Reduxのフローを説明する図はありません。
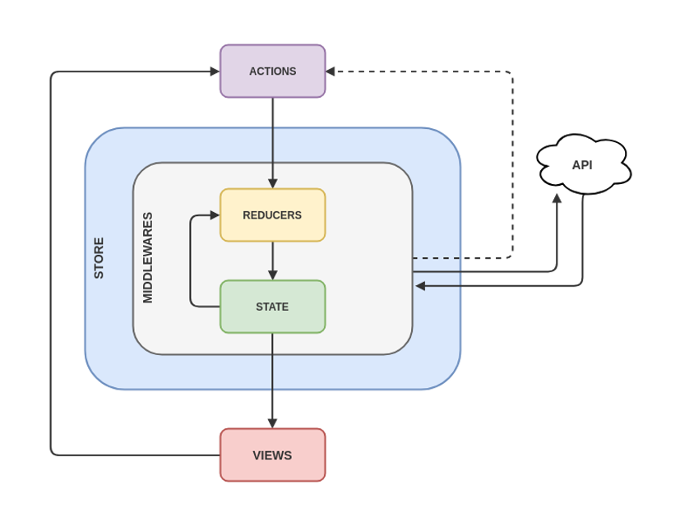
私はこの図でそれを説明することに成功しました:
これをpngまたはsvgで提供し、必要に応じて変更を加えたいと思います。
全てのコメント30件
素晴らしい! ありがとうございました!
私はあなたの図が好きですが、影とグラデーションは少し派手に感じます。 多分あなたは代わりに無地を使うことができますか?
/ 2セント
セレクターとは?
@Johniusこれは、Connnectorが状態をより具体的にし、以前の値をキャッシュするために使用するものです。
@edgeこれはconnect()関数ですか? そこにキャッシュの可能性があることを覚えていませんでした。 それとも図書館ですか?
@Johniusそれ自体はキャッシュしませんが、Reactはキャッシュします。 古い小道具を使用し、新しい小道具で浅い等価性チェックを実行することでshouldComponentUpdate実装します。基本的には、キャッシュチェックを実行します。
これはとても役に立ちました。 ただし、セレクターについては言及されていません。
便宜上、上の図は次のとおりです。

素晴らしい図! おそらく、フラックスとリダックスの図は、2つの違い、およびプレゼンテーションコンポーネント(反応)がまだ完全に分離されている方法を説明するのに役立ちます。 おそらくこれはモチベーションドキュメントの初期の部分、 @ gaearonに属しています
@thongly私は、fluxアーキテクチャとreduxアーキテクチャの両方を表すドラフトで作業しています。
Flux / Reduxおよびその他の単方向データフローアーキテクチャを表す図はここにあります
この図は、アクションではなく、アクションタイプのみがディスパッチャに渡されるという印象を与えます。
アダム
2016年4月13日には、午前2時15分PMで、ダン・アブラモフ監督の[email protected]は書きました:
http://makeitopen.com/tutorials/building-the-f8-app/data/の礼儀:
—
このスレッドにサブスクライブしているため、これを受け取っています。
このメールに直接返信するか、GitHubで表示してください
私はf8が好きです、それは3つの主要なコンポーネントしかないが、もっと進んでいることを示しています。
また、これらは本当に素晴らしいです(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/から):
基本的な流れ

副作用

APIミドルウェアの副作用

@gaearon AFAIKがReduxに存在せず、Fluxと混同する「ディスパッチャー」を除いて、私はそれらが好きです。
ええ、それはおそらく「ディスパッチ機能」だったはずです。
今のところ#1785にロールアップします。 ダイアグラム付きのPRを続けてください!
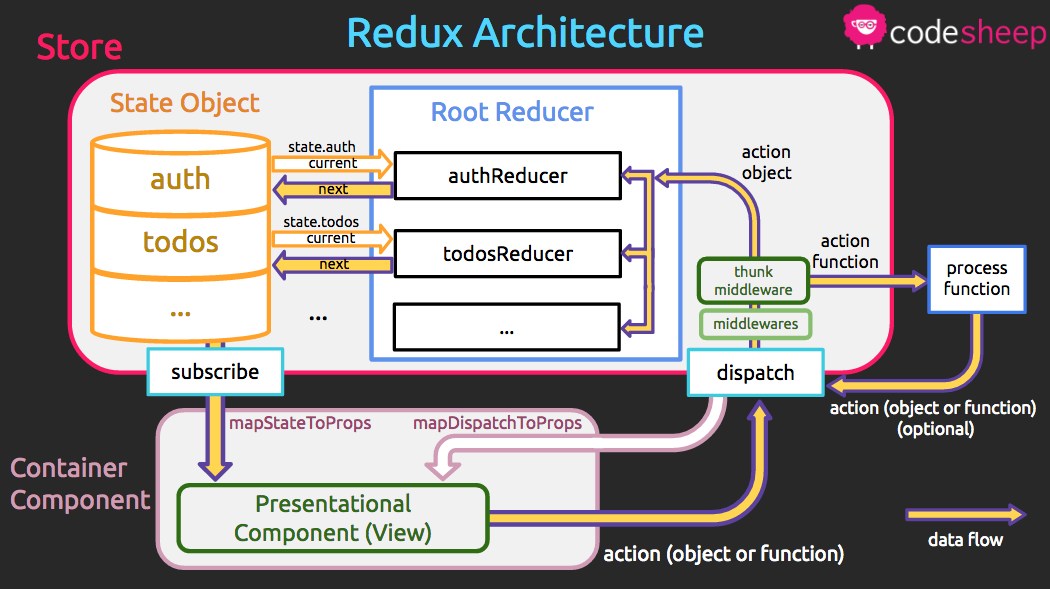
これは、 @ terpiljenyaスライドから共有された@gaearonに触発されて作成した図です。

