Storybook: Как отформатировать код плагином docs
Опишите ошибку
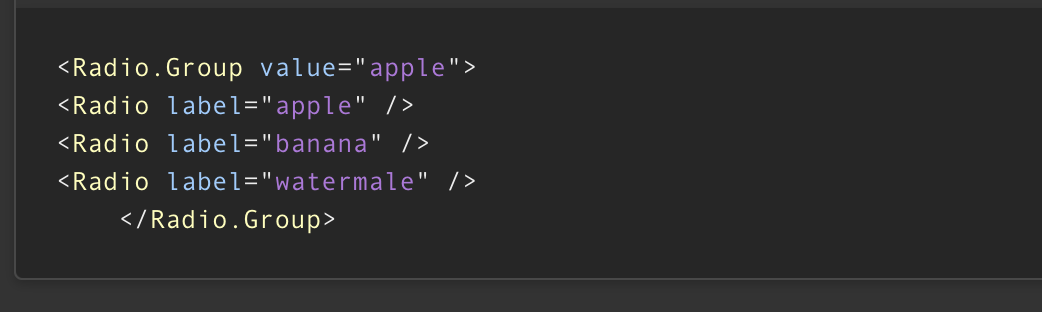
Формат предварительного просмотра кода испорчен
Воспроизводить
Шаги по воспроизведению поведения:
использовать Typescript
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
предустановленная конфигурация
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
Ожидаемое поведение
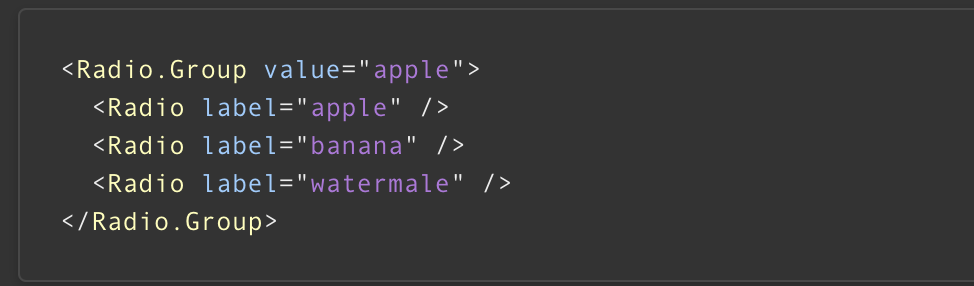
Отформатируйте правильно предварительный просмотр кода
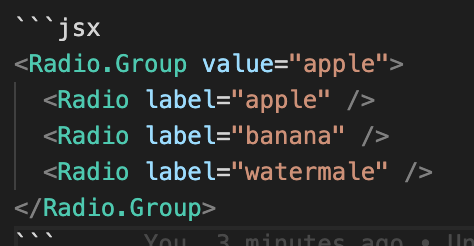
Официальный формат фрагмента кода

Скриншоты
Фрагменты кода
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
Система:
пряжа добавить -D @ storybook / addon-docs
Дополнительный контекст
Добавьте сюда любой другой контекст проблемы.
>Все замечания
извините моя вина !!!! обновление до версии 5.3.0 в порядке
Была ли эта страница полезной?
0 / 5 - 0 рейтинги
Самый полезный комментарий
извините моя вина !!!! обновление до версии 5.3.0 в порядке