Redux: Documentos precisam de um ou mais diagramas
Não há nenhum diagrama explicando o fluxo no Redux.
Tive algum sucesso explicando com este diagrama:
Terei prazer em fornecer isso em png ou svg, com as alterações que você desejar.
Todos 30 comentários
Incrível! Obrigado!
Gosto do seu diagrama, mas as sombras e gradientes parecem um pouco berrantes. Talvez você pudesse usar cores sólidas em vez disso?
/ 2 centavos
O que é seletor?
@Johnius É o que o Conector usa para tornar o estado mais específico e armazenar em cache o valor anterior.
@edge É uma função connect() ? Não me lembrava da possibilidade de armazenamento em cache ali. Ou é uma biblioteca?
@Johnius Ele não armazena em cache sozinho, mas o React sim. Ele implementa shouldComponentUpdate usando os adereços antigos e fazendo uma verificação de igualdade superficial nos novos adereços, essencialmente fazendo uma verificação de cache.
A ciência concorda que os recursos visuais são importantes: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
Eu achei este bastante útil. nenhuma menção de seletores no entanto.
O diagrama acima para sua conveniência:

Diagramas incríveis! Talvez um diagrama de fluxo versus redux seja útil para explicar as diferenças entre os dois também - e como os componentes de apresentação (reagem) ainda estão totalmente separados. Talvez isso pertença às partes iniciais dos documentos de motivação, @gaearon
@thongly , estou trabalhando em um rascunho para representar a arquitetura de fluxo e redux.
Você pode encontrar diagramas que representam Flux / Redux e outras arquiteturas de fluxo de dados unidirecionais aqui
Este diagrama dá a impressão de que apenas o tipo de ação é passado para o despachante, ao invés da ação.
Adão
Em 13 de abril de 2016, às 14h15, Dan Abramov [email protected] escreveu:
Cortesia de http://makeitopen.com/tutorials/building-the-f8-app/data/ :
-
Você está recebendo isto porque está inscrito neste tópico.
Responda a este e-mail diretamente ou visualize-o no GitHub
Eu gosto do f8, ele tem apenas três componentes principais, mas mostra que há mais coisas acontecendo.
Além disso, esses são realmente bons (de http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Fluxo Básico

Efeitos colaterais

Efeitos colaterais com middleware de API

@gaearon Eu gosto deles, com exceção do "Dispatcher" que AFAIK não existe no Redux e meio que confunde com o Flux.
Sim, provavelmente deveria ser “Função de despacho”.
O diagrama encontrado aqui se encaixaria perfeitamente em um tutorial de "contador": http://kenev.net/2015/09/06/redux-counter-sample-diagram/
Imagem não encontrada. arquivo: https://web.archive.org/web/20160805065602/http : //kenev.net/images/2015/09/redux-counter.png
Arquivo do artigo: https://web.archive.org/web/20161005091221/http : //kenev.net/2015/09/06/redux-counter-sample-diagram
O diagrama é construído em conjunto com a prosa.
Acumulando em # 1785 por enquanto. Por favor, mantenha um PRs com diagramas chegando!
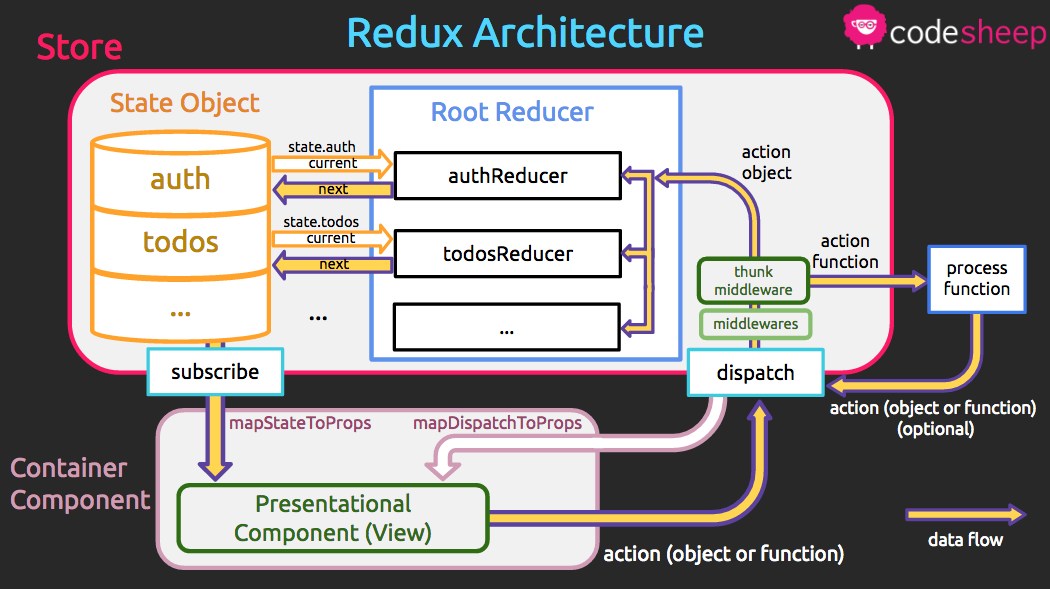
Eu realmente gosto deste diagrama:

