기능 요청이 문제 또는 사용 사례와 관련되어 있습니까?
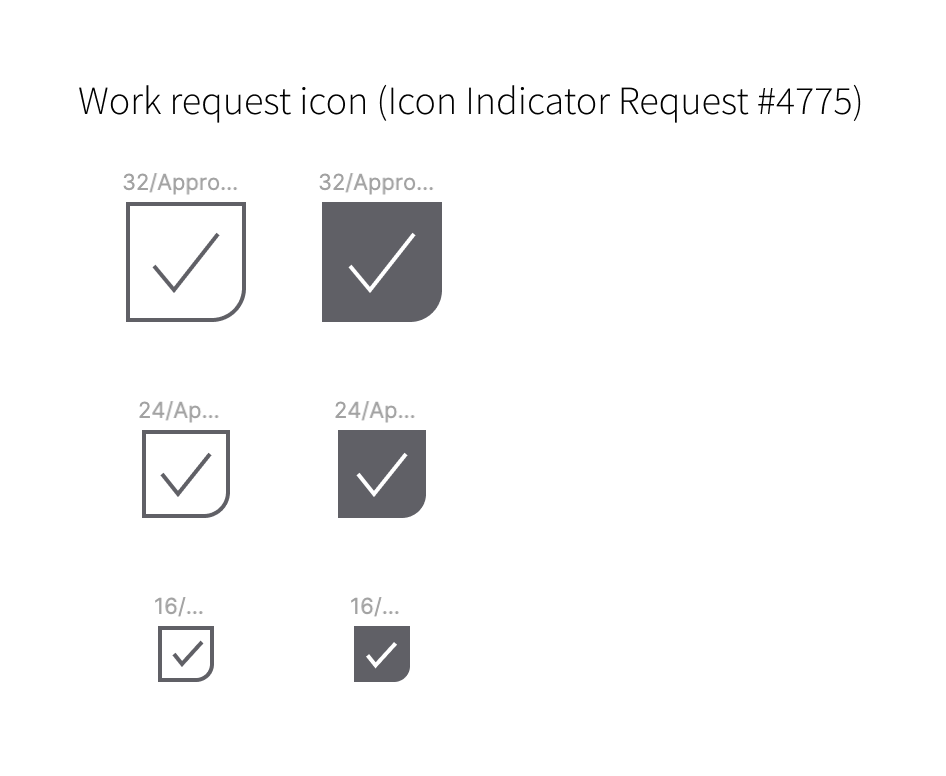
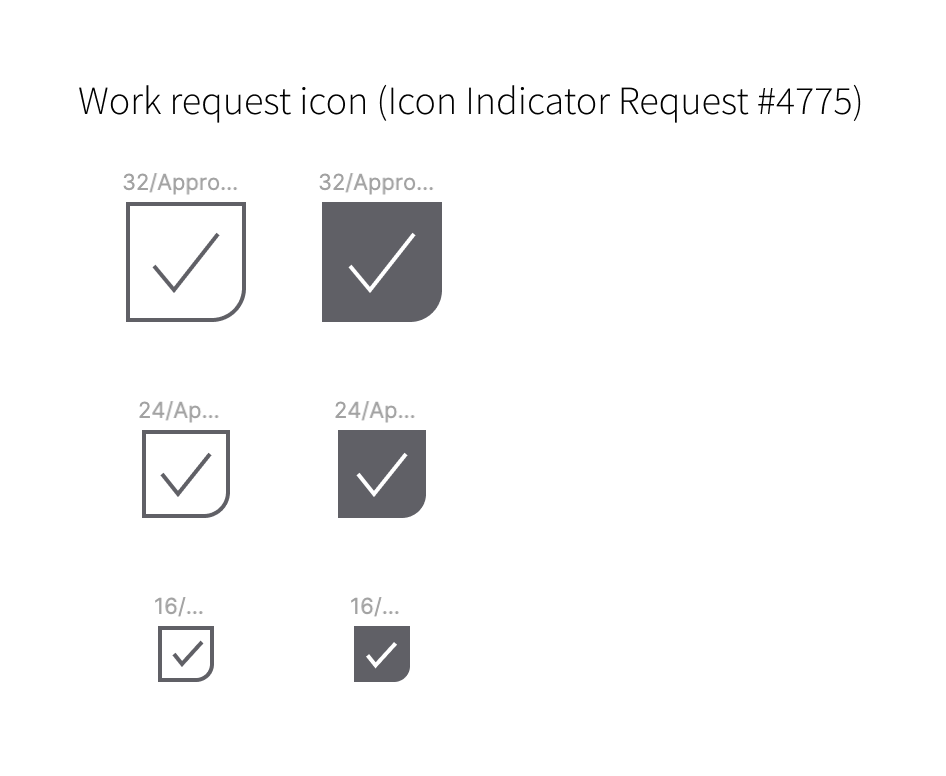
Infor WFM 팀은 교대 요청 기본 설정의 새로운 기능을 작업 중이며 직원은 사용자 측을 통해 개인 기본 설정을 보낼 수 있으며 스케줄러는 웹 앱에서 모든 요청을 확인하고 그에 따라 교대를 할당합니다. 교대조 상태를 나타내기 위해 유사하지만 약간 다른 6개의 아이콘 표시기가 필요합니다. 1. 작업 요청 2. 작업 요청 아님 3. 작업 요청 승인 4. 작업 요청 거부 5. 작업 요청 없음 승인 6. 작업 요청 없음 거부. 아이콘 크기는 최소 15(H) * 37(W) px의 공간에 맞아야 합니다. 레귤러 사이즈는 시프트 카드에 표준화된 32/24/16이 될 것입니다.
원하는 솔루션 설명
이 6가지 상태에 대한 6가지 유사하지만 약간 다른 아이콘 표시기.
고려한 대안을 기술하십시오
배경색이 다른 아이콘, 제약 조건: 이동 패널에 기존 색상이 있어 혼동하기 쉽고 읽기 어렵습니다.
추가 컨텍스트
저는 Chloe Chen이고 디자인 부분을 돕고 있습니다. 어떻게 협업할 수 있는지 또는 Figma 파일이 필요한지 알려주십시오.
질문이 있으시면 언제든지 저에게 연락주십시오: chloe. [email protected]
모든 18 댓글
이것은 스프린트 계획에서 논의할 것입니다. 현재 스케치에 아이콘이 필요하지만 누군가가 지금 작업 중입니다. 따라서 나중에 가능하면 추가할 수 있습니다. 곧 몇 가지 세부 사항을 제공 할 것입니다
감사합니다. 가장 작은 아이콘 크기(15 * 37픽셀 셀 내)에 대한 가독성과 가시성을 고려하십시오.
