Redux: Dokumen memerlukan satu atau lebih diagram
Tidak ada diagram yang menjelaskan aliran di Redux.
Saya berhasil menjelaskannya dengan diagram ini:
Saya akan dengan senang hati memberikan ini dalam png atau svg, dengan perubahan apa pun yang Anda inginkan.
Semua 30 komentar
Luar biasa! Terima kasih!
Saya suka diagram Anda, tetapi bayangan dan gradiennya terasa sedikit mencolok. Mungkin Anda bisa menggunakan warna solid sebagai gantinya?
/2sen
Apa itu pemilih?
@Johnius Itu yang digunakan Connnector untuk membuat status lebih spesifik dan men-cache nilai sebelumnya.
@edge Ini adalah fungsi connect() ? Saya tidak ingat kemungkinan caching di sana. Atau itu perpustakaan?
@Johnius Itu tidak cache dengan sendirinya, tetapi React melakukannya. Ini mengimplementasikan shouldComponentUpdate dengan menggunakan alat peraga lama dan melakukan pemeriksaan kesetaraan yang dangkal pada alat peraga baru, pada dasarnya melakukan pemeriksaan cache.
Sains setuju bahwa visual itu penting: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
Saya menemukan yang satu ini cukup membantu. tidak disebutkan penyeleksi namun.
Diagram di atas untuk kenyamanan:

Diagram yang mengagumkan! Mungkin diagram fluks vs redux akan membantu dalam menjelaskan perbedaan antara keduanya juga - dan bagaimana komponen presentasi (bereaksi) masih sepenuhnya terpisah. Mungkin ini termasuk dalam bagian awal dari dokumen motivasi, @gaearon
@thongly Saya sedang mengerjakan draft untuk mewakili arsitektur fluks dan redux.
Anda dapat menemukan diagram yang mewakili Flux/Redux dan arsitektur aliran data searah lainnya di sini
Atas perkenan http://makeitopen.com/tutorials/building-the-f8-app/data/ :

Diagram ini memberi kesan bahwa hanya jenis tindakan yang diteruskan ke petugas operator, bukan tindakan.
Adam
Pada 13 April 2016, pukul 14:15, Dan Abramov [email protected] menulis:
Atas perkenan http://makeitopen.com/tutorials/building-the-f8-app/data/ :
—
Anda menerima ini karena Anda berlangganan utas ini.
Balas email ini secara langsung atau lihat di GitHub
Saya suka yang f8, hanya memiliki tiga komponen utama tetapi menunjukkan ada lebih banyak hal yang terjadi.
Ini juga sangat bagus (dari http://slides.com/jenyaterpil/redux-from-Twitter-hype-to-production#/):
Aliran Dasar

Efek samping

Efek Samping dengan API Middleware

@gaearon Saya suka itu, dengan pengecualian "Dispatcher" yang AFAIK tidak ada di Redux dan agak membingungkannya dengan Flux.
Ya, mungkin seharusnya "Fungsi Pengiriman".
Diagram yang ditemukan di sini akan sangat cocok dengan tutorial "penghitung": http://kenev.net/2015/09/06/redux-counter-sample-diagram/
Gambar tidak ditemukan. arsip: https://web.archive.org/web/20160805065602/http://kenev.net/images/2015/09/redux-counter.png
Arsip artikel: https://web.archive.org/web/20161005091221/http://kenev.net/2015/09/06/redux-counter-sample-diagram
Diagram dibangun dalam hubungannya dengan prosa.
Bergulir ke #1785 untuk saat ini. Harap simpan PR dengan diagram yang akan datang!
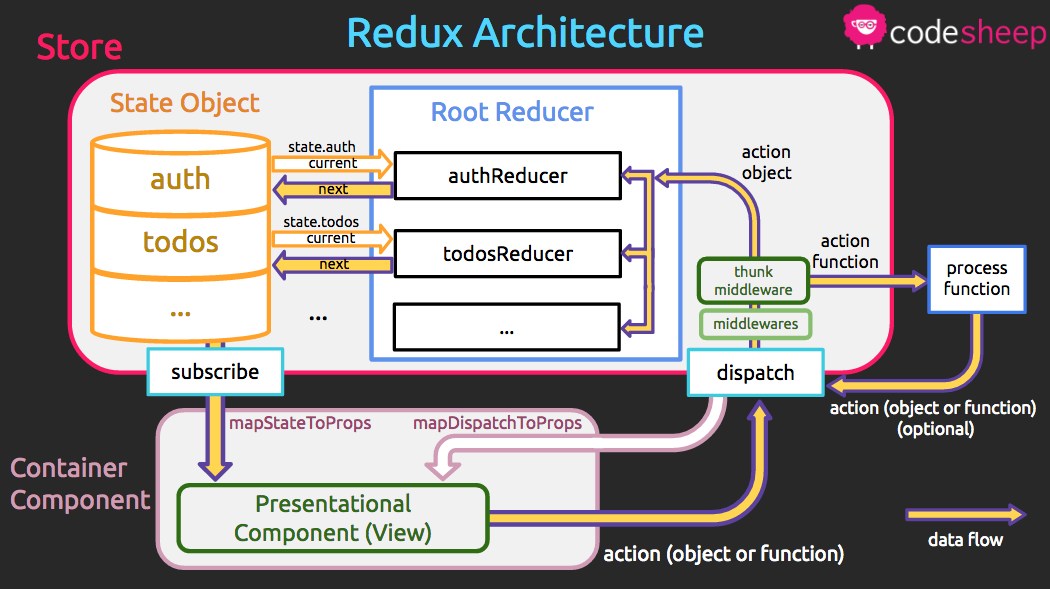
Saya sangat suka diagram ini:

