Redux: Los documentos necesitan uno o más diagramas
No hay un diagrama que explique el flujo en Redux.
Tuve cierto éxito explicándolo con este diagrama:
Me complacerá proporcionar esto en png o svg, con los cambios que desee.
Todos 30 comentarios
¡Impresionante! ¡Gracias!
Me gusta tu diagrama, pero las sombras y los degradados se sienten un poco chillones. ¿Quizás podrías usar colores sólidos en su lugar?
/ 2 centavos
¿Qué es selector?
@Johnius Es lo que usa el conector para hacer que el estado sea más específico y almacenar en caché el valor anterior.
@edge ¿ Es una función connect() ? No recordaba la posibilidad de almacenamiento en caché allí. ¿O es una biblioteca?
@Johnius No se almacena en caché por sí solo, pero React sí. Implementa shouldComponentUpdate usando los accesorios antiguos y haciendo una verificación de igualdad superficial en los nuevos accesorios, esencialmente haciendo una verificación de caché.
La ciencia está de acuerdo en que las imágenes son importantes: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
Encontré este bastante útil. sin embargo, no se mencionan los selectores.
El diagrama anterior por conveniencia:

Diagramas impresionantes! Quizás un diagrama de flujo vs redux también sería útil para explicar las diferencias entre los dos, y cómo los componentes de presentación (reaccionan) todavía están completamente separados. Quizás esto pertenezca a las primeras partes de los documentos de motivación, @gaearon
@thongly Estoy trabajando en un borrador para representar tanto la arquitectura flux como la redux.
Puede encontrar diagramas que representan Flux / Redux y otras arquitecturas de flujo de datos unidireccionales aquí
Este diagrama da la impresión de que solo se pasa el tipo de acción al despachador, en lugar de la acción.
Adán
El 13 de abril de 2016, a las 2:15 p.m., Dan Abramov [email protected] escribió:
Cortesía de http://makeitopen.com/tutorials/building-the-f8-app/data/ :
-
Estás recibiendo esto porque estás suscrito a este hilo.
Responda a este correo electrónico directamente o véalo en GitHub
Me gusta el f8, solo tiene tres componentes principales, pero muestra que hay más en juego.
También estos son realmente agradables (de http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
Flujo básico

Efectos secundarios

Efectos secundarios con el middleware de API

@gaearon Me gustan esos, con la excepción del "Dispatcher" que AFAIK no existe en Redux y lo confunde con Flux.
Sí, probablemente debería haber sido "Función de envío".
El diagrama que se encuentra aquí encajaría perfectamente en un tutorial de "contador": http://kenev.net/2015/09/06/redux-counter-sample-diagram/
Imagen no encontrada. archivo: https://web.archive.org/web/20160805065602/http : //kenev.net/images/2015/09/redux-counter.png
Archivo de artículos: https://web.archive.org/web/20161005091221/http : //kenev.net/2015/09/06/redux-counter-sample-diagram
El diagrama se construye junto con la prosa.
Llegando al # 1785 por ahora. ¡Por favor, mantenga un PR con diagramas en camino!
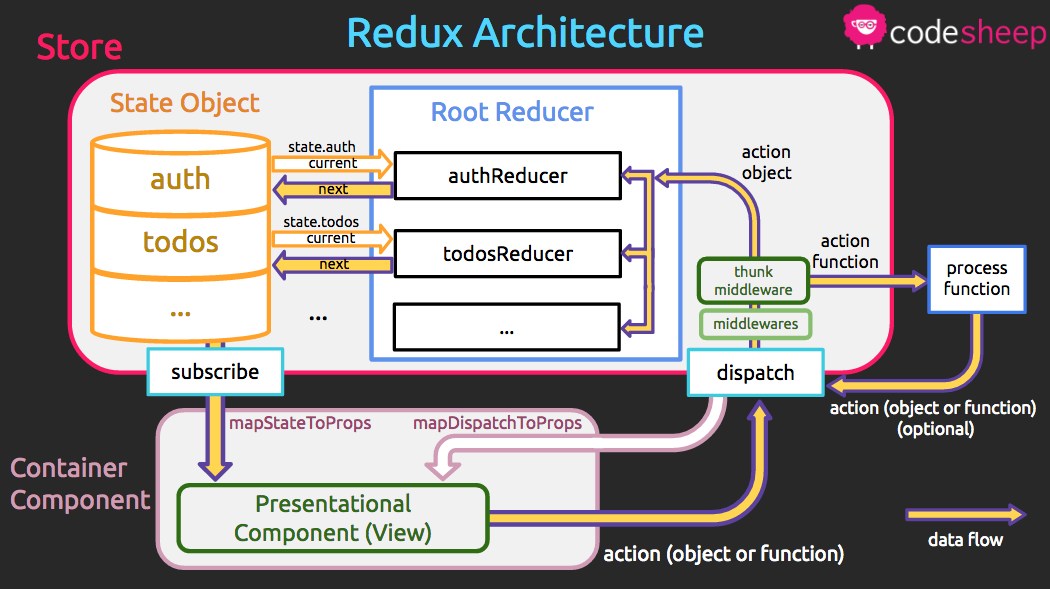
Realmente me gusta este diagrama:

Encontrado en este artículo: http://codesheep.io/2017/01/06/redux-architecture/
Aquí hay un diagrama que hice inspirado en el que @gaearon compartió de las diapositivas de

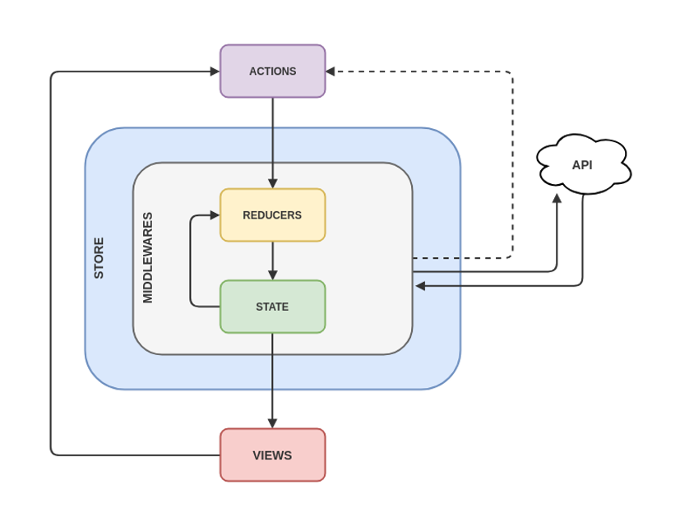
mi diagrama simple:

Una descripción general de alto nivel de cómo se puede mutar el estado en redux. Esta captura de pantalla es de un curso de Udemy de Stephen Grider
Si está interesado en leer más sobre la mutación de estado en redux:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
Si está interesado en su curso:
https://www.udemy.com/react-redux/
Espero el diagrama de flujo de datos oficial ...
al igual que lo hizo vuex.

También estos son realmente agradables (de http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
Flujo básico
Efectos secundarios
Efectos secundarios con el middleware de API
Hola, me gustan tus gráficos. ¿Cómo los has hecho?
@gaearon Me gusta mucho la animación, ¿qué herramienta
@imvetri ¡Creo que la animación de Microsoft PowerPoint es suficiente para hacer eso!
manifestación

Ok ... mi turno ...
Lo creó a partir del diagrama de flujo de flujo.


Comentario más útil
También estos son realmente agradables (de http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
Flujo básico
Efectos secundarios
Efectos secundarios con el middleware de API