バグを説明する
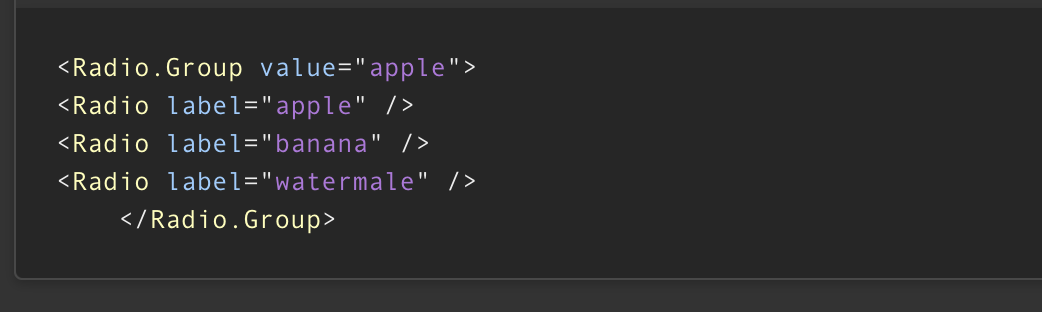
コードプレビュー形式がめちゃくちゃです
再現するには
動作を再現する手順:
Typescriptを使用する
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
プリセット設定
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
予想される行動
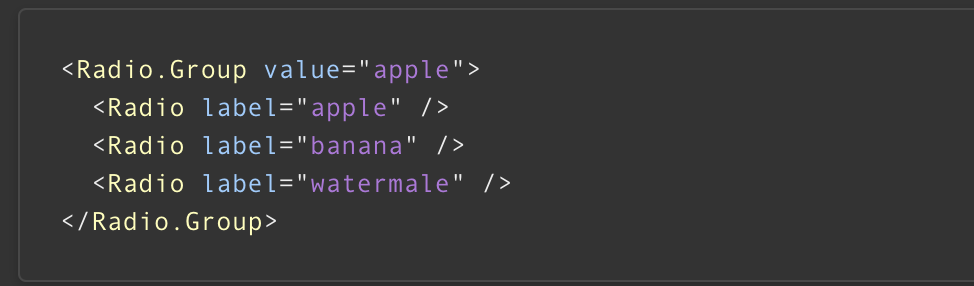
適切にフォーマットするコードプレビュー
公式コードスニペット形式

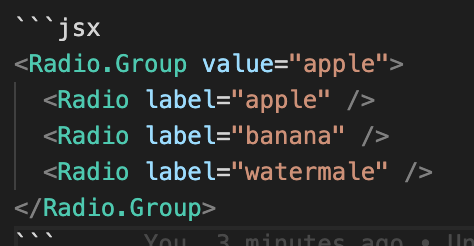
スクリーンショット
コードスニペット
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
システム:
ヤーンアッド-D @ storybook / addon-docs
追加のコンテキスト
ここに問題に関する他のコンテキストを追加します。
>すべてのコメント
申し訳ありませんが私のせいです!!!! アップグレードバージョン5.3.0は問題ありません
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
申し訳ありませんが私のせいです!!!! アップグレードバージョン5.3.0は問題ありません