Redux: تحتاج المستندات إلى رسم بياني واحد أو أكثر
لا يوجد رسم بياني يوضح التدفق في Redux.
لقد حققت بعض النجاح في شرح ذلك باستخدام هذا الرسم التخطيطي:
يسعدني تقديم هذا بتنسيق png أو svg ، مع أي تغييرات تريدها.
ال 30 كومينتر
مذهل! شكرا لك!
يعجبني الرسم التخطيطي الخاص بك ، لكن الظلال والتدرجات تبدو مبهرجة بعض الشيء. ربما يمكنك استخدام الألوان الصلبة بدلاً من ذلك؟
/ سنتان
ما هو المحدد؟
Johnius إنه ما يستخدمه Connnector لجعل الحالة أكثر تحديدًا وتخزين القيمة السابقة مؤقتًا.
edge إنها connect() ؟ لم أتذكر إمكانية التخزين المؤقت هناك. أم أنها مكتبة؟
Johnius لا shouldComponentUpdate باستخدام الدعائم القديمة وإجراء فحص ضحل للمساواة على الدعائم الجديدة ، وإجراء فحص ذاكرة التخزين المؤقت بشكل أساسي.
يوافق العلم على أهمية العناصر المرئية: https://blog.slideshare.net/2015/08/31/the-scientific-reason-why-bullets-are-bad-for-presentations/
لقد وجدت هذا واحد مفيد للغاية. ومع ذلك ، لم يذكر أي محددات.
الرسم البياني أعلاه للراحة:

مخططات رهيبة! ربما يكون مخطط التدفق مقابل الإعادة مفيدًا في شرح الاختلافات بين الاثنين أيضًا - وكيف أن مكونات العرض (تتفاعل) لا تزال منفصلة تمامًا. ربما ينتمي هذا إلى الأجزاء الأولى من مستندات التحفيز ، gaearon
thongly أنا أعمل في مسودة لتمثيل معمارية التمويه والإعادة.
يمكنك العثور على الرسوم البيانية التي تمثل Flux / Redux وغيرها من بنيات تدفق البيانات أحادية الاتجاه هنا
يعطي هذا الرسم البياني انطباعًا بأنه يتم تمرير نوع الإجراء فقط إلى المرسل ، بدلاً من الإجراء.
آدم
في 13 أبريل 2016 ، في الساعة 2:15 مساءً ، كتب Dan Abramov [email protected] :
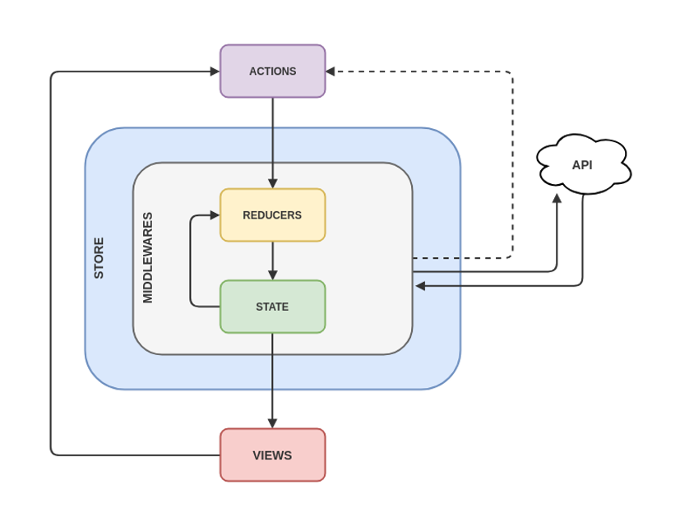
بإذن من http://makeitopen.com/tutorials/building-the-f8-app/data/ :
-
أنت تتلقى هذا لأنك مشترك في هذا الموضوع.
قم بالرد على هذا البريد الإلكتروني مباشرة أو قم بعرضه على GitHub
أنا أحب f8 واحد ، فهو يحتوي على ثلاثة مكونات رئيسية فقط ولكنه يظهر أن هناك المزيد يحدث.
هذه أيضًا رائعة حقًا (من http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
التدفق الأساسي

