Redux의 흐름을 설명하는 다이어그램은 없습니다.
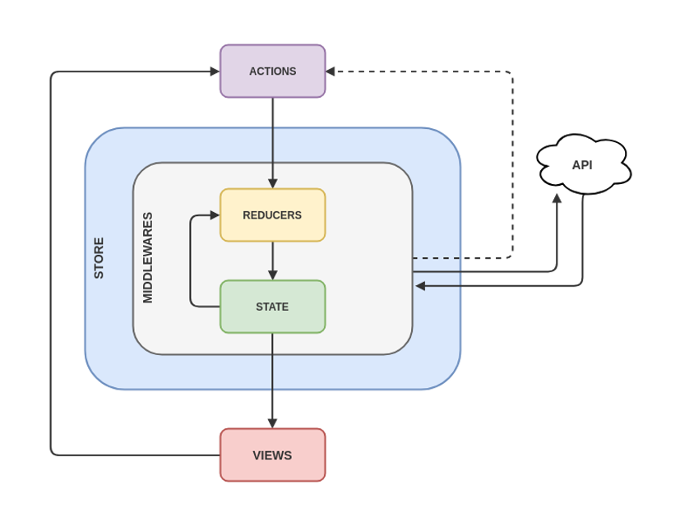
이 다이어그램으로 설명하는 데 성공했습니다.
원하는 변경 사항과 함께 png 또는 svg로 제공하게 되어 기쁩니다.
모든 30 댓글
엄청난! 감사합니다!
나는 당신의 다이어그램을 좋아하지만 그림자와 그라디언트가 약간 화려하게 느껴집니다. 대신 단색을 사용할 수 있습니까?
/2센트
셀렉터란?
@Johnius 커넥터가 상태를 보다 구체적으로 만들고 이전 값을 캐시하는 데 사용하는 것입니다.
@edge connect() 함수인가요? 나는 거기에 캐싱 가능성을 기억하지 못했습니다. 아니면 도서관인가요?
@Johnius 자체적으로 캐시하지 않지만 React는 캐시합니다. 이전 props를 사용하고 새 props에 대해 얕은 동등성 검사를 수행하여 본질적으로 캐시 검사를 수행하여 shouldComponentUpdate 를 구현합니다.
과학은 시각 자료가 중요하다는 데 동의합니다. https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
나는 이것이 꽤 유용하다는 것을 알았다. 그러나 선택자에 대한 언급은 없습니다.
편의상 위의 다이어그램:

멋진 다이어그램! 아마도 플럭스 대 리덕스 다이어그램은 둘 사이의 차이점과 프레젠테이션 구성 요소(반응)가 여전히 완전히 분리된 방식을 설명하는 데 도움이 될 것입니다. 아마도 이것은 동기 부여 문서 @gaearon 의 초기 부분에
@thongly 저는 플럭스와 redux 아키텍처를 모두 나타내는 초안을 작성 중입니다.
여기에서 Flux/Redux 및 기타 단방향 데이터 흐름 아키텍처를 나타내는 다이어그램을 찾을 수 있습니다.
이 다이어그램은 작업이 아니라 작업 유형만 디스패처에 전달된다는 인상을 줍니다.
아담
2016년 4월 13일 오후 2시 15분에 Dan Abramov [email protected]이 다음과 같이 썼습니다.
http://makeitopen.com/tutorials/building-the-f8-app/data/ 제공 :
—
이 스레드에 가입했기 때문에 이 메시지를 받고 있습니다.
이 이메일에 직접 답장하거나 GitHub에서 확인하세요.
나는 f8을 좋아하는데, 세 가지 주요 구성 요소만 가지고 있지만 더 많은 일이 진행되고 있음을 보여줍니다.
또한 이것들은 정말 좋습니다(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/에서):
기본 흐름

