Storybook: How to format code by docs plugin
Describe the bug
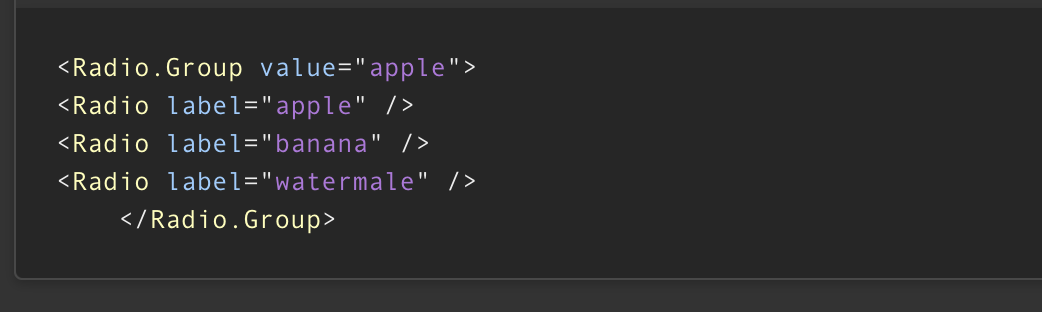
Code preview format is messed up
To Reproduce
Steps to reproduce the behavior:
use Typescript
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
preset config
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
Expected behavior
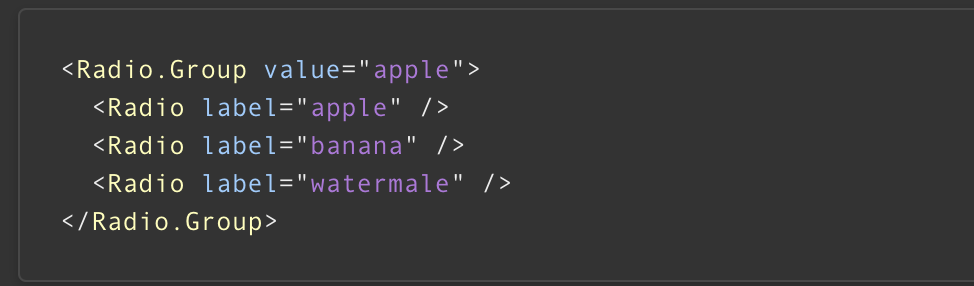
Format properly code preview
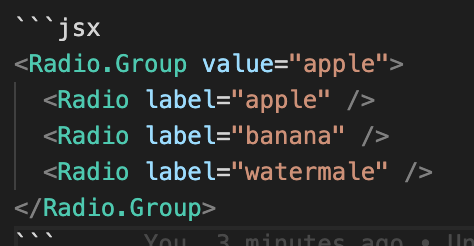
Official code snippet format


Screenshots

Code snippets
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
System:
yarn add -D @storybook/addon-docs
Additional context
Add any other context about the problem here.
>All comments
sorry my fault!!!! upgrade version 5.3.0 is ok
Was this page helpful?
0 / 5 - 0 ratings
Most helpful comment
sorry my fault!!!! upgrade version 5.3.0 is ok