هل طلب الميزة الخاص بك متعلق بمشكلة أو حالة استخدام؟
يعمل فريق Infor WFM على ميزة جديدة لتفضيل طلب التحول ، ويمكن للموظفين إرسال التفضيلات الشخصية من خلال نهاية المستخدم ، وسيقوم المجدول بفحص جميع الطلبات وتعيين ورديات وفقًا لذلك على تطبيق الويب. نحتاج إلى 6 مؤشرات رمز متشابهة ولكنها مختلفة قليلاً لتمثيل حالة التحول: 1. طلب العمل 2. طلب عدم العمل 3. طلب عمل مشرف 4. طلب عمل مرفوض 5. طلب عدم عمل 6. رفض طلب عدم العمل. يجب أن يتناسب حجم الرمز مع مساحة 15 (H) * 37 (W) بكسل كأصغر مساحة. سيكون الحجم العادي 32/24/16 كما هو موحد في بطاقات المناوبة.
صِف الحل الذي تريده
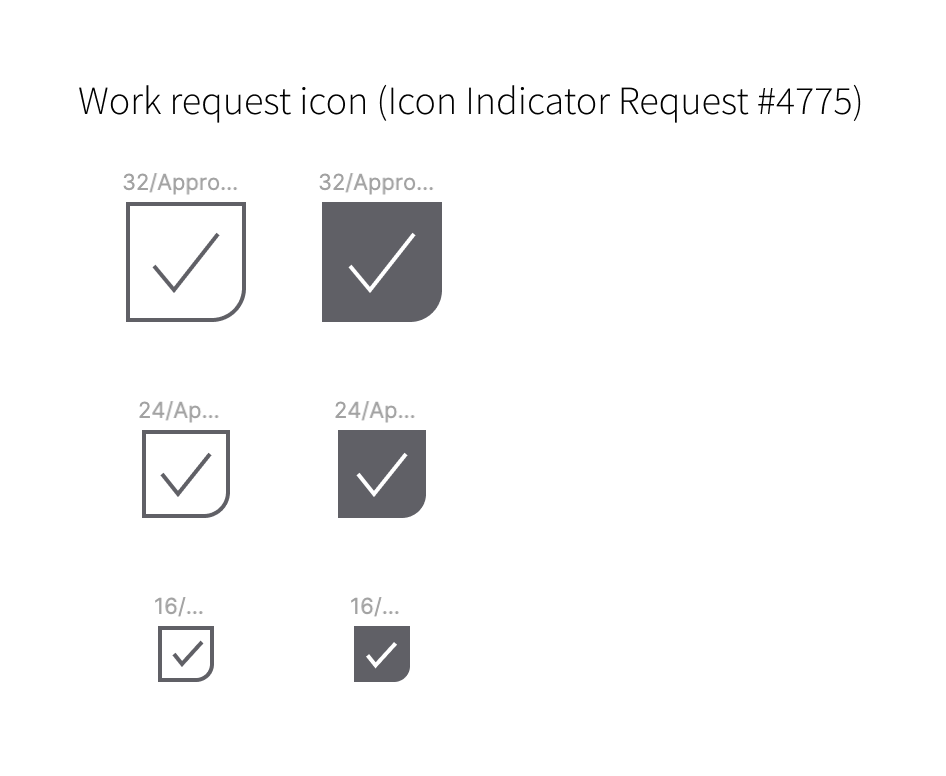
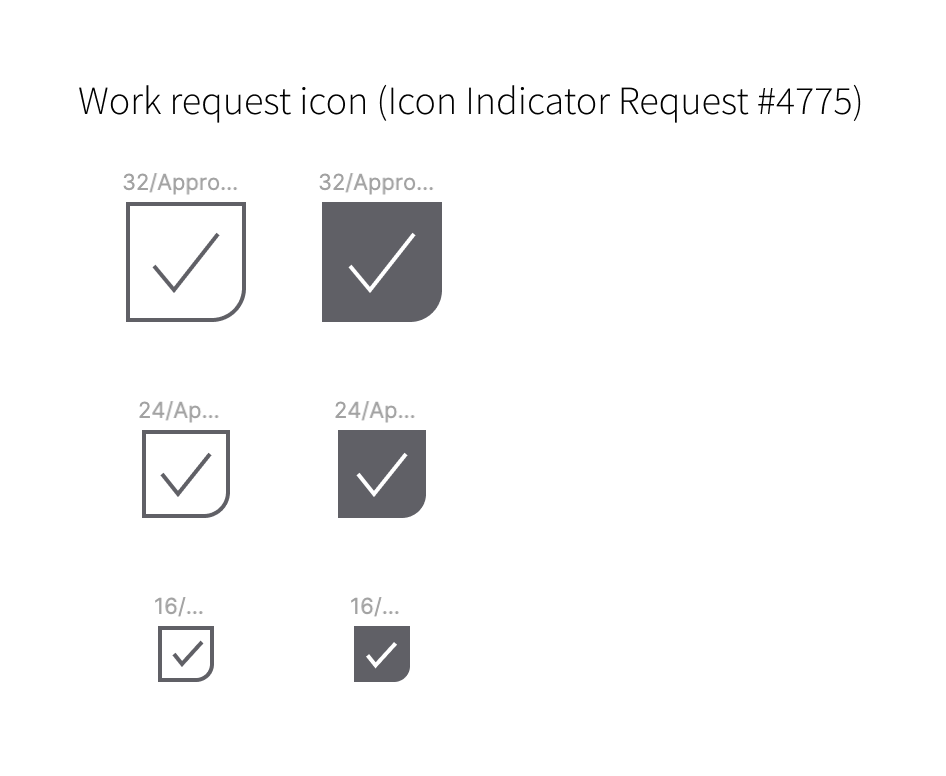
6 مؤشرات رمز متشابهة ولكنها مختلفة قليلاً لهذه الحالات الست.