부작용

API 미들웨어의 부작용

@gaearon AFAIK가 Redux에 존재하지 않고 Flux와 혼동되는 "Dispatcher"를 제외하고 저는 그것들을 좋아합니다.
예, 아마도 "디스패치 기능"이었을 것입니다.
여기에 있는 다이어그램은 "카운터" 자습서에 완벽하게 맞습니다. http://kenev.net/2015/09/06/redux-counter-sample-diagram/
이미지를 찾을 수 없습니다. 아카이브: https://web.archive.org/web/20160805065602/http://kenev.net/images/2015/09/redux-counter.png
기사 아카이브: https://web.archive.org/web/20161005091221/http://kenev.net/2015/09/06/redux-counter-sample-diagram
다이어그램은 산문과 함께 구축됩니다.
지금은 #1785로 롤업합니다. 다이어그램이 오는 PR을 유지하십시오!
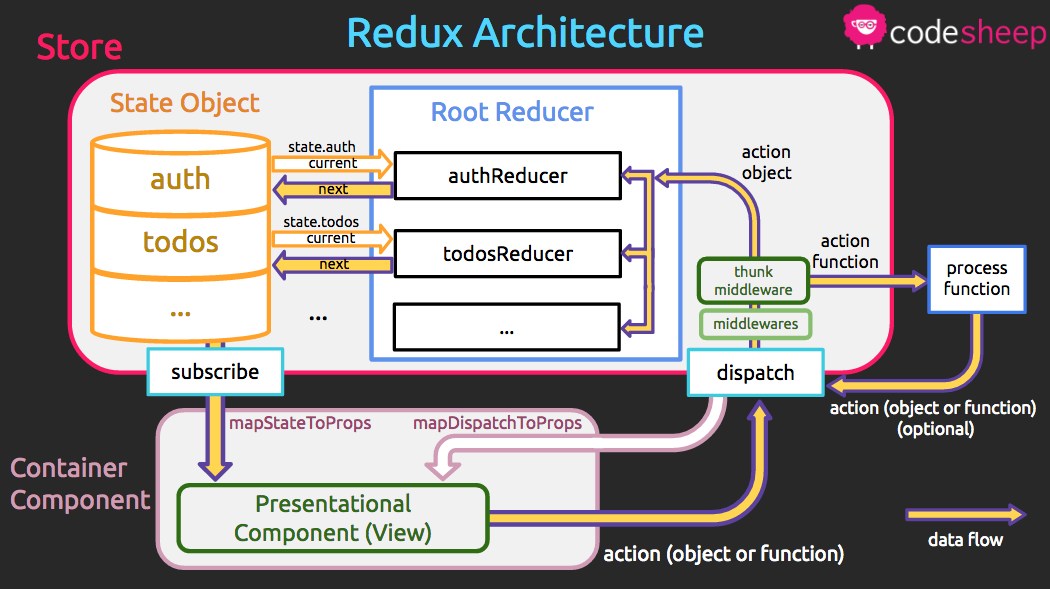
다음은 @terpiljenya 슬라이드에서 것에서 영감을 받아 만든 다이어그램입니다.

내 간단한 다이어그램:

