您的功能请求是否与问题或用例相关?
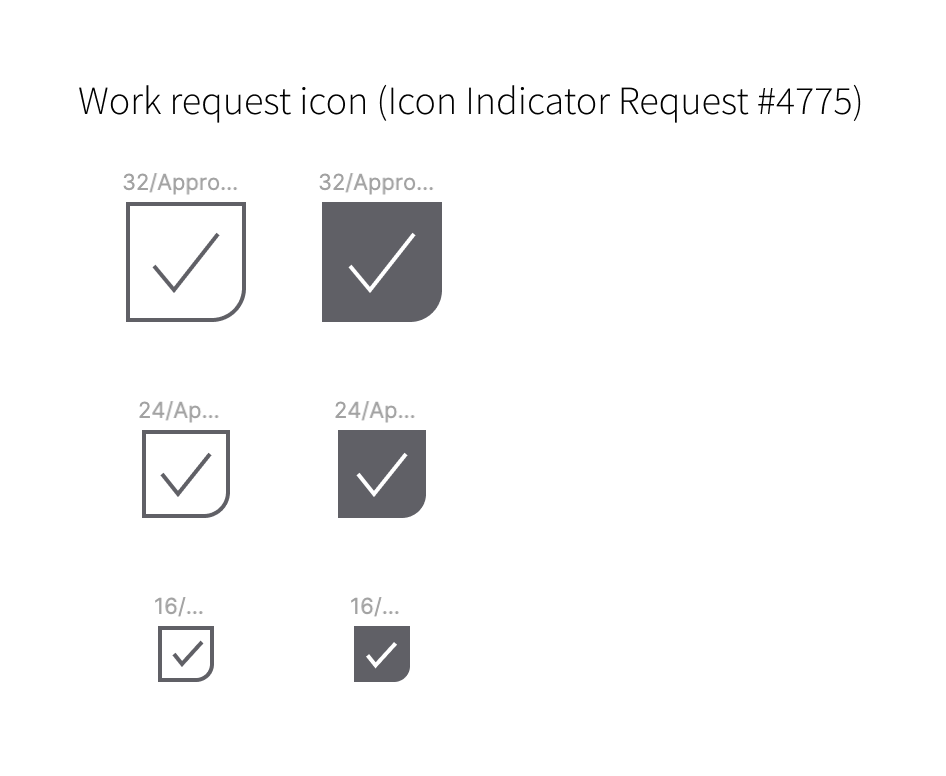
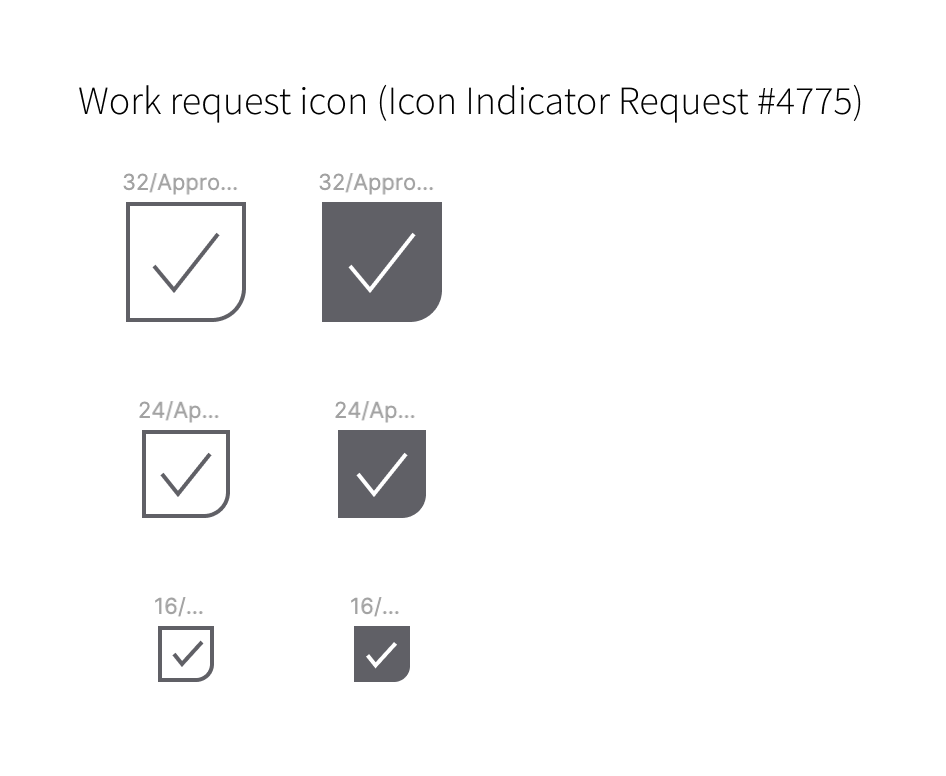
Infor WFM 团队正在开发班次请求偏好的新功能,员工可以通过用户端发送个人偏好,调度程序将检查所有请求并在 Web 应用程序上相应地分配班次。 我们需要 6 个相似但略有不同的图标指示器来表示班次状态: 1. 工作请求 2. 非工作请求 3. 接受工作请求 4. 拒绝工作请求 5. 接受非工作请求 6. 拒绝非工作请求。 图标大小需要适合 15(H) * 37 (W) px 作为最小的空间。 常规尺寸将是 32/24/16 作为班次卡上的标准尺寸。
描述您想要的解决方案
这 6 种状态的 6 个相似但略有不同的图标指示器。
描述您考虑过的替代方案
具有不同背景颜色的图标,约束:班次面板上有现有的颜色,容易混淆,难以阅读。
附加上下文
我是 Chloe Chen,负责设计部分。 如果您需要 Figma 文件,请告诉我如何协作。
如果您有任何问题,请随时与我联系:chloe。 [email protected]
所有18条评论
将在 sprint 计划中讨论这个问题。 我们目前需要草图中的图标,但现在有人正在处理它。 因此,您可以稍后添加它们。 将很快提供一些细节
谢谢你。 请考虑最小图标大小(在 15 * 37 像素单元内)的可读性和可见性。
请查看 Figma 文件,复制并粘贴到浏览器中https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
请参阅“图标指示器”会话。
谢谢
嘿@InforChloeChen ! 如果我们添加这些图标,它们将可供我们所有其他 Infor 团队使用,所以我只想尽我所能确定它们是否有价值(所以没有难过的感觉)。 你能谈谈对 UI 中图标的需求吗? 重要的是要考虑到,如果这些图标没有与文本一起显示,它们可能会造成混淆或无法清楚地传达其含义。 你介意回答几个问题吗?
