Enterprise: Solicitud de indicador de icono
¿Su solicitud de función está relacionada con un problema o caso de uso?
El equipo de Infor WFM está trabajando en una nueva función de preferencia de solicitud de turnos, los empleados pueden enviar preferencias personales a través del extremo del usuario, y un programador verificará todas las solicitudes y asignará turnos en consecuencia en la aplicación web. Requerimos 6 indicadores de íconos similares pero ligeramente diferentes para representar el estado del turno: 1. Solicitud de trabajo 2. Solicitud de no trabajo 3. Solicitud de trabajo cumplida 4. Solicitud de trabajo denegada 5. Solicitud de no trabajo cumplida 6. Solicitud de no trabajo denegada. El tamaño del ícono debe caber en un espacio de 15 (H) * 37 (W) px como el más pequeño. El tamaño regular será 32/24/16 como estandarizado en las tarjetas de turno.
Describa la solución que le gustaría
6 indicadores de iconos similares pero ligeramente diferentes para estos 6 estados.
Describa las alternativas que ha considerado
Iconos con diferentes colores de fondo, restricciones: hay colores existentes en el panel de turnos, fáciles de confundir y difíciles de leer.
Contexto adicional
Soy Chloe Chen y ayudo con la parte del diseño. Por favor, hágame saber cómo puedo colaborar o si necesita el archivo Figma.
Si tiene alguna pregunta, no dude en ponerse en contacto conmigo en cualquier momento: chloe. [email protected]
Todos 18 comentarios
Discutiré esto en la planificación del sprint. Actualmente necesitamos que los íconos estén en boceto, pero alguien está trabajando en eso ahora. Entonces puede agregarlos más tarde posiblemente. pronto dare algunos detalles
Gracias. Considere la legibilidad y la visibilidad para el tamaño de icono más pequeño (dentro de una celda de 15 * 37 px).
Consulte el archivo Figma, copie y pegue en su navegador https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
Consulte la sesión 'Icono indicador'.
Gracias
¡Hola @InforChloeChen ! Si agregamos estos íconos, estarán disponibles para todos nuestros otros equipos de Infor, así que solo quiero hacer mi parte para determinar si serán valiosos (sin resentimientos). ¿Puede hablar sobre la necesidad de los íconos en la interfaz de usuario? Es importante considerar que si estos íconos no se muestran con texto, pueden resultar confusos o no comunicar claramente su significado. ¿Te importaría responder algunas preguntas?
- ¿Por qué la forma humana en el icono? ¿Cómo se relaciona eso con el significado del icono?
- ¿Ha considerado los íconos de estado existentes de IDS?
- ¿Podría revisar parte del contenido de este artículo y ver si hay alguna mejora que podamos hacer? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
Mi otra preocupación sería el uso del color como estado. Esto no es accesible. Además nos decidimos por 3 tallas básicas.
grande: 24,
normales: 18,
pequeño: 10
Los realmente más pequeños son casi demasiado pequeños para verlos.
Hola, @kevinwhitedesign , siempre es bueno tener esos íconos disponibles para reutilizarlos en otras áreas si encaja. Estos iconos representan el estado de la solicitud personal del Empleado. Solo el programador y el administrador pueden ver todos estos indicadores de iconos (6 estados diferentes). Cuando el programador puede ver las solicitudes y pasa el cursor sobre las celdas de turno, aparece un icono de mayor tamaño y la información del turno en una ventana emergente como proveedor de información del asistente. Consulte la sesión de diseño de indicadores para obtener más información sobre el flujo de usuarios.
Archivo Figma https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- la forma humana está relacionada con el empleado, y podemos eliminarla para pasar la accesibilidad.
- para la biblioteca de iconos IDS existente, no encontré seis iconos con formas similares. Tiene alguna recomendación?
- Todos los íconos están por determinar; por favor libre de hacer ajustes para que coincida con la regla.
Por cierto, el tamaño más pequeño de los iconos podría ser de 12 o 14 px (preferido).