Figma 파일을 보고 복사하여 브라우저에 붙여넣으십시오 https://www.fiigma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
'아이콘 표시기' 세션을 참조하십시오.
감사합니다
안녕하세요 @InforChloeChen ! 이 아이콘을 추가하면 다른 모든 Infor 팀에서 사용할 수 있으므로 이 아이콘이 가치가 있는지 판단하기 위해 제 역할을 하고 싶습니다(그래서 어려운 감정은 없음). UI에서 아이콘의 필요성에 대해 이야기할 수 있습니까? 이러한 아이콘이 텍스트와 함께 표시되지 않으면 혼란스럽거나 의미를 명확하게 전달하지 못할 수 있다는 점을 고려하는 것이 중요합니다. 몇 가지 질문에 답해 주시겠습니까?
- 아이콘의 사람 모양이 아이콘의 의미와 어떤 관련이 있습니까?
- IDS의 기존 상태 아이콘을 고려 했습니까?
- 이 문서의 내용 중 일부를 검토하고 개선할 수 있는 사항이 있는지 확인할 수 있습니까? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
나의 또 다른 관심사는 상태로 색상을 사용하는 것입니다. 액세스할 수 없습니다. 또한 기본 3가지 크기로 결정했습니다.
대형: 24,
정상: 18,
작은: 10
정말 작은 것들은 거의 내가 보기에 너무 작아요
안녕하세요, @kevinwhitedesign , 해당 아이콘이 맞는 경우 다른 영역에서 재사용할 수 있도록 하는 것이 좋습니다. 이 아이콘은 직원의 개인 요청 상태를 나타냅니다. 스케줄러와 관리자만 이 모든 아이콘 표시기를 볼 수 있습니다( 6개의 다른 상태). 스케줄러가 요청을 볼 수 있고 교대 근무 셀에 마우스를 올리면 더 큰 아이콘과 교대 정보가 보조 정보 제공자로 팝업에 표시됩니다. 사용자 흐름에 대한 자세한 내용은 표시기 디자인 세션을 참조하십시오.
