Redux: Dokumente benötigen ein oder mehrere Diagramme
Es gibt kein Diagramm, das den Ablauf in Redux erklärt.
Ich hatte einigen Erfolg, es mit diesem Diagramm zu erklären:
Ich würde dies gerne in png oder svg bereitstellen, mit allen gewünschten Änderungen.
Alle 30 Kommentare
Fantastisch! Dankeschön!
Ich mag dein Diagramm, aber die Schatten und Verläufe fühlen sich ein wenig knallig an. Vielleicht könnten Sie stattdessen Volltonfarben verwenden?
/2 Cent
Was ist Selektor?
@Johnius Dies verwendet der Connnector, um den Zustand spezifischer zu machen und den vorherigen Wert zwischenzuspeichern.
@edge Es ist eine connect() Funktion? Ich erinnere mich nicht an die Caching-Möglichkeit darin. Oder ist es eine Bibliothek?
@Johnius Es shouldComponentUpdate indem es die alten Requisiten verwendet und eine flache Gleichheitsprüfung der neuen Requisiten durchführt, im Wesentlichen eine Cache-Überprüfung.
Die Wissenschaft ist sich einig, dass Visuals wichtig sind: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
Ich fand dieses ziemlich hilfreich. keine Erwähnung von Selektoren jedoch.
Ein weiteres Diagramm https://voice.kadira.io/rethinking-redux-f1e96daba60c#.9zs9rp0vf
Das obige Diagramm zur Vereinfachung:

Geniale Diagramme! Vielleicht wäre ein Flux vs. Redux-Diagramm auch hilfreich, um die Unterschiede zwischen den beiden zu erklären - und wie die Präsentationskomponenten (reagieren) immer noch völlig getrennt sind. Vielleicht gehört das in die frühen Teile der Motivationsdokumentation, @gaearon
@thongly Ich arbeite an einem Entwurf, um sowohl die
Sie können Diagramme finden repräsentieren Flux / Redux und andere unidirektionale Datenarchitekturen fließen hier
Mit freundlicher Genehmigung von http://makeitopen.com/tutorials/building-the-f8-app/data/ :

Dieses Diagramm vermittelt den Eindruck, dass nur der Aktionstyp und nicht die Aktion an den Dispatcher übergeben wird.
Adam
Am 13. April 2016 um 14:15 Uhr schrieb Dan Abramov [email protected] :
Mit freundlicher Genehmigung von http://makeitopen.com/tutorials/building-the-f8-app/data/ :
—
Sie erhalten dies, weil Sie diesen Thread abonniert haben.
Antworten Sie direkt auf diese E-Mail oder zeigen Sie sie auf GitHub an
Ich mag das f8, es hat nur drei Hauptkomponenten, zeigt aber, dass mehr los ist.
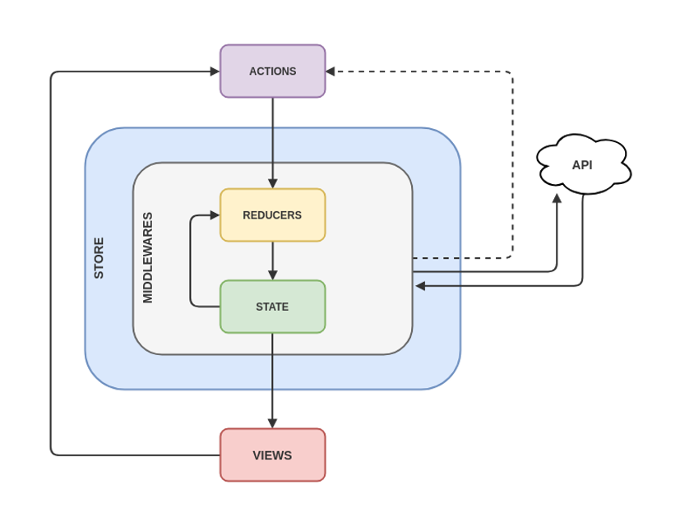
Auch diese sind wirklich nett (von http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Grundfluss

