Highcharts: 円グラフ/ドーナツグラフ-密集したグラフ領域でコネクタ線が見落とされる
期待される動作
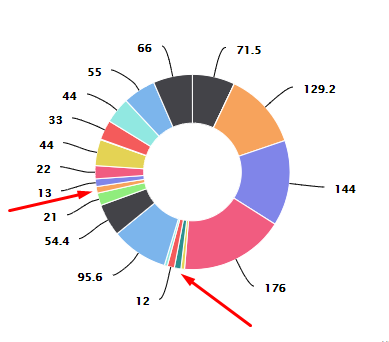
コネクタラインは、すべてのパイ/ドーナツセグメントで表示される必要があります。
実際の動作
密集したデータセグメントの間に存在する小さすぎるセグメントには、コネクタラインは描画されません。

再現する手順を含むライブデモ
製品バージョン
6.0.7
影響を受けるブラウザ
Chrome、Firefox、IE、Edge、...(すべてのブラウザ)。
全てのコメント3件
こんにちは@ ananth-imagin
問題を報告していただきありがとうございます。 これは予想される動作です。 ラベル用の十分なスペースがない場合は、ラベルをレンダリングしません。 値が最も小さいラベルが最初に非表示になります。これはpoint.labelrankで制御できます。
距離を増やしてラベル用のスペースを増やすことができます:http: //jsfiddle.net/BlackLabel/FKawc/67/-ただし、データセットによって異なります。 または、ラベルの周りのパディングを減らします:http: //jsfiddle.net/BlackLabel/FKawc/78/
さらに、dataLabelsの配布を担当する関数はHighcharts.distributeです。 オーバーライドして、ロジックがあればより良いロジックを提供できます。 ラベルのサイズを変更する簡単な変更(JS行42)を使用したデモを次に示します(計算で使用する場合)。
http://jsfiddle.net/BlackLabel/9f5orgn4/
こんにちは@ pawelfus & @ KacperMadej 、
解決策をありがとうございました!
あなたの助けに大いに感謝します。
ありがとう、
アナント
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
さらに、dataLabelsの配布を担当する関数はHighcharts.distributeです。 オーバーライドして、ロジックがあればより良いロジックを提供できます。 ラベルのサイズを変更する簡単な変更(JS行42)を使用したデモを次に示します(計算で使用する場合)。
http://jsfiddle.net/BlackLabel/9f5orgn4/