Highcharts: Graphiques à secteurs / en anneau - Les lignes de connexion sont manquées dans certaines zones de graphique denses
Comportement attendu
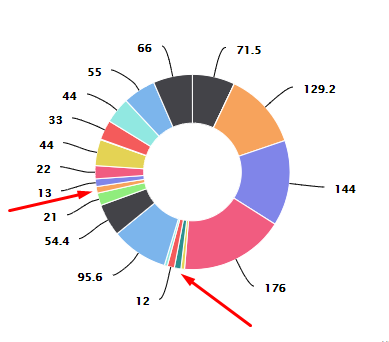
Les lignes de connexion doivent être visibles pour tous les segments de tarte/beignet.
Comportement réel
Les lignes de connexion ne sont pas tracées pour les segments trop petits, existant entre des segments de données densément peuplés.

Démo en direct avec étapes à reproduire
Version de produit
6.0.7
Navigateur(s) concerné(s)
Chrome, Firefox, IE, Edge, ... (Tous les navigateurs).
Tous les 3 commentaires
Salut @ananth-imagin
Merci d'avoir signalé le problème. C'est un comportement attendu. Si nous n'avons pas assez d'espace pour les étiquettes, nous ne les rendons pas. Les étiquettes avec les valeurs les plus basses sont masquées en premier - cela peut être contrôlé par point.labelrank .
Nous pouvons augmenter la distance pour faire plus d'espace pour les étiquettes : http://jsfiddle.net/BlackLabel/FKawc/67/ - mais cela dépend de l'ensemble de données. Ou diminuez le rembourrage autour des étiquettes : http://jsfiddle.net/BlackLabel/FKawc/78/
De plus : la fonction responsable de la distribution des dataLabels est Highcharts.distribute. Vous pouvez le remplacer et fournir une meilleure logique si vous en avez une. Voici une démo avec une modification simple (JS ligne 42) qui change la taille des étiquettes (lorsqu'elles sont utilisées dans les calculs) :
http://jsfiddle.net/BlackLabel/9f5orgn4/
Salut @pawelfus & @KacperMadej ,
Merci beaucoup pour les solutions !
J'apprécie grandement votre aide.
Merci,
Ananth
Commentaire le plus utile
De plus : la fonction responsable de la distribution des dataLabels est Highcharts.distribute. Vous pouvez le remplacer et fournir une meilleure logique si vous en avez une. Voici une démo avec une modification simple (JS ligne 42) qui change la taille des étiquettes (lorsqu'elles sont utilisées dans les calculs) :
http://jsfiddle.net/BlackLabel/9f5orgn4/