Ditemukan di artikel ini: http://codesheep.io/2017/01/06/redux-architecture/
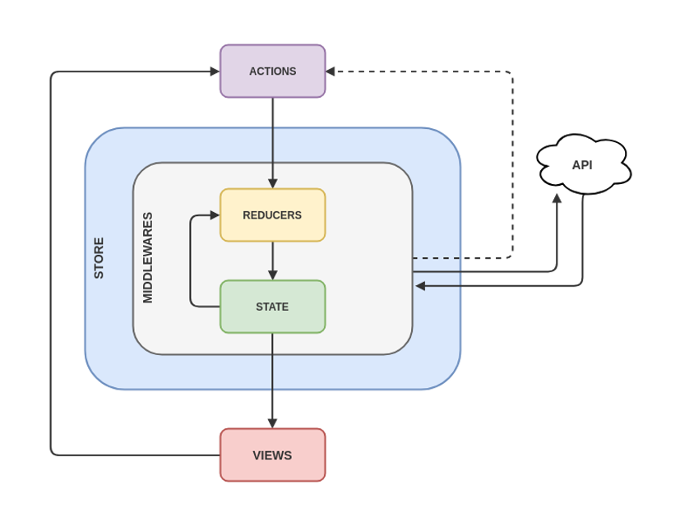
Berikut adalah diagram yang saya buat terinspirasi oleh salah satu @gaearon yang dibagikan dari slide @terpiljenya .

diagram sederhana saya:

Ikhtisar tingkat tinggi tentang bagaimana status dapat dimutasi di redux. Tangkapan layar ini dari kursus Udemy oleh Stephen Grider
Jika Anda tertarik untuk membaca lebih lanjut tentang mutasi status di redux:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
Jika Anda tertarik dengan kursusnya:
https://www.udemy.com/react-redux/
Saya menantikan diagram aliran data resmi ...
seperti yang dilakukan vuex.