Encontrado neste artigo: http://codesheep.io/2017/01/06/redux-architecture/
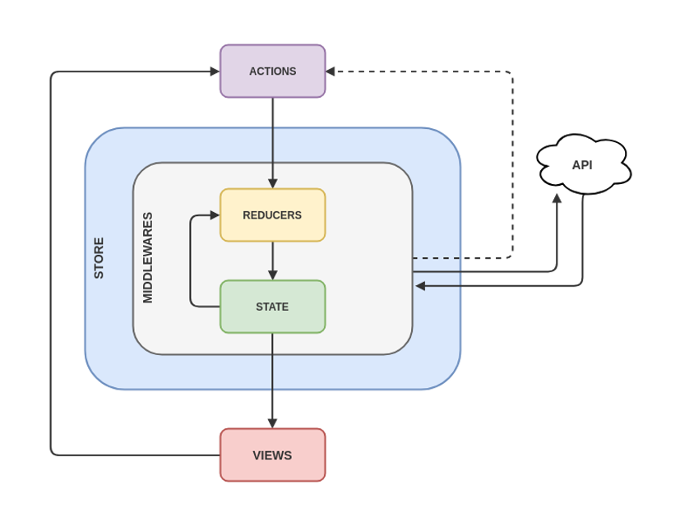
Aqui está um diagrama que fiz inspirado no que @gaearon compartilhou de slides @terpiljenya .

meu diagrama simples:

Uma visão geral de alto nível de como o estado pode ser modificado no redux. Esta imagem é de um curso Udemy de Stephen Grider
Se você estiver interessado em ler mais sobre mutação de estado em redux:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
Se você está interessado no curso dele:
https://www.udemy.com/react-redux/
Estou ansioso pelo diagrama de fluxo de dados oficial ...
assim como vuex fez.

