsterung um die Beschriftungen: http://jsfiddle.net/BlackLabel/FKawc/78/
Außerdem: Die für die Verteilung von dataLabels zuständige Funktion ist Highcharts.distribute. Sie können es überschreiben und eine bessere Logik bereitstellen, wenn Sie eine haben. Hier ist eine Demo mit einfacher Modifikation (JS-Zeile 42), die die Größe der Beschriftungen ändert (wenn sie in Berechnungen verwendet werden):
http://jsfiddle.net/BlackLabel/9f5orgn4/
Hallo @pawelfus & @KacperMadej ,
Vielen Dank für die Lösungen!
Schätzen Sie Ihre Hilfe sehr.
Danke,
Anant
Hilfreichster Kommentar
Außerdem: Die für die Verteilung von dataLabels zuständige Funktion ist Highcharts.distribute. Sie können es überschreiben und eine bessere Logik bereitstellen, wenn Sie eine haben. Hier ist eine Demo mit einfacher Modifikation (JS-Zeile 42), die die Größe der Beschriftungen ändert (wenn sie in Berechnungen verwendet werden):
http://jsfiddle.net/BlackLabel/9f5orgn4/