Ini juga sangat bagus (dari http://slides.com/jenyaterpil/redux-from-Twitter-hype-to-production#/):
Aliran Dasar
Efek samping
Efek Samping dengan API Middleware
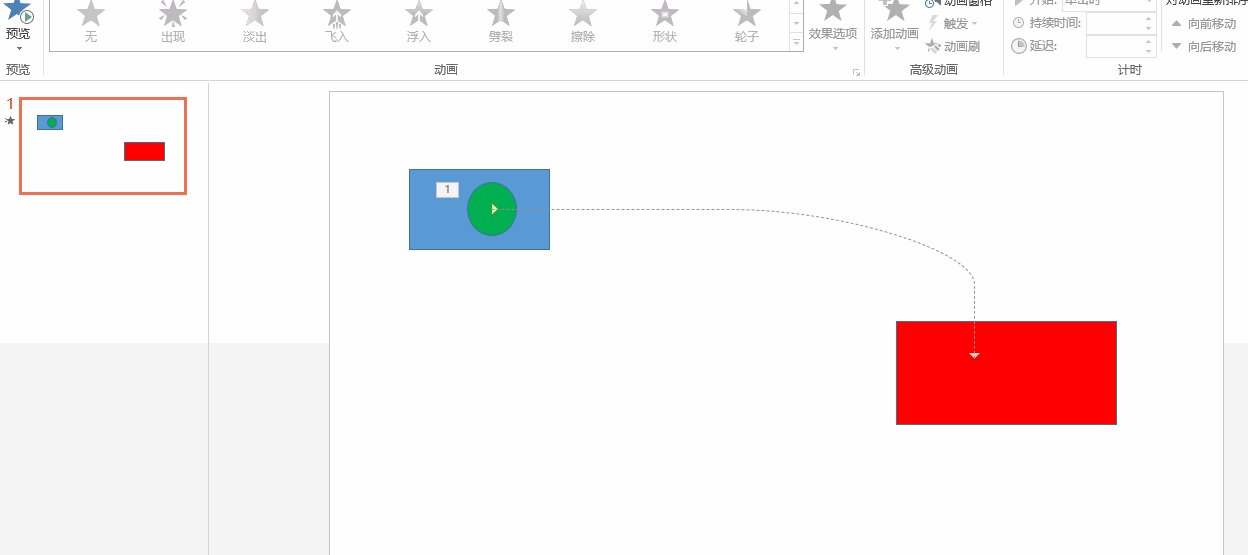
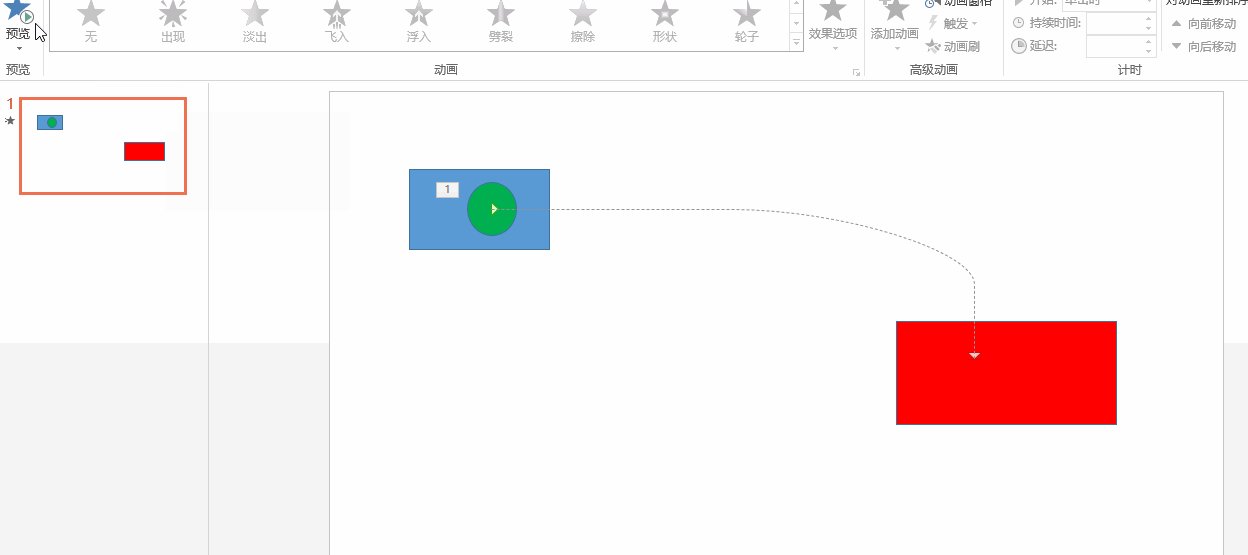
Halo, saya suka grafik Anda. Bagaimana Anda membuatnya?
@gaearon Saya sangat suka animasinya, alat apa yang Anda gunakan?
Oke.. giliranku..
Membuatnya dari diagram aliran fluks..


Komentar yang paling membantu
Ini juga sangat bagus (dari http://slides.com/jenyaterpil/redux-from-Twitter-hype-to-production#/):
Aliran Dasar
Efek samping
Efek Samping dengan API Middleware