Gracias
Hola , @InforChloeChen , sí. ¿Los desarrolladores con los que trabajas acceden a los íconos a través de IDS? ¿O tienen su propia biblioteca independiente? Si estos son íconos que su equipo usará internamente, puede aplicar sus tamaños, pero recomendamos [y solo podemos usar] los tamaños de ícono 10, 18 y 24 mencionados por Tim.
Sí, parece que estos son un poco específicos, pero tenemos más íconos de estado que puede obtener una vista previa aquí https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =luz y colores=0066D4
¡Esas otras respuestas suenan bien! Reunámonos brevemente con @laurensteiger + @elizabethhartley y podemos continuar desde allí.
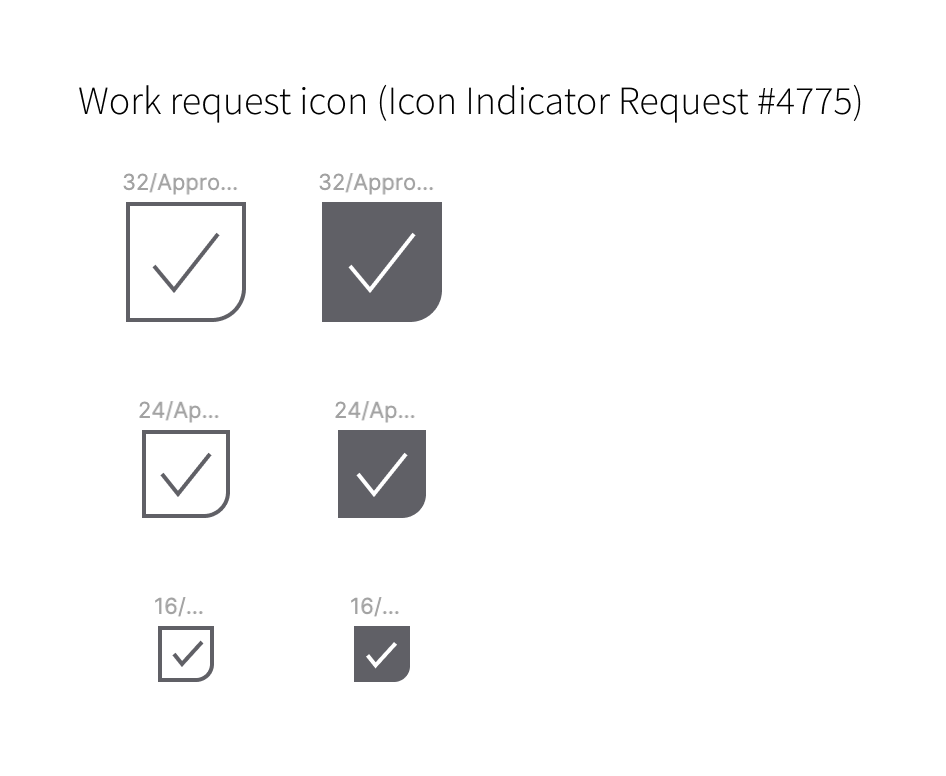
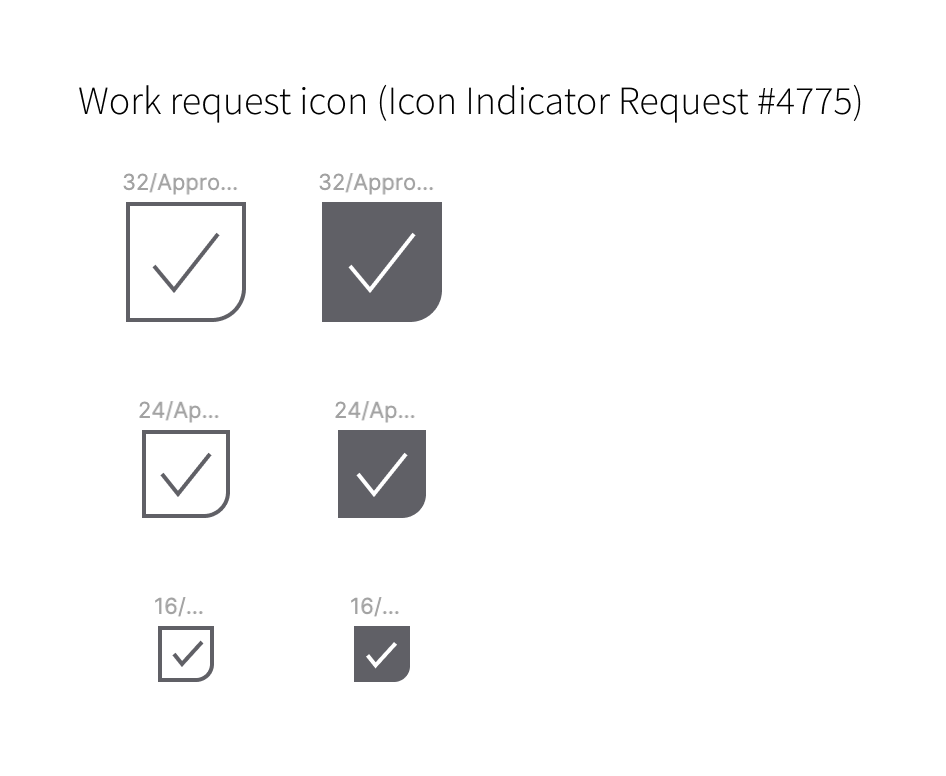
Gracias por su reunión la semana pasada. Después de discutir los estados, avanzaremos con el ícono existente adjunto. Pero es posible que necesitemos ayuda con el primer ícono para agregar a la Biblioteca, que no está en la biblioteca. Existía el segundo ícono - Solicitud de no trabajo (una cruz en medio de una nota), pero no encontramos una marca de verificación. Consulte los íconos actualizados a través de este archivo Figma: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

Por favor, hágamelo saber si no puede abrirlo.
Gracias
Ok, gracias por retomar esto y averiguar cómo podemos utilizar mejor los íconos IDS existentes para WFM. Podemos ver cómo este ícono también podría resultar valioso fuera de WFM. Aquí es donde estamos y pronto lo subiremos a IDS.