Além disso, esses são realmente bons (de http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Fluxo Básico
Efeitos colaterais
Efeitos colaterais com middleware de API
Olá, gosto dos seus gráficos. Como você os fez?
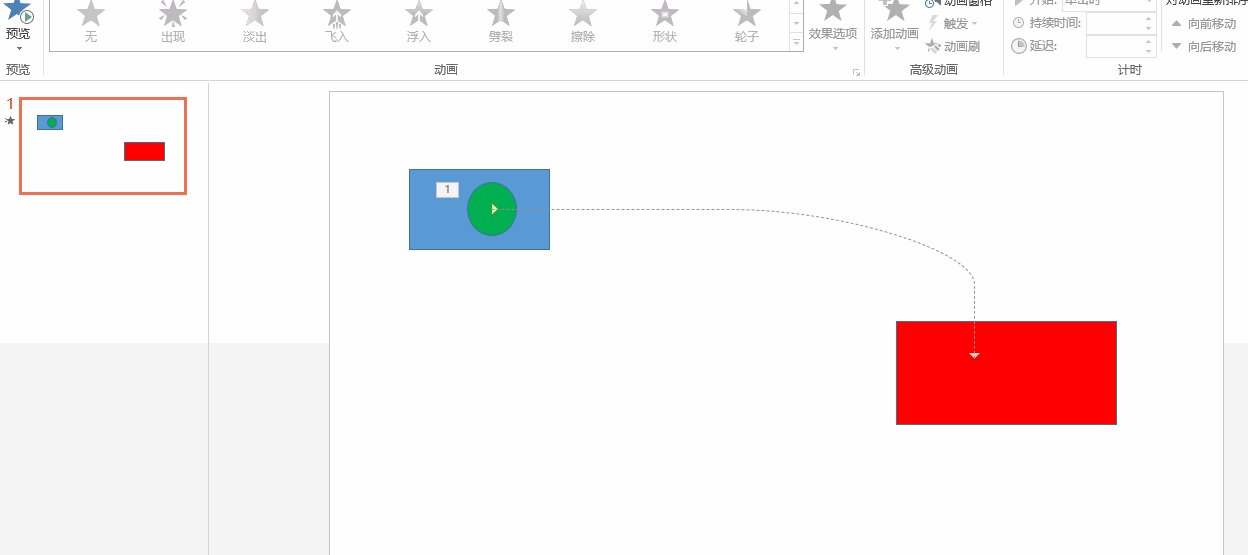
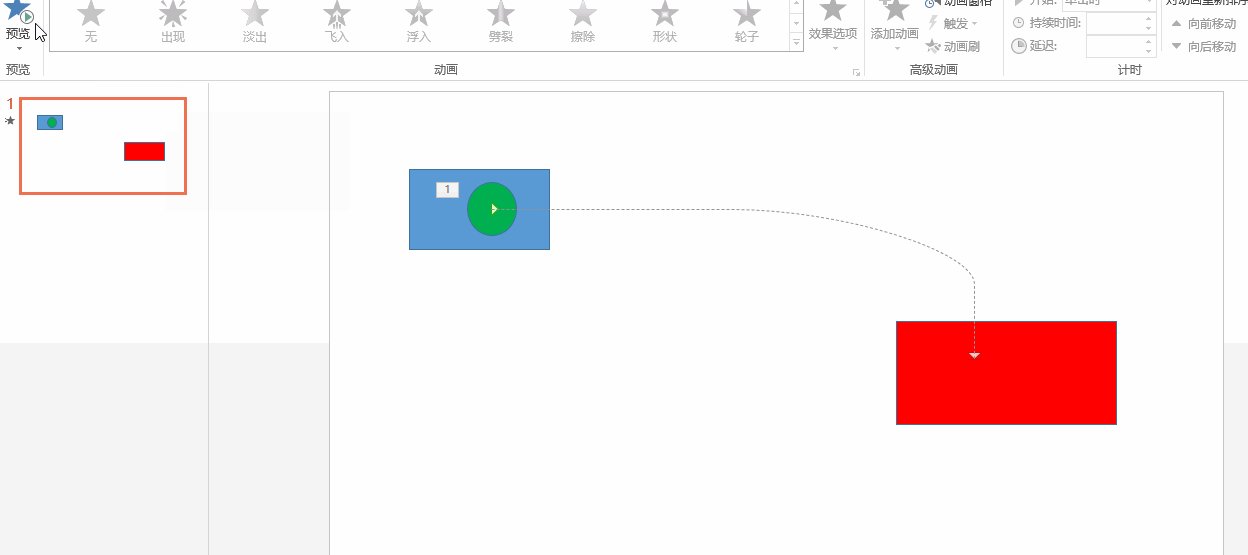
@gaearon Gosto muito da animação, qual ferramenta você usou?
@imvetri Acho que a animação do Microsoft PowerPoint é o suficiente para fazer isso!
demo

Ok .. minha vez ..
Criou-o fora do diagrama de fluxo de fluxo.


Comentários muito úteis
Além disso, esses são realmente bons (de http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Fluxo Básico
Efeitos colaterais
Efeitos colaterais com middleware de API