私の簡単な図:

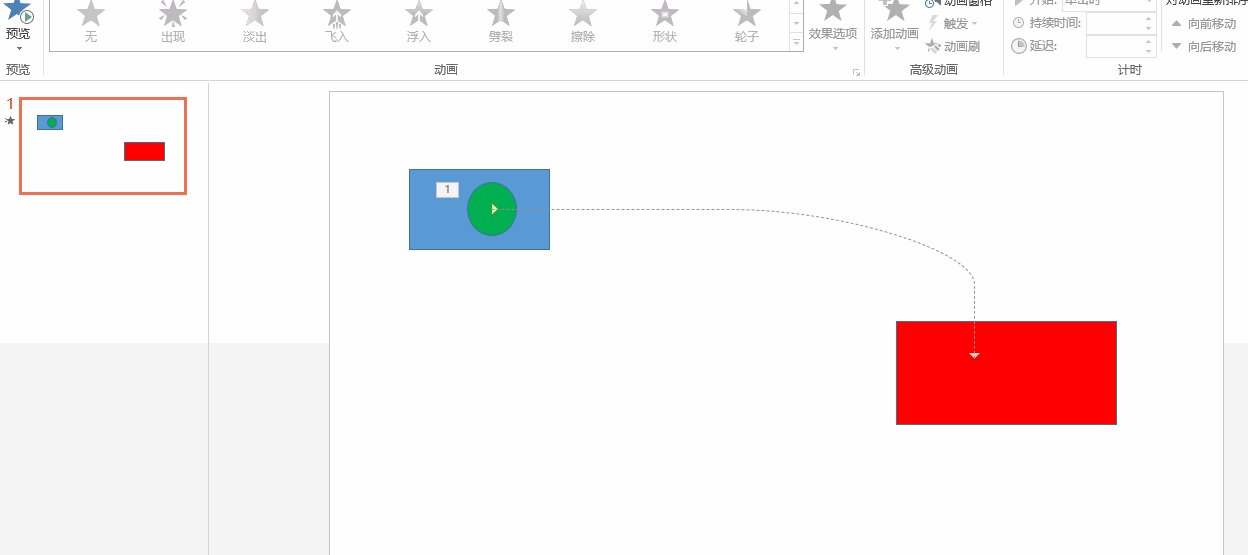
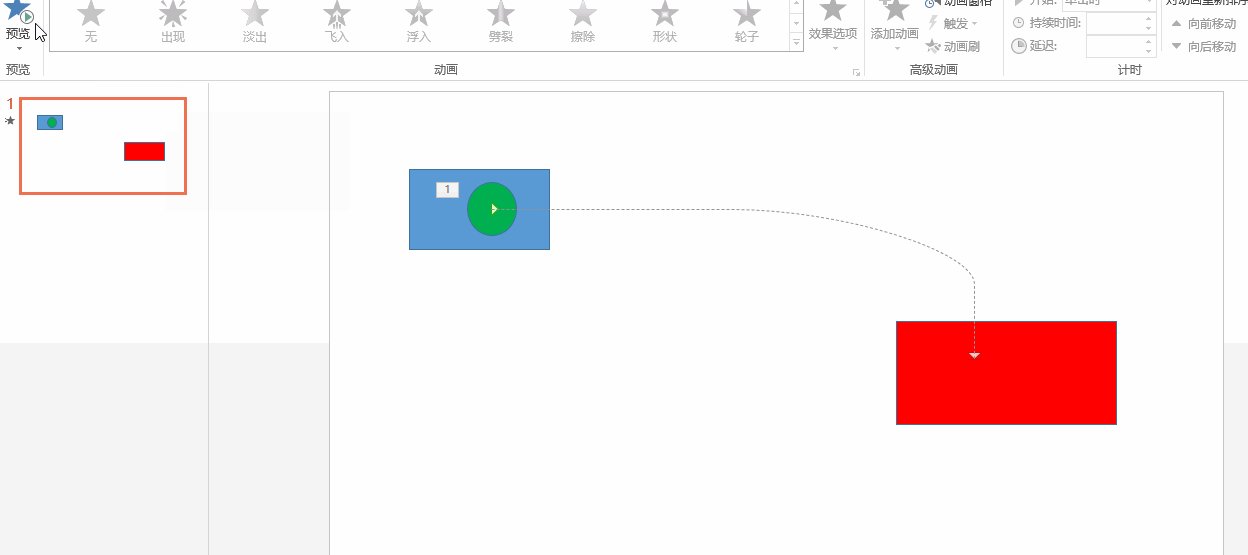
reduxで状態を変更する方法の概要。 このスクリーンショットは、StephenGriderによるUdemyコースからのものです
reduxの状態の変化についてもっと読むことに興味がある場合:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
彼のコースに興味がある場合:
https://www.udemy.com/react-redux/
また、これらは本当に素晴らしいです(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/から):
基本的な流れ
副作用
APIミドルウェアの副作用
こんにちは、私はあなたのグラフィックが好きです。 どうやって作ったの?
@gaearonアニメーションが本当に好きですが、どのツールを使用しましたか?
わかりました..私の番です..
フラックスフロー図から作成しました。





最も参考になるコメント
また、これらは本当に素晴らしいです(http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/から):
基本的な流れ
副作用
APIミドルウェアの副作用