Highcharts: المخططات الدائرية / المجوفة - تُفقد خطوط الموصل في بعض مناطق التخطيط الكثيفة
سلوك متوقع
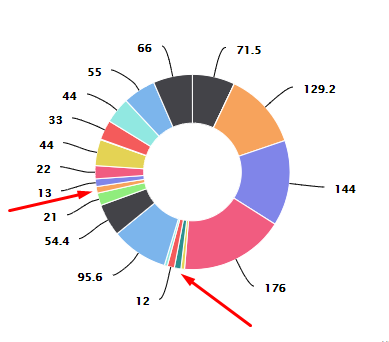
يجب أن تكون خطوط الموصل مرئية لجميع المقاطع الدائرية / الدائرية المجوفة.
السلوك الفعلي
لا يتم رسم خطوط الموصل للمقاطع الصغيرة جدًا والموجودة بين مقاطع البيانات المكتظة بالسكان.

عرض حي مع خطوات لإعادة الإنتاج
إصدار المنتج
6.0.7
المستعرض (المستعرضات) المتأثرة
Chrome، Firefox، IE، Edge، ... (جميع المتصفحات).
ال 3 كومينتر
مرحبًا @ ananth-imagin
شكرا على الإبلاغ القضية. هذا هو السلوك المتوقع. إذا لم يكن لدينا مساحة كافية للتسميات ، فلن نعرضها. يتم إخفاء الملصقات ذات القيم الأدنى أولاً - يمكن التحكم في ذلك بواسطة point.labelrank .
يمكننا زيادة المسافة لتوفير مساحة أكبر للملصقات: http://jsfiddle.net/BlackLabel/FKawc/67/ - لكن ذلك يعتمد على مجموعة البيانات. أو قم بتقليل المساحة المتروكة حول الملصقات: http://jsfiddle.net/BlackLabel/FKawc/78/
بالإضافة إلى ذلك: الوظيفة المسؤولة عن توزيع dataLabels هي Highcharts.distribute. يمكنك تجاوزها وتقديم منطق أفضل إذا كان لديك واحد. إليك عرض توضيحي مع تعديل بسيط (JS سطر 42) يغير حجم الملصقات (عند استخدامها في العمليات الحسابية):
http://jsfiddle.net/BlackLabel/9f5orgn4/
مرحبًا pawelfus و KacperMadej ،
شكرا جزيلا على الحلول لك!
نقدر كثيرا مساعدتك.
شكرا،
أنانث
التعليق الأكثر فائدة
بالإضافة إلى ذلك: الوظيفة المسؤولة عن توزيع dataLabels هي Highcharts.distribute. يمكنك تجاوزها وتقديم منطق أفضل إذا كان لديك واحد. إليك عرض توضيحي مع تعديل بسيط (JS سطر 42) يغير حجم الملصقات (عند استخدامها في العمليات الحسابية):
http://jsfiddle.net/BlackLabel/9f5orgn4/