Nebenwirkungen

Nebenwirkungen mit API-Middleware

@gaearon Ich mag diese, mit Ausnahme des "Dispatchers", den AFAIK in Redux nicht existiert und ihn irgendwie mit Flux verwechselt.
Ja, es hätte wahrscheinlich "Versandfunktion" heißen sollen.
Das hier gefundene Diagramm würde perfekt in ein "Zähler"-Tutorial passen: http://kenev.net/2015/09/06/redux-counter-sample-diagram/
Bild nicht gefunden. Archiv: https://web.archive.org/web/20160805065602/http://kenev.net/images/2015/09/redux-counter.png
Artikelarchiv: https://web.archive.org/web/20161005091221/http://kenev.net/2015/09/06/redux-counter-sample-diagram
Das Diagramm wird in Verbindung mit der Prosa erstellt.
Roll up in #1785 vorerst. Bitte halten Sie eine PRs mit Diagrammen bereit!
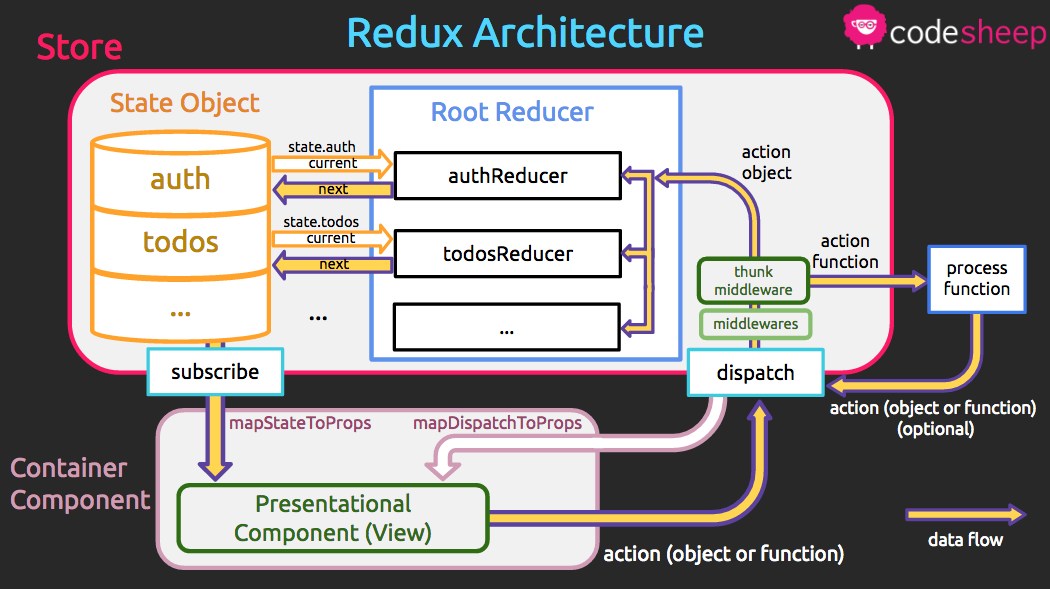
Dieses Diagramm gefällt mir sehr gut:

Gefunden in diesem Artikel: http://codesheep.io/2017/01/06/redux-architecture/
Hier ist ein Diagramm, das ich von @gaearon inspiriert habe, das von @terpiljenya- Folien geteilt wurde.

mein einfaches Diagramm:

Eine allgemeine Übersicht darüber, wie der Zustand in Redux mutiert werden kann. Dieser Screenshot stammt aus einem Udemy-Kurs von Stephen Grider
Wenn Sie mehr über Zustandsmutation in Redux lesen möchten:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
Bei Interesse an seinem Kurs:
https://www.udemy.com/react-redux/
Ich freue mich auf das offizielle Datenflussdiagramm...
genau wie vuex.