- 为什么图标中的人形与图标的含义有什么关系?
- 你考虑过 IDS 现有的状态图标吗?
- 您能否回顾一下本文中的一些内容,看看我们是否可以做出任何改进? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
我的另一个担忧是使用颜色作为一种状态。 这是不可访问的。 此外,我们决定了 3 种基本尺寸。
大:24,
正常:18,
小:10
真正更小的那些对我来说几乎太小了
嗨, @kevinwhitedesign ,如果合适的话,让这些图标可以在其他领域重复使用总是好的。 这些图标代表来自员工的个人请求的状态。 只有调度程序和管理员可以看到所有这些图标指示器(6 种不同的状态)。 当调度程序可以看到请求并悬停班次单元格时,一个更大的图标和班次信息会作为辅助信息提供者显示在弹出窗口中。 请参阅指标设计会议以了解有关用户流程的更多信息。
Figma 文件https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- 人形与员工有关,我们可以将其移除以传递可访问性。
- 对于现有的 IDS 图标库,我没有找到六个类似形状的图标。 你有什么建议?
- 所有图标均为待定; 请随意进行调整以匹配规则。
顺便说一句,图标的最小尺寸可以是 12 或 14 像素(首选)。
谢谢
嘿@InforChloeChen是的 - 你工作的开发人员是否通过 IDS 访问图标? 还是他们有自己的独立库? 如果这些是您的团队将在内部使用的图标,那么您可以应用您的尺寸,但我们建议 [并且只能使用] Tim 提到的 10、18 和 24 图标尺寸。
是的,看起来这些有点具体,但我们确实有更多类似状态的图标,您可以在此处预览https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =光&颜色=0066D4
其他答案听起来不错! 让我们与@laurensteiger + @elizabethhartley简单讨论一下,我们可以从那里开始。
谢谢你上周的会面。 在我们讨论了状态之后,我们将继续使用附加的现有图标。 但是我们可能需要帮助将第一个图标添加到库中,该图标不在库中。 第二个图标 - 不工作请求(注释中间的十字)存在,但我们没有找到复选标记。 请通过此 Figma 文件查看更新的图标: https ://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

如果您无法打开它,请告诉我。
谢谢
好的,感谢您回到这里并弄清楚我们如何才能最好地利用 WFM 的现有 IDS 图标! 我们可以看到这个图标如何在 WFM 之外证明是有价值的。 这就是我们所处的位置,我们很快就会上传到 IDS。
谢谢@kevinwhitedesign ,一旦你为它添加了一个 PR,让我知道(或者我看不到它)并检查它......
@tmcconechy很棒,请留意 @laurensteiger 的 PR。 您认为该图标将在哪个版本中可用?
如果它在未来 2 周内的某个时间出现,将在 4.38 中......
问题现已解决。
我的另一个担忧是使用颜色作为一种状态。 这是不可访问的。 此外,我们决定了 3 种基本尺寸。
大:24,
正常:18,
小:10真正更小的那些对我来说几乎太小了
抱歉,还有一个问题,Time 提到图标大小将是 24、18、10 px,由于空间限制,我想我们仍然遵循这个尺寸指南,对吧?
@InforChloeChen我刚刚检查了最新的设计系统图标文件,两个批准图标都在那里,设置为 18px 大小。 @tmcconechy显然 Chloe 团队的开发人员无法访问这些图标,你看到它们在你身边了吗?
是的,我在https://master-enterprise.demo.design.infor.com/components/icons/example-index.html上看到了它们
当您尝试访问它们时,您在哪里寻找? 也许检查您使用的是哪个版本的 IDS? 并确保它是最新的
@InforChloeChen Tim 在 IDS 环境中拥有它们,也许与您的开发人员核实一下?
最有用的评论
好的,感谢您回到这里并弄清楚我们如何才能最好地利用 WFM 的现有 IDS 图标! 我们可以看到这个图标如何在 WFM 之外证明是有价值的。 这就是我们所处的位置,我们很快就会上传到 IDS。