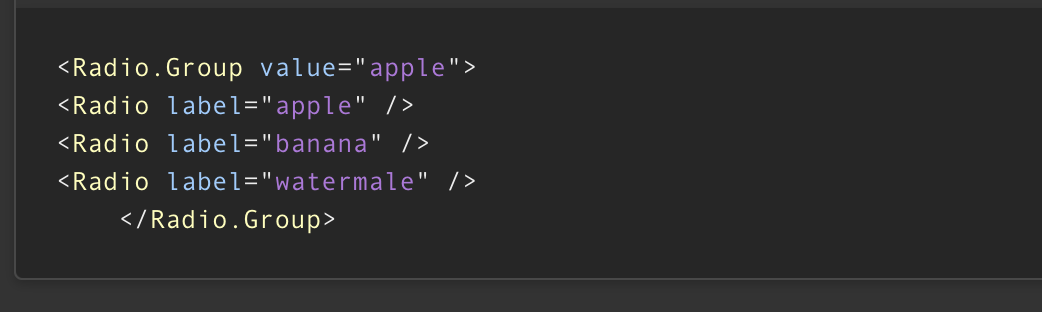
描述错误
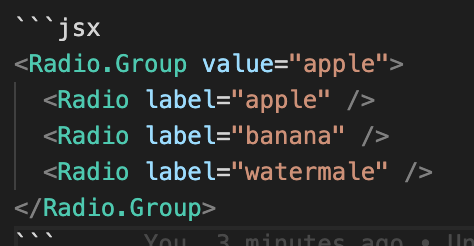
代码预览格式混乱
重现
重现行为的步骤:
使用打字稿
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
预设配置
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
预期行为
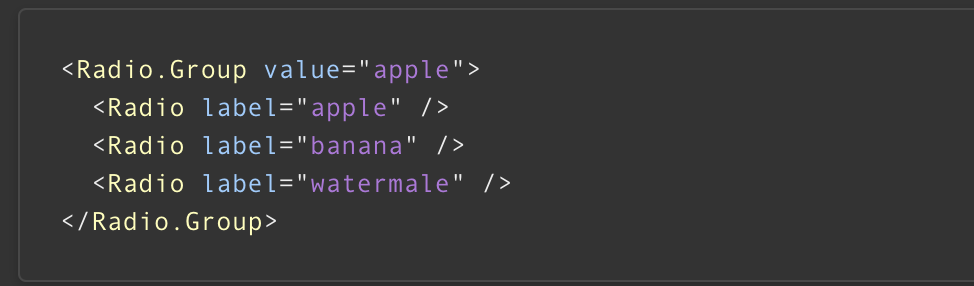
正确格式化代码预览
官方代码段格式

屏幕截图
代码段
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
系统:
纱线添加-D @ storybook / addon-docs
其他背景
在此处添加有关该问题的任何其他上下文。
>所有评论
对不起,我的错! 升级版本5.3.0可以
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
对不起,我的错! 升级版本5.3.0可以