Enterprise: Symbolindikatoranforderung
Bezieht sich Ihre Funktionsanfrage auf ein Problem oder einen Anwendungsfall?
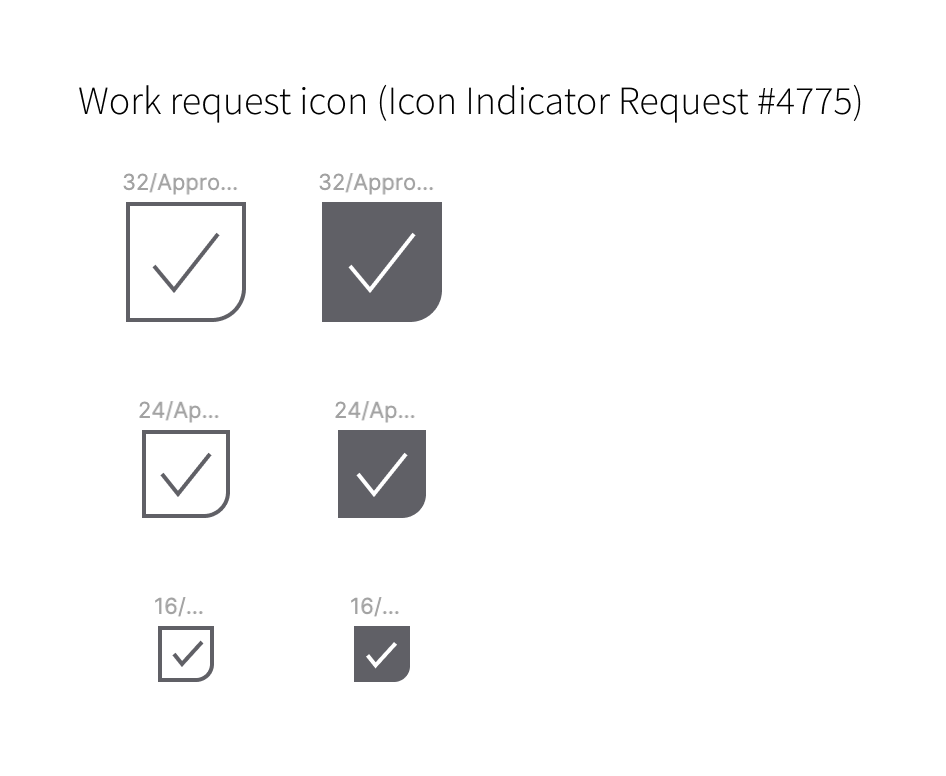
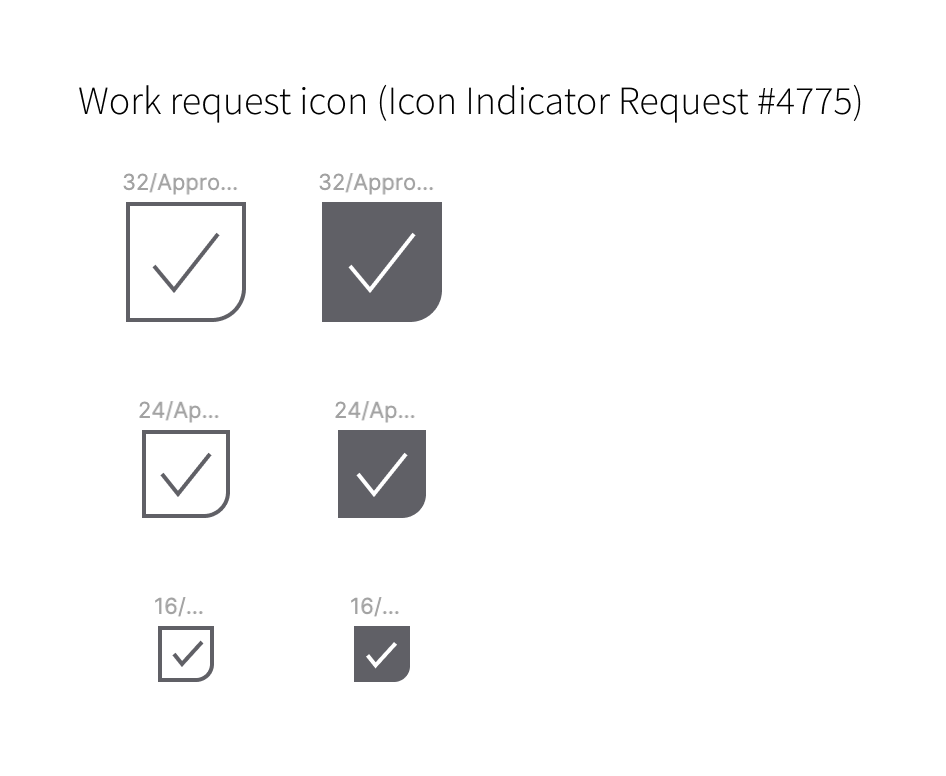
Das Infor WFM-Team arbeitet an einer neuen Funktion zur Schichtanfragenpräferenz, Mitarbeiter können persönliche Präferenzen über die Benutzerseite senden, und ein Planer überprüft alle Anfragen und weist Schichten entsprechend in der Web-App zu. Wir benötigen 6 ähnliche, aber leicht unterschiedliche Symbolindikatoren, um den Schichtstatus darzustellen: 1. Arbeitsanforderung 2. Nicht-Arbeitsanforderung 3. Arbeitsanforderung erfüllt 4. Arbeitsanforderung abgelehnt 5. Arbeitsanforderung erfüllt, keine Arbeit 6. Arbeitsanforderung abgelehnt. Die Symbolgröße muss als kleinste Größe in einen Raum von 15 (H) * 37 (B) px passen. Die normale Größe wird 32/24/16 sein, wie auf den Schichtkarten standardisiert.
Beschreiben Sie die gewünschte Lösung
6 ähnliche, aber leicht unterschiedliche Symbolanzeigen für diese 6 Status.
Beschreiben Sie Alternativen, die Sie in Betracht gezogen haben
Symbole mit unterschiedlichen Hintergrundfarben, Einschränkungen: Es gibt vorhandene Farben auf dem Schaltfeld, die leicht zu verwirren und schwer zu lesen sind.
Zusätzlicher Kontext
Ich bin Chloe Chen und helfe beim Designteil. Bitte lassen Sie mich wissen, wie ich zusammenarbeiten kann oder ob Sie die Figma-Datei benötigen.
Wenn Sie Fragen haben, können Sie mich jederzeit kontaktieren: chloe. [email protected]
Alle 18 Kommentare
Wir werden dies in der Sprintplanung besprechen. Wir brauchen derzeit die Symbole in der Skizze, aber jemand arbeitet gerade daran. So können Sie sie eventuell später hinzufügen. Werde bald ein paar Details bekannt geben
Danke schön. Bitte beachten Sie die Lesbarkeit und Sichtbarkeit für die kleinste Symbolgröße (innerhalb einer 15 * 37-px-Zelle).
Bitte sehen Sie sich die Figma-Datei an, kopieren Sie sie und fügen Sie sie in Ihren Browser ein: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
Bitte sehen Sie sich die Sitzung „Icon Indicator“ an.
Danke schön
Hey @InforChloeChen ! Wenn wir diese Symbole hinzufügen, werden sie allen unseren anderen Infor-Teams zur Verfügung stehen, also möchte ich nur meinen Teil dazu beitragen, um festzustellen, ob sie wertvoll sein werden (also keine bösen Gefühle). Können Sie über die Notwendigkeit der Symbole in der Benutzeroberfläche sprechen? Es ist wichtig zu bedenken, dass diese Symbole, wenn sie nicht mit Text angezeigt werden, verwirrend sein oder ihre Bedeutung nicht klar kommunizieren können. Magst du ein paar Fragen beantworten?
- Warum die menschliche Gestalt im Symbol, wie hängt das mit der Bedeutung des Symbols zusammen?
- Haben Sie die bestehenden Statussymbole von IDS berücksichtigt?
- Könnten Sie einige der Inhalte in diesem Artikel überprüfen und sehen, ob wir Verbesserungen vornehmen können? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
Meine andere Sorge wäre die Verwendung von Farbe als Status. Dies ist nicht zugänglich. Außerdem haben wir uns für 3 Grundgrößen entschieden.
groß: 24,
normal: 18,
klein: 10
Die wirklich kleineren sind mir fast zu klein zum Anschauen
Hallo, @kevinwhitedesign , es ist immer gut, diese Symbole zur Wiederverwendung in anderen Bereichen zur Verfügung zu haben, wenn es passt. Diese Symbole stellen den Status der persönlichen Anfrage des Mitarbeiters dar. Nur der Planer und der Administrator können alle diese Symbolanzeigen sehen (6 verschiedene Status). Wenn der Planer die Anfragen sehen kann und die Schichtzellen bewegt, werden ein größeres Symbol und Schichtinformationen in einem Pop-up als Hilfsinformationsanbieter angezeigt. Weitere Informationen zum Benutzerfluss finden Sie in der Sitzung zum Indikatordesign.
Figma-Datei https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- Die menschliche Form ist mit dem Mitarbeiter verbunden, und wir können sie entfernen, um die Barrierefreiheit zu bestehen.
- Für die vorhandene IDS-Symbolbibliothek habe ich keine sechs ähnlich geformten Symbole gefunden. Haben Sie Empfehlungen?
- Alle Symbole sind TBD; Bitte nehmen Sie Anpassungen vor, um der Regel zu entsprechen.
Übrigens, die kleinste Größe der Symbole könnte 12 oder 14 Pixel sein (bevorzugt).
Danke schön
Hey @InforChloeChen, ja – arbeiten die Entwickler, mit denen Sie über IDS auf Symbole zugreifen? Oder haben sie ihre eigene eigenständige Bibliothek? Wenn dies Symbole sind, die Ihr Team intern verwendet, können Sie Ihre Größen anwenden, aber wir empfehlen [und können nur verwenden] die von Tim oben genannten Symbolgrößen 10, 18 und 24.
Ja, sieht so aus, als wären diese etwas spezifisch, aber wir haben mehr statusähnliche Symbole, die Sie hier in der Vorschau anzeigen können https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =Licht&Farben=0066D4
Diese anderen Antworten klingen gut! Treffen wir uns einfach mal kurz mit @laurensteiger + @elizabethhartley und dann können wir loslegen.
Vielen Dank für Ihr Treffen letzte Woche. Nachdem wir die Status besprochen haben, werden wir mit dem vorhandenen Symbol als Anhang fortfahren. Möglicherweise benötigen wir jedoch Hilfe beim ersten Symbol, das der Bibliothek hinzugefügt werden soll, das sich nicht in der Bibliothek befindet. Das zweite Symbol – Keine Arbeitsanfrage (ein Kreuz in der Mitte einer Notiz) existierte, aber wir haben kein Häkchen gefunden. Bitte sehen Sie sich die aktualisierten Symbole in dieser Figma-Datei an: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

Bitte teilen Sie mir mit, wenn Sie es nicht öffnen können.
Danke
Ok, danke, dass Sie darauf zurückgekommen sind und herausgefunden haben, wie wir vorhandene IDS-Symbole am besten für WFM nutzen können! Wir können sehen, wie sich dieses Symbol auch außerhalb von WFM als wertvoll erweisen könnte. Hier sind wir und wir werden bald auf IDS hochladen.
Danke @kevinwhitedesign , sobald du eine PR dafür hinzugefügt hast, lass es mich wissen (oder sehe es schlecht) und überprüfe es ...
Großartig bei @tmcconechy , halte Ausschau nach einer PR von @laurensteiger. In welcher Version wird dieses Symbol Ihrer Meinung nach verfügbar sein?
Wäre in 4.38 wenn es irgendwann in den nächsten 2 Wochen kommt...
das Problem ist jetzt gelöst.
Meine andere Sorge wäre die Verwendung von Farbe als Status. Dies ist nicht zugänglich. Außerdem haben wir uns für 3 Grundgrößen entschieden.
groß: 24,
normal: 18,
klein: 10Die wirklich kleineren sind mir fast zu klein zum Anschauen
Entschuldigung, noch eine Frage, Time erwähnte, dass die Symbolgröße 24, 18, 10 px sein wird, aus Platzgründen denke ich, dass wir uns immer noch an diese Größenanleitung halten, richtig?
@InforChloeChen Ich habe gerade die neueste Symboldatei des Designsystems überprüft und beide Genehmigungssymbole sind darin enthalten und auf eine Größe von 18 Pixel eingestellt. @tmcconechy Anscheinend können die Entwickler in Chloes Team nicht auf die Symbole zugreifen, siehst du sie auf deiner Seite?
Ja, ich sehe sie auf https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
Wo suchen Sie, wenn Sie versuchen, darauf zuzugreifen? Überprüfen Sie vielleicht, welche Version von IDS Sie verwenden? Und stellen Sie sicher, dass es das Neueste ist
@InforChloeChen Tim hat sie an seinem Ende in der IDS-Umgebung, vielleicht fragen Sie bei Ihren Entwicklern nach?
Hilfreichster Kommentar
Ok, danke, dass Sie darauf zurückgekommen sind und herausgefunden haben, wie wir vorhandene IDS-Symbole am besten für WFM nutzen können! Wir können sehen, wie sich dieses Symbol auch außerhalb von WFM als wertvoll erweisen könnte. Hier sind wir und wir werden bald auf IDS hochladen.