Gracias , @kevinwhitedesign , una vez que agregues un PR, házmelo saber (o lo veré) y compruébalo...
Impresionante en @tmcconechy , busque un PR de @laurensteiger. ¿En qué versión crees que estaría disponible este icono?
Estaría en 4.38 si llega en algún momento de las próximas 2 semanas...
Solicitud de extracción
https://github.com/infor-design/design-system/pull/459
el problema ya está resuelto.
Mi otra preocupación sería el uso del color como estado. Esto no es accesible. Además nos decidimos por 3 tallas básicas.
grande: 24,
normales: 18,
pequeño: 10Los realmente más pequeños son casi demasiado pequeños para verlos.
Lo siento, una pregunta más, Time mencionó que el tamaño del ícono será de 24, 18, 10 px, debido a la limitación de espacio, creo que todavía estamos siguiendo esta guía de tamaño, ¿verdad?
@InforChloeChen Acabo de comprobar el último archivo de icono del sistema de diseño y ambos iconos de aprobación están allí, configurados en un tamaño de 18 px. @tmcconechy aparentemente los desarrolladores del equipo de Chloe no pueden acceder a los íconos, ¿los ves de tu lado?
Sí, los estoy viendo en https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
¿Hacia dónde miras cuando intentas acceder a ellos? ¿Quizás verifique qué versión de IDS está usando? Y asegúrate de que sea la última
@InforChloeChen Tim los tiene de su lado en el entorno IDS, ¿quizás consulte con sus desarrolladores?
Comentario más útil
Ok, gracias por retomar esto y averiguar cómo podemos utilizar mejor los íconos IDS existentes para