Storybook: डॉक्स प्लगइन द्वारा कोड को प्रारूपित कैसे करें
बग का वर्णन करें
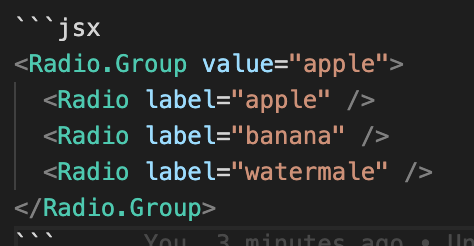
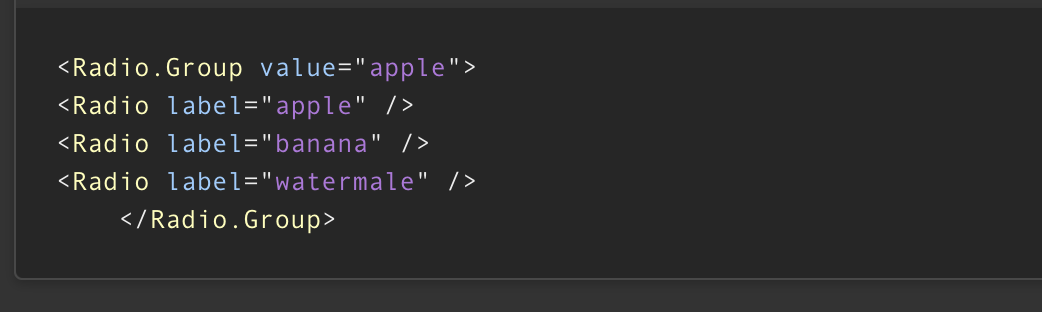
कोड पूर्वावलोकन प्रारूप गड़बड़ है
प्रजनन करना
व्यवहार को पुन: पेश करने के लिए कदम:
टाइपस्क्रिप्ट का उपयोग करें
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
पूर्व निर्धारित विन्यास
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
अपेक्षित् व्यवहार
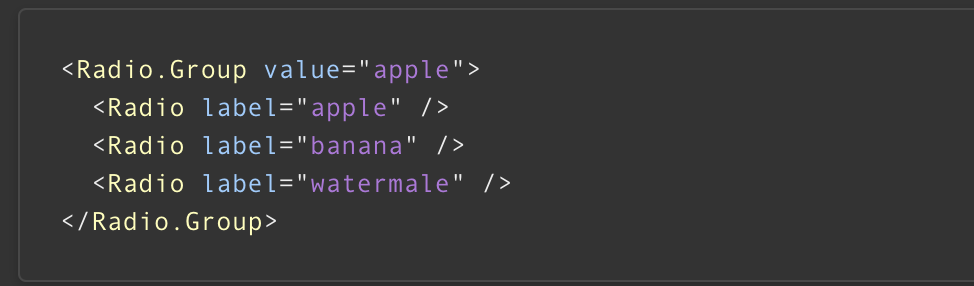
ठीक से कोड पूर्वावलोकन स्वरूपित करें
आधिकारिक कोड स्निपेट प्रारूप

स्क्रीनशॉट
कोड के टुकड़े
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
सिस्टम:
यार्न ऐड-डी @ स्टोरीबुक / एडऑन-डॉक्स
अतिरिक्त संदर्भ
यहां समस्या के बारे में कोई अन्य संदर्भ जोड़ें।
>सभी टिप्पणियाँ
माफ़ कीजियेगा, मेरी गलती!!!! उन्नयन संस्करण 5.3.0 ठीक है
क्या यह पृष्ठ उपयोगी था?
0 / 5 - 0 रेटिंग्स
सबसे उपयोगी टिप्पणी
माफ़ कीजियेगा, मेरी गलती!!!! उन्नयन संस्करण 5.3.0 ठीक है