Highcharts: Gráficos de pizza / rosca - as linhas do conector são perdidas em algumas áreas densas do gráfico
Comportamento esperado
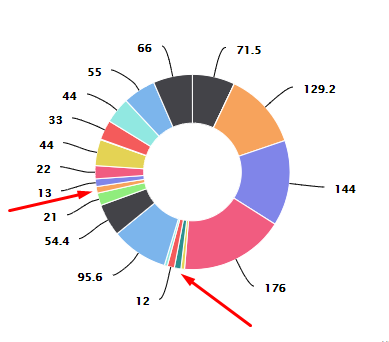
As linhas do conector devem estar visíveis para todos os segmentos de torta/rosquinha.
Comportamento real
As linhas do conector não são desenhadas para segmentos muito pequenos, existentes entre segmentos de dados densamente povoados.

Demonstração ao vivo com etapas para reproduzir
Versão do produto
6.0.7
Navegadores afetados
Chrome, Firefox, IE, Edge, ... (Todos os navegadores).
Todos 3 comentários
Olá @ananth-imagin
Obrigado por relatar o problema. Este é o comportamento esperado. Se não tivermos espaço suficiente para os rótulos, não os renderizaremos. Os rótulos com os valores mais baixos são ocultos primeiro - isso pode ser controlado por point.labelrank .
Podemos aumentar a distância para abrir mais espaço para rótulos: http://jsfiddle.net/BlackLabel/FKawc/67/ - mas depende do conjunto de dados. Ou diminua o preenchimento ao redor dos rótulos: http://jsfiddle.net/BlackLabel/FKawc/78/
Adicionalmente: a função responsável pela distribuição de dataLabels é Highcharts.distribute. Você pode substituí-lo e fornecer uma lógica melhor, se tiver uma. Aqui está uma demonstração com modificação simples (linha JS 42) que altera o tamanho dos rótulos (quando usados em cálculos):
http://jsfiddle.net/BlackLabel/9f5orgn4/
Olá @pawelfus & @KacperMadej ,
Muito obrigado pelas soluções!
Agradeço imensamente sua ajuda.
Obrigado,
Ananth
Comentários muito úteis
Adicionalmente: a função responsável pela distribuição de dataLabels é Highcharts.distribute. Você pode substituí-lo e fornecer uma lógica melhor, se tiver uma. Aqui está uma demonstração com modificação simples (linha JS 42) que altera o tamanho dos rótulos (quando usados em cálculos):
http://jsfiddle.net/BlackLabel/9f5orgn4/