آثار جانبية

الآثار الجانبية مع API الوسيطة

gaearon أحب هؤلاء ، باستثناء "المرسل" الذي لا يوجد AFAIK في Redux ونوع من الخلط بينه وبين Flux.
نعم ، ربما كان ينبغي أن تكون "وظيفة الإرسال".
الرسم التخطيطي الموجود هنا يتناسب تمامًا مع البرنامج التعليمي "العداد": http://kenev.net/2015/09/06/redux-counter-sample-diagram/
الصورة غير موجودة. الأرشيف: https://web.archive.org/web/20160805065602/http : //kenev.net/images/2015/09/redux-counter.png
أرشيف المقالات: https://web.archive.org/web/20161005091221/http : //kenev.net/2015/09/06/redux-counter-sample-diagram
تم بناء الرسم بالتزامن مع النثر.
نشمر حتى الآن في # 1785. يرجى الاحتفاظ بعلاقات عامة مع الرسوم البيانية القادمة!
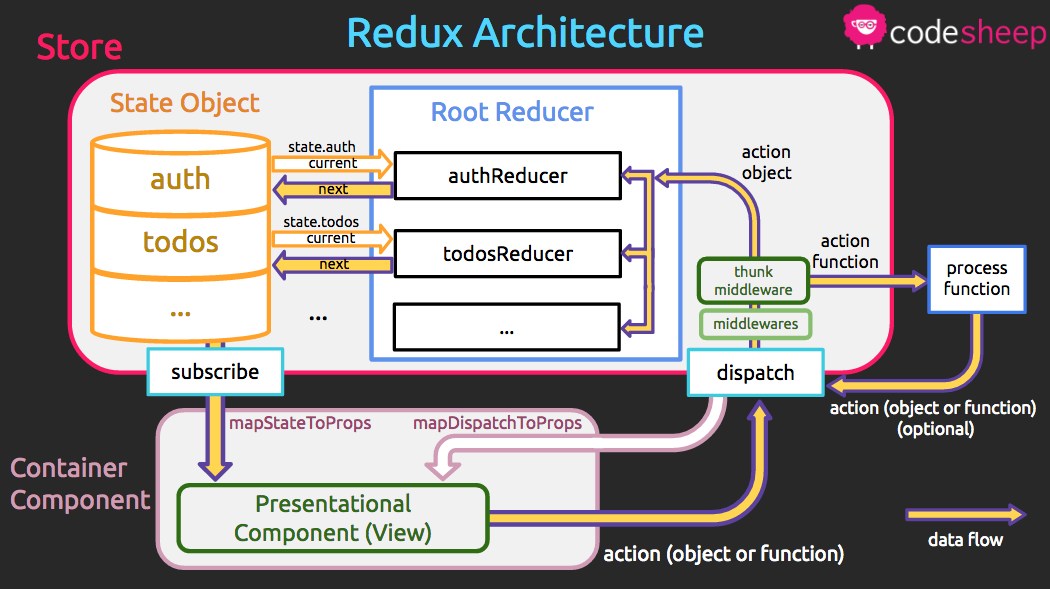
يعجبني هذا الرسم التخطيطي حقًا:

وجدت في هذا المقال: http://codesheep.io/2017/01/06/redux-architecture/
هذا رسم بياني مستوحى من gaearon الذي شاركته من شرائح terpiljenya .

