Storybook: كيفية تنسيق التعليمات البرمجية بواسطة ملحق docs
وصف الخطأ
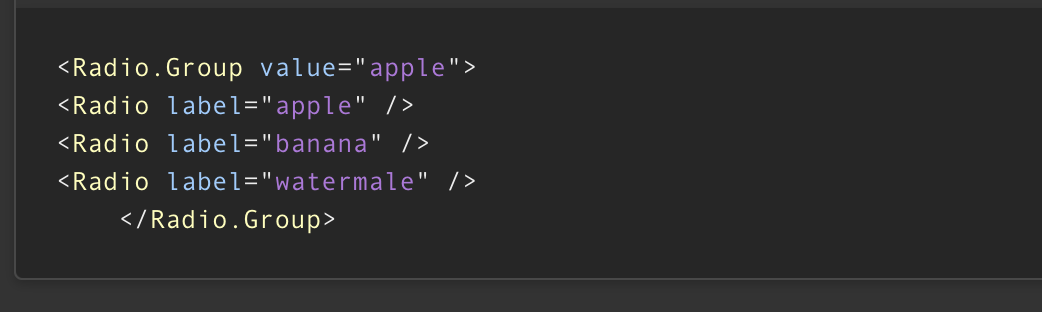
عابث تنسيق معاينة التعليمات البرمجية
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
استخدام التنضيد
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
التكوين المسبق
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
سلوك متوقع
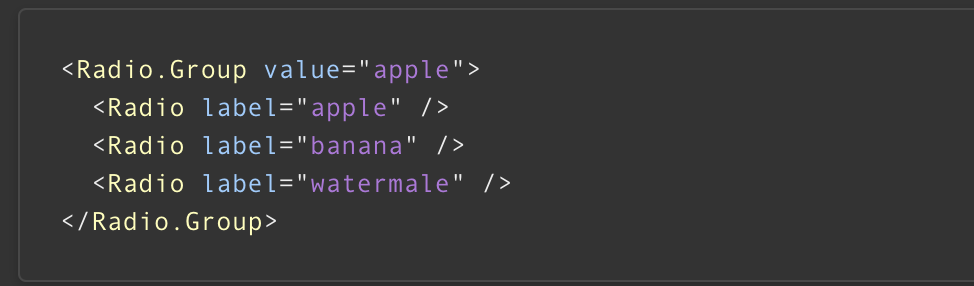
تنسيق معاينة التعليمات البرمجية بشكل صحيح
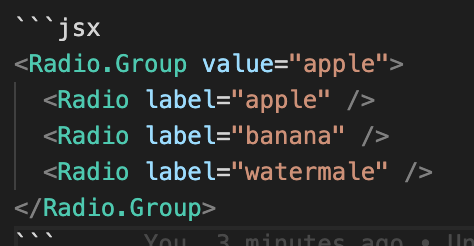
تنسيق مقتطف الرمز الرسمي

لقطات
مقتطفات الشفرة
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
النظام:
إضافة الغزل -D @ storybook / addon-docs
سياق إضافي
أضف أي سياق آخر حول المشكلة هنا.
>كل التعليقات
آسف خطأي !!!! نسخة الترقية 5.3.0 على ما يرام
هل كانت هذه الصفحة مفيدة؟
0 / 5 - 0 التقييمات
التعليق الأكثر فائدة
آسف خطأي !!!! نسخة الترقية 5.3.0 على ما يرام