Figma 파일 https://www.fiigma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- 사람의 모양은 직원과 관련이 있으며 접근성을 통과하기 위해 제거할 수 있습니다.
- 기존 IDS 아이콘 라이브러리의 경우 비슷한 모양의 아이콘 6개를 찾지 못했습니다. 추천할 사항이 있습니까?
- 모든 아이콘은 미정입니다. 규칙에 맞게 자유롭게 조정하십시오.
Btw, 아이콘의 가장 작은 크기는 12 또는 14px(선호)일 수 있습니다.
감사합니다
@InforChloeChen 예 - 작업하는 개발자가 IDS를 통해 아이콘에 액세스합니까? 아니면 자체 독립형 라이브러리가 있습니까? 이것이 팀에서 내부적으로 사용할 아이콘인 경우 크기를 적용할 수 있지만 Tim이 언급한 10, 18 및 24 아이콘 크기를 권장합니다.
예, 이것들은 약간 구체적인 것처럼 보이지만 https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant 에서 미리 볼 수 있는 상태와 유사한 아이콘이 더 있습니다.
그 다른 대답은 좋게 들립니다! @laurensteiger + @elizabethhartley 와 간단히 만나서 거기서부터 가겠습니다.
지난주에 만나주셔서 감사합니다. 상태에 대해 논의한 후 기존 아이콘을 첨부한 상태로 진행하겠습니다. 그러나 라이브러리에 없는 첫 번째 아이콘을 라이브러리에 추가하는 데 도움이 필요할 수 있습니다. 두 번째 아이콘 - Not work request(메모 중간에 십자 표시)가 있지만 확인 표시를 찾지 못했습니다. 이 Figma 파일을 통해 업데이트된 아이콘을 확인하십시오: https://www.fiigma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

열 수 없는 경우 알려주세요.
감사 해요
다시 돌아가서 WFM용 기존 IDS 아이콘을 가장 잘 활용할 수 있는 방법을 찾아주셔서 감사합니다! 이 아이콘이 WFM 외부에서도 얼마나 가치가 있는지 알 수 있습니다. 여기 우리가 있는 곳이 있으며 곧 IDS에 업로드할 예정입니다.
@kevinwhitedesign 에 감사드립니다. PR을 추가하면 저에게 알려주고(또는 잘 못 보더라도) 확인하십시오...
@tmcconechy 에서 굉장합니다. @laurensteiger의 PR을 살펴보세요. 이 아이콘을 어떤 릴리스에서 사용할 수 있을 것 같습니까?
앞으로 2주 안에 나온다면 4.38에 있을텐데...
이제 문제가 해결되었습니다.
나의 또 다른 관심사는 상태로 색상을 사용하는 것입니다. 액세스할 수 없습니다. 또한 기본 3가지 크기로 결정했습니다.
대형: 24,
정상: 18,
작은: 10정말 작은 것들은 거의 내가 보기에 너무 작아요
죄송합니다. 한 가지 더 질문입니다. Time에서 아이콘 크기가 24, 18, 10픽셀이라고 언급했습니다. 공간 제한으로 인해 우리는 여전히 이 크기 가이드를 따르고 있다고 생각합니다. 맞나요?
@InforChloeChen 최신 디자인 시스템 아이콘 파일을 확인했는데 두 승인 아이콘이 모두 18px 크기로 설정되어 있습니다. @tmcconechy 분명히 Chloe 팀의 개발자는 아이콘에 액세스할 수 없습니다. 옆에 아이콘이 보이나요?
예 https://master-enterprise.demo.design.infor.com/components/icons/example-index.html 에서 보고 있습니다.
액세스하려고 할 때 어디를 보고 있습니까? 사용 중인 IDS 버전을 확인하시겠습니까? 그리고 최신 버전인지 확인하십시오.
@InforChloeChen Tim은 IDS 환경에서 이를 끝내고 있습니다. 개발자에게 확인하시겠습니까?
가장 유용한 댓글
다시 돌아가서 WFM용 기존 IDS 아이콘을 가장 잘 활용할 수 있는 방법을 찾아주셔서 감사합니다! 이 아이콘이 WFM 외부에서도 얼마나 가치가 있는지 알 수 있습니다. 여기 우리가 있는 곳이 있으며 곧 IDS에 업로드할 예정입니다.