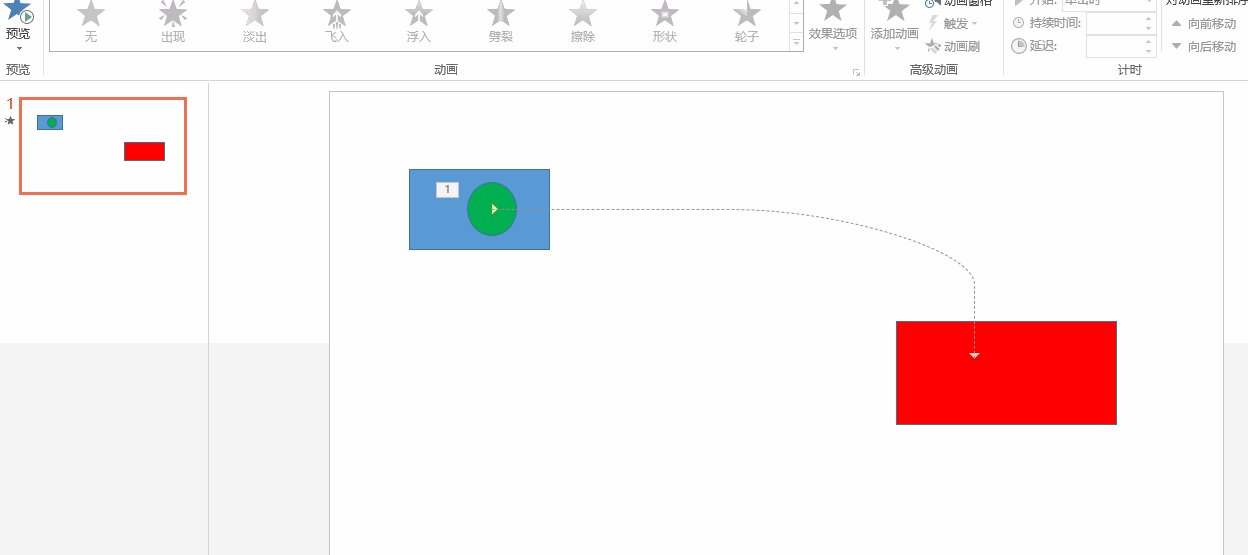
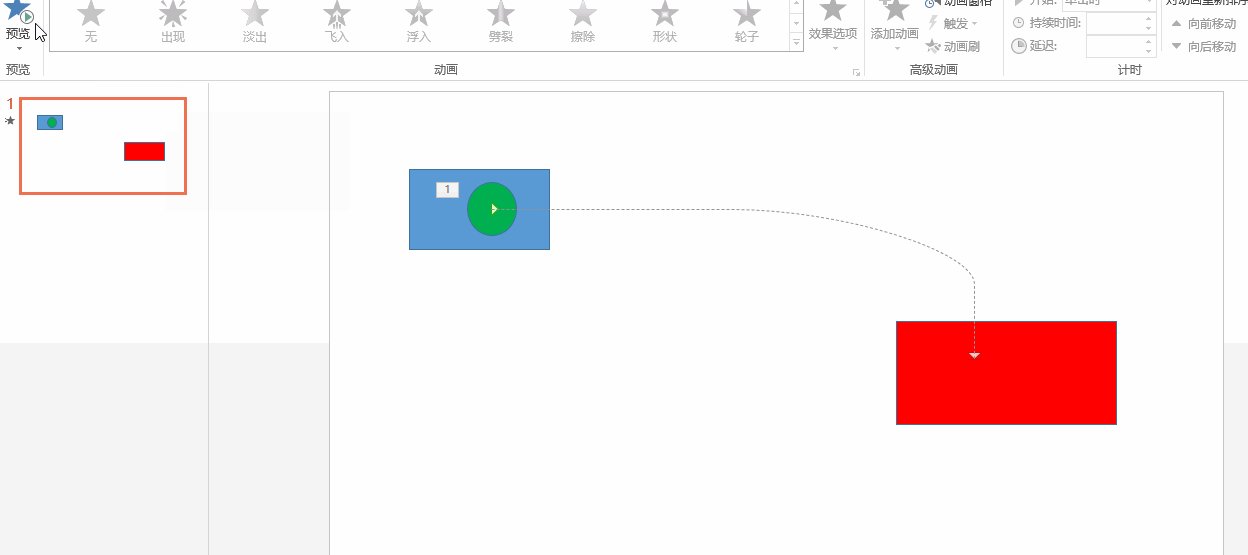
مخططي البسيط:

نظرة عامة على مستوى عالٍ لكيفية تغيير الحالة في حالة إعادة الإعادة. لقطة الشاشة هذه مأخوذة من دورة Udemy بواسطة Stephen Grider
إذا كنت مهتمًا بقراءة المزيد عن طفرة الحالة في الإعادة:
https://redux.js.org/recipes/structuring-reducers/immutable-update-patterns
إذا كنت مهتمًا بدوره:
https://www.udemy.com/react-redux/
إنني أتطلع إلى الرسم التخطيطي الرسمي لتدفق البيانات ...
تمامًا كما فعلت vuex.

هذه أيضًا رائعة حقًا (من http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
التدفق الأساسي
آثار جانبية
الآثار الجانبية مع API الوسيطة
مرحبًا ، أحب رسوماتك. كيف صنعتهم؟
gaearon أحب الرسوم المتحركة حقًا ، ما الأداة التي
طيب .. دوري ..
تم إنشاؤه خارج مخطط تدفق التدفق ..



التعليق الأكثر فائدة
هذه أيضًا رائعة حقًا (من http://slides.com/jenyaterpillar/redux-from-twitter-hype-to-production#/):
التدفق الأساسي
آثار جانبية
الآثار الجانبية مع API الوسيطة