Auch diese sind wirklich nett (von http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Grundfluss
Nebenwirkungen
Nebenwirkungen mit API-Middleware
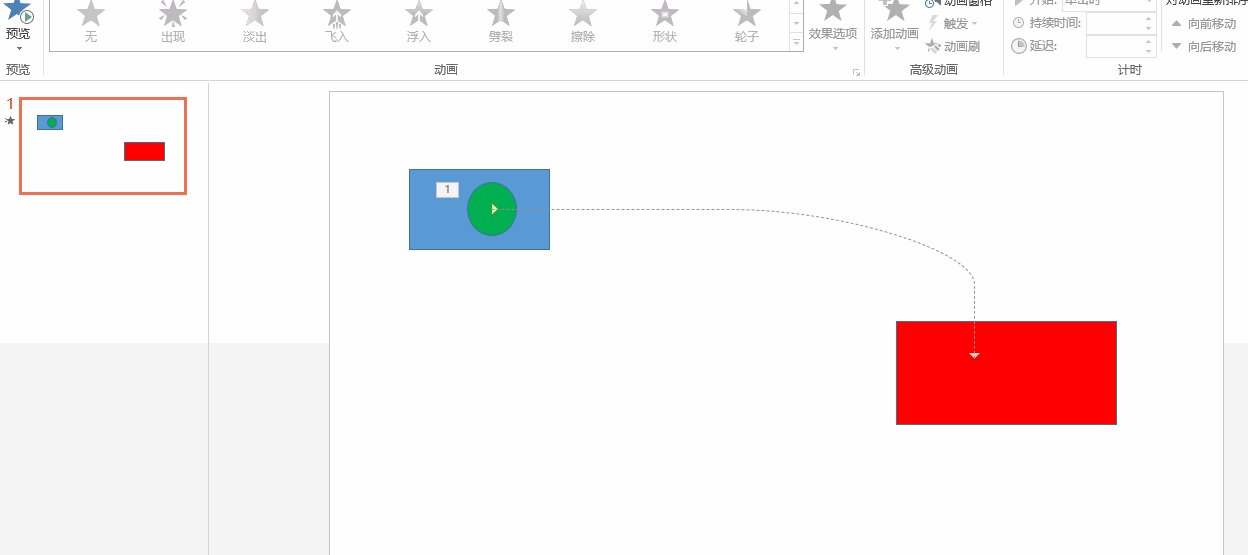
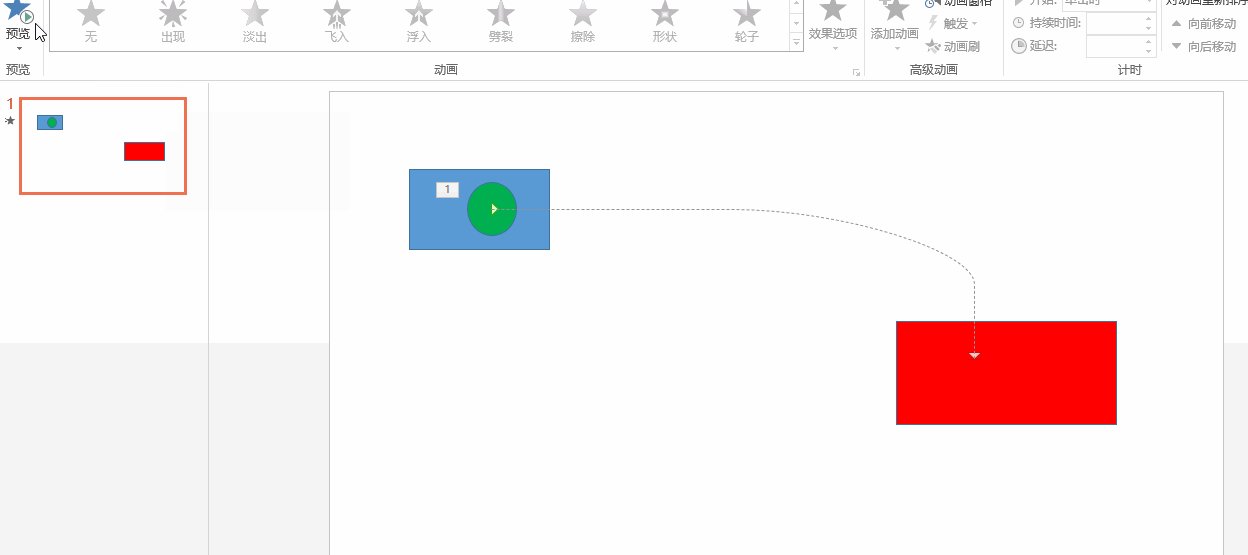
Hallo, deine Grafik gefällt mir. Wie hast du sie gemacht?
@gaearon Ich mag die Animation sehr, welches Tool hast du verwendet?
Okay.. ich bin dran..
Erstellt es aus Flussdiagramm..


Hilfreichster Kommentar
Auch diese sind wirklich nett (von http://slides.com/jenyaterpil/redux-from-twitter-hype-to-production#/):
Grundfluss
Nebenwirkungen
Nebenwirkungen mit API-Middleware