redux에서 상태를 변경하는 방법에 대한 높은 수준의 개요입니다. 이 스크린샷은 Stephen Grider 의 Udemy 과정에서 가져온 것입니다.
redux의 state mutation에 대해 더 알고 싶다면:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
그의 과정에 관심이 있다면:
https://www.udemy.com/react-redux/
또한 이것들은 정말 좋습니다(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/에서):
기본 흐름
부작용
API 미들웨어의 부작용
안녕하세요, 나는 당신의 그래픽을 좋아합니다. 어떻게 만들었습니까?
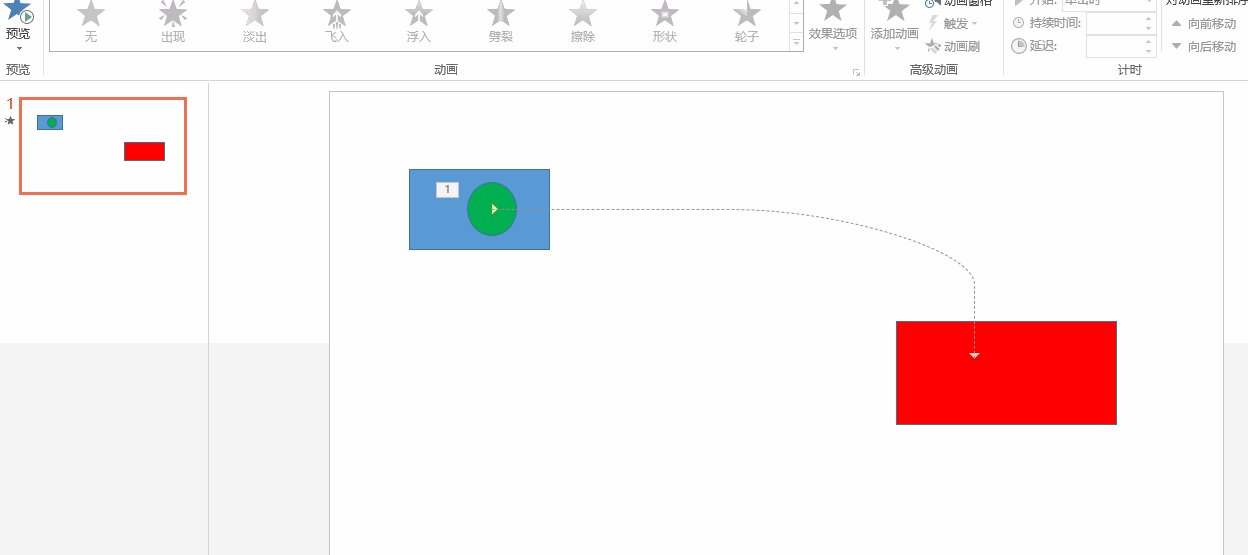
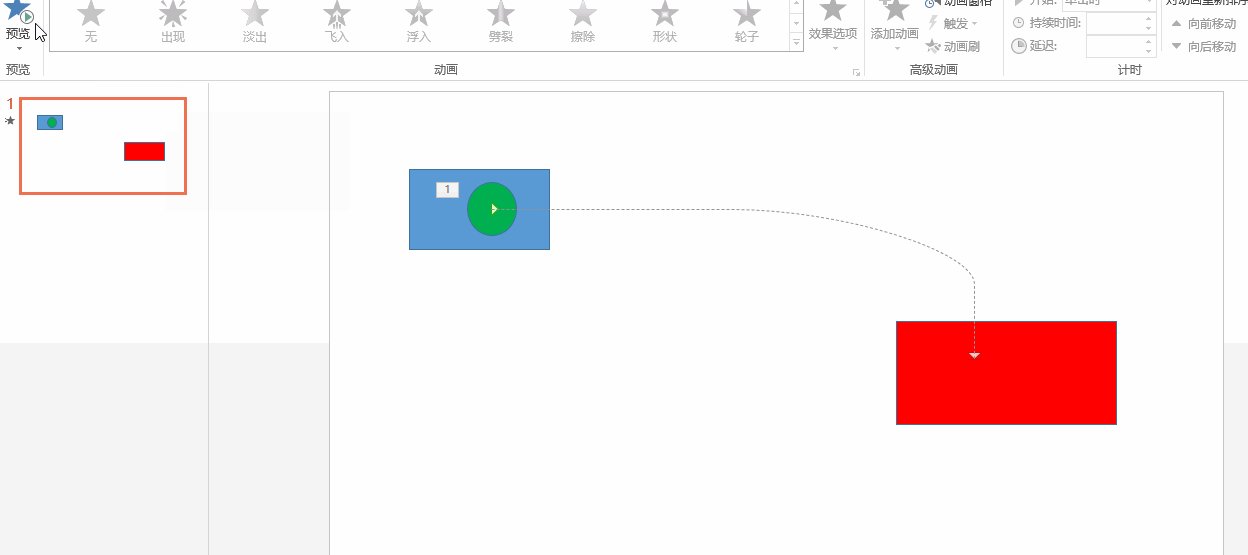
@gaearon 저는 애니메이션을 정말 좋아하는데 어떤 툴을 사용하셨나요?
알았어.. 내 차례..
플럭스 흐름도에서 만들었습니다..





가장 유용한 댓글
또한 이것들은 정말 좋습니다(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/에서):
기본 흐름
부작용
API 미들웨어의 부작용