没有图表解释 Redux 中的流程。
我用这张图解释了一些成功:
我很乐意以 png 或 svg 格式提供此文件,并进行您想要的任何更改。
所有30条评论
惊人的! 谢谢!
我喜欢你的图表,但阴影和渐变感觉有点花哨。 也许你可以用纯色代替?
/2美分
什么是选择器?
@Johnius这是连接器用来使状态更具体并缓存先前值的方法。
@edge这是一个connect()函数? 我不记得那里有缓存的可能性。 还是图书馆?
@Johnius它本身不会缓存,但 React 会缓存。 它通过使用旧的 props 并在新的 props 上做一个浅层的相等性检查来实现shouldComponentUpdate ,本质上是做一个缓存检查。
科学同意视觉效果很重要: https :
我发现这个很有帮助。 但是没有提到选择器。
上图为方便起见:

很棒的图表! 也许flux vs redux图也有助于解释两者之间的差异 - 以及演示组件(react)如何仍然完全分开。 也许这属于动机文档的早期部分, @gaearon
@thongly我正在起草一份代表通量和 redux 架构的草案。
您可以在此处找到表示 Flux/Redux 和其他单向数据流架构的图表
这个图给人的印象是只有动作类型被传递给调度程序,而不是动作。
亚当
2016 年 4 月 13 日下午 2:15,Dan Abramov通知@ github.com 写道:
由http://makeitopen.com/tutorials/building-the-f8-app/data/ 提供:
—
您收到此消息是因为您订阅了此线程。
直接回复此邮件或在 GitHub 上查看
我喜欢 f8 之一,它只有三个主要组件,但表明还有更多功能。
这些也非常好(来自 http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
基本流程

副作用

API 中间件的副作用

@gaearon我喜欢那些,除了 AFAIK 在 Redux 中不存在的“调度程序”,并且有点将它与 Flux 混淆。
是的,它可能应该是“调度功能”。
现在卷入#1785。 请保留带有图表的 PR!
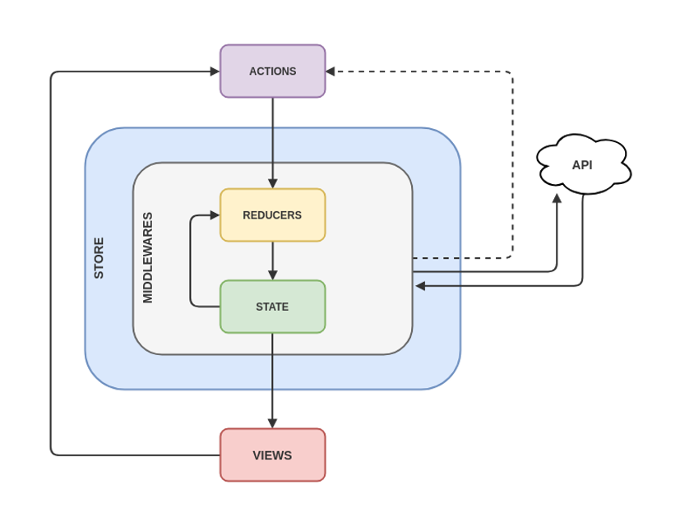
这里有一个图我提出由@terpiljenya幻灯片共享一个@gaearon启发。

我的简单图:

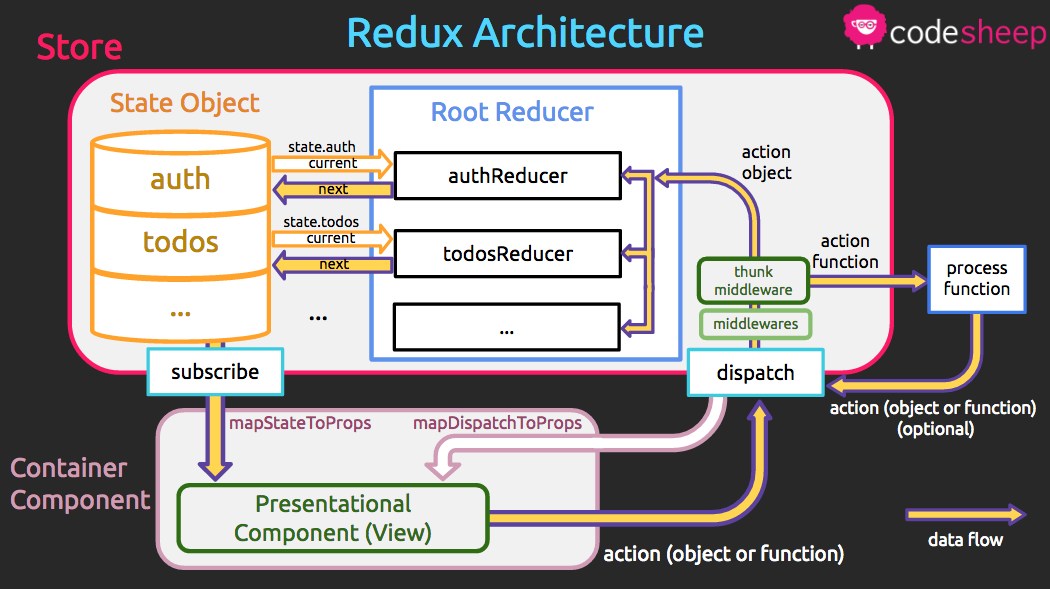
关于如何在 redux 中改变状态的高级概述。 此屏幕截图来自Stephen Grider的 Udemy 课程
如果您有兴趣阅读有关 redux 中状态突变的更多信息:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
如果你对他的课程感兴趣:
https://www.udemy.com/react-redux/
这些也非常好(来自 http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
基本流程
副作用
API 中间件的副作用
你好,我喜欢你的图形。 你是如何制作它们的?
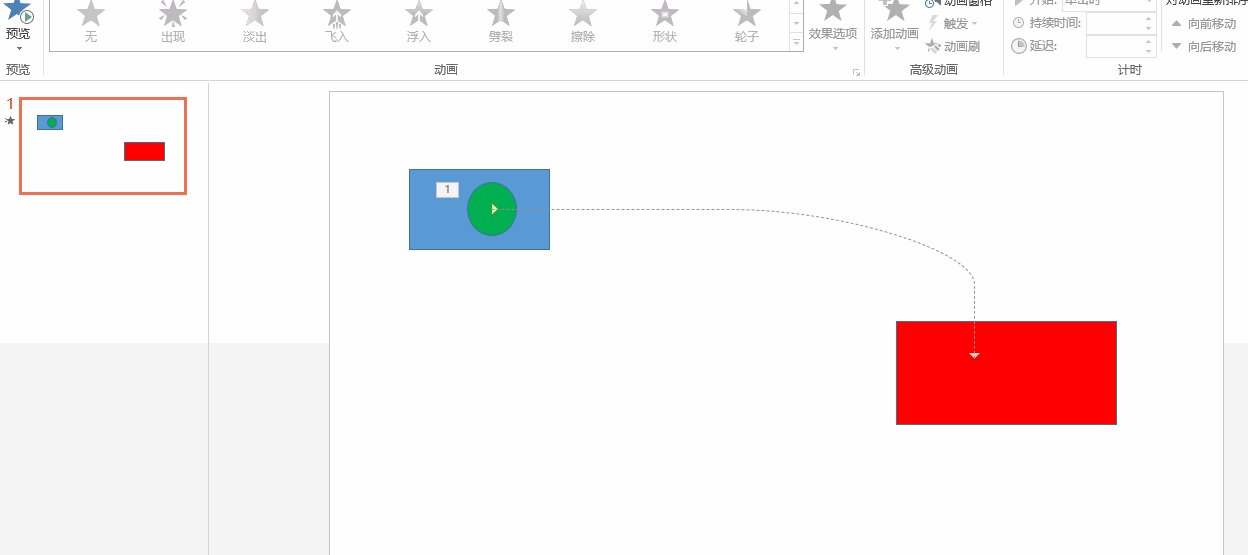
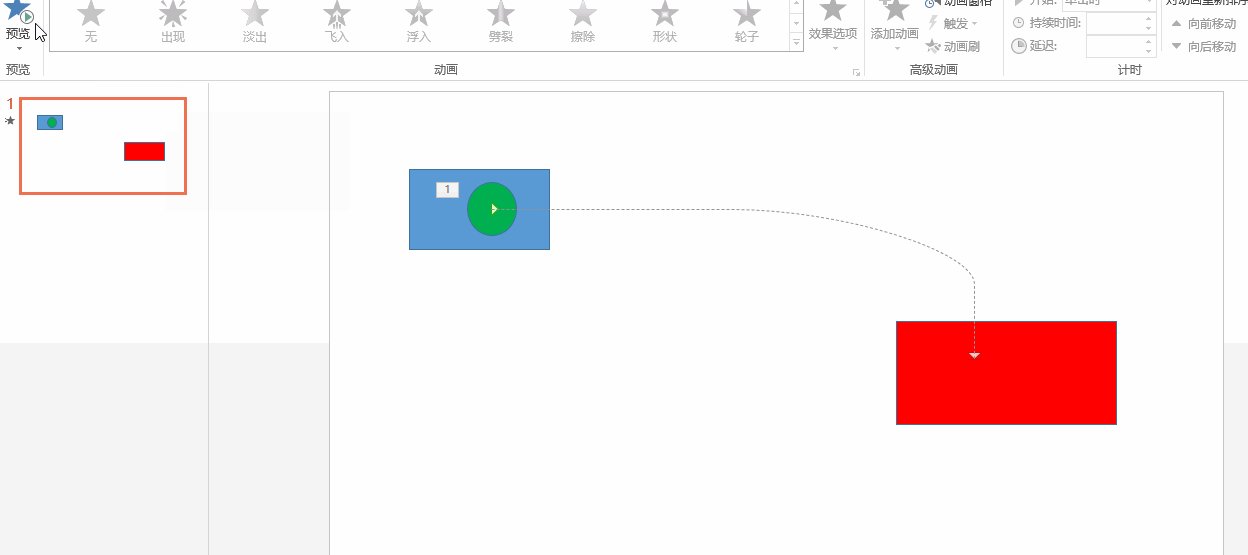
@gaearon我真的很喜欢动画,你用的是什么工具?
好的..轮到我了..
创建它关闭通量流程图..





最有用的评论
这些也非常好(来自 http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
基本流程
副作用
API 中间件的副作用