صِف البدائل التي فكرت فيها
أيقونات بألوان خلفية مختلفة ، وقيود: هناك ألوان موجودة على لوحة التغيير ، يسهل الخلط بينها ويصعب قراءتها.
سياق إضافي
أنا كلوي تشين وأساعد في جزء التصميم. واسمحوا لي أن أعرف كيف يمكنني التعاون أو إذا كنت بحاجة إلى ملف Figma.
إذا كان لديك أي سؤال ، فلا تتردد في الاتصال بي في أي وقت: كلوي. [email protected]
ال 18 كومينتر
سوف نناقش هذا في التخطيط السريع. نحتاج حاليًا إلى أن تكون الرموز قيد التخطيط ولكن هناك شخص ما يعمل عليها الآن. لذا يمكنك إضافتها لاحقًا على الأرجح. سوف نعطي بعض التفاصيل قريبا
شكرا لك. يرجى مراعاة سهولة القراءة والرؤية لأصغر حجم للأيقونة (داخل خلية 15 * 37 بكسل).
يرجى الاطلاع على ملف Figma ، انسخه والصقه في متصفحك https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request ؟
يرجى الاطلاع على جلسة "مؤشر الرمز".
شكرا لك
يا InforChloeChen ! إذا أضفنا هذه الرموز ، فستكون متاحة لجميع فرق Infor الأخرى ، لذلك أريد فقط أن أقوم بدوري لتحديد ما إذا كانت ستكون ذات قيمة (لذلك لا توجد مشاعر قاسية). هل يمكنك التحدث عن الحاجة إلى الرموز في واجهة المستخدم؟ من المهم مراعاة أنه إذا لم يتم عرض هذه الرموز مع نص ، فقد تكون مربكة أو لا تنقل معانيها بوضوح. هل تمانع في الإجابة على بعض الأسئلة؟
- لماذا الشكل البشري في الأيقونة كيف يرتبط ذلك بمعنى الأيقونة؟
- هل فكرت في أيقونات الحالة الحالية لـ IDS؟
- هل يمكنك مراجعة بعض المحتوى في هذه المقالة ومعرفة ما إذا كانت هناك أية تحسينات يمكننا إجراؤها؟ https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
اهتمامي الآخر هو استخدام اللون كحالة. هذا لا يمكن الوصول إليه. بالإضافة إلى ذلك قررنا 3 أحجام أساسية.
كبير: 24 ،
عادي: 18 ،
صغير: 10
الأصغر حقًا يكاد يكون أصغر من أن يراه بالنسبة لي
مرحبًا ، kevinwhitedesign ، من الجيد دائمًا أن تكون هذه الرموز متاحة لإعادة استخدامها في مناطق أخرى إذا كانت مناسبة. تمثل هذه الرموز حالة الطلب الشخصي من الموظف. يمكن فقط للمجدول والمسؤول رؤية كل مؤشرات الرموز هذه (6 حالات مختلفة). عندما يتمكن المجدول من رؤية الطلبات وتحوم حول خلايا التحول ، تظهر أيقونة أكبر حجمًا ومعلومات التحول في نافذة منبثقة كمزود معلومات مساعد. يرجى الاطلاع على جلسة تصميم المؤشر لمعرفة المزيد عن تدفق المستخدم.
ملف Figma https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request؟node-id=0٪3A1
- شكل الإنسان مرتبط بالموظف ويمكننا إزالته لتمرير إمكانية الوصول.
- بالنسبة لمكتبة أيقونات IDS الحالية ، لم أجد ستة أيقونات ذات أشكال متشابهة. هل لديك أي توصيات؟
- جميع الرموز يتم تحديدها لاحقًا ؛ يرجى حرية إجراء تعديلات لتتناسب مع القاعدة.
راجع للشغل ، أصغر حجم للرموز يمكن أن يكون 12 أو 14 بكسل (مفضل).
شكرا لك
مرحبًا InforChloeChen ، نعم - هل المطورين الذين تعملون مع رموز الوصول عبر IDS؟ أو هل لديهم مكتبتهم المستقلة؟ إذا كانت هذه رموز سيستخدمها فريقك داخليًا ، فيمكنك تطبيق أحجامك ولكننا نوصي [ويمكننا فقط استخدام] أحجام الرموز 10 و 18 و 24 التي ذكرها تيم.
نعم ، يبدو أن هذه الرموز محددة بعض الشيء ولكن لدينا المزيد من الرموز التي تشبه الحالة يمكنك معاينتها هنا https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html؟theme=uplift&variant = الضوء والألوان = 0066D4
هذه الإجابات الأخرى تبدو جيدة! دعنا نلتقي حول هذا الأمر لفترة وجيزة مع @ laurensteiger + elizabethhartley ويمكننا الذهاب من هناك.
شكرا لاجتماعك الاسبوع الماضي. بعد أن ناقشنا الحالات ، سنمضي قدمًا مع الرمز الحالي كما هو مرفق. لكننا قد نحتاج إلى مساعدة بشأن الرمز الأول لإضافته إلى المكتبة ، وهو غير موجود في المكتبة. الرمز الثاني - لا يوجد طلب عمل (علامة تقاطع في منتصف الملاحظة) ، لكننا لم نعثر على علامة اختيار واحدة. يرجى الاطلاع على الرموز المحدثة من خلال ملف Figma هذا: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request ؟

واسمحوا لي أن أعرف إذا كنت لا تستطيع فتحه.
شكرا
حسنًا ، شكرًا على الرجوع إلى هذا الأمر واكتشاف أفضل طريقة لاستخدام رموز IDS الحالية لـ WFM! يمكننا أن نرى كيف يمكن أن تثبت قيمة هذا الرمز خارج WFM أيضًا. هذا هو المكان الذي وصلنا إليه وسنقوم بالتحميل إلى IDS قريبًا.
شكرًا kevinwhitedesign بمجرد إضافة PR لذلك أخبرني (أو أراه جيدًا) وتحقق منه ...
رائع في tmcconechy ابحث عن العلاقات العامة من @ laurensteiger. ما هو الإصدار الذي تعتقد أن هذا الرمز سيكون متاحًا فيه؟
سيكون في 4.38 إذا جاء في وقت ما في الأسبوعين المقبلين ...
تم حل المشكلة الآن.
اهتمامي الآخر هو استخدام اللون كحالة. هذا لا يمكن الوصول إليه. بالإضافة إلى ذلك قررنا 3 أحجام أساسية.
كبير: 24 ،
عادي: 18 ،
صغير: 10الأصغر حقًا يكاد يكون أصغر من أن يراه بالنسبة لي
عذرًا ، سؤال آخر ، ذكر الوقت أن حجم الرمز سيكون 24 ، 18 ، 10 بكسل ، بسبب محدودية المساحة ، أعتقد أننا ما زلنا نتبع دليل الحجم هذا ، أليس كذلك؟
InforChloeChen لقد تحققت للتو من أحدث ملف أيقونات نظام التصميم وكلا من أيقونات الموافقة موجودة هناك ، مضبوطة على حجم 18 بكسل. tmcconechy يبدو أن المطورين في فريق Chloe لا يمكنهم الوصول إلى الرموز ، هل تراهم بجانبك؟
نعم ، أراهم على https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
أين تبحث عندما تحاول الوصول إليهم؟ ربما تحقق من إصدار IDS الذي تستخدمه؟ وتأكد من أنها الأحدث
InforChloeChen لدى تيم هذه الأشياء في نهايته في بيئة IDS ، فربما تحقق مع مطوريك؟
التعليق الأكثر فائدة
حسنًا ، شكرًا على الرجوع إلى هذا الأمر واكتشاف أفضل طريقة لاستخدام رموز IDS الحالية لـ WFM! يمكننا أن نرى كيف يمكن أن تثبت قيمة هذا الرمز خارج WFM أيضًا. هذا هو المكان الذي وصلنا إليه وسنقوم بالتحميل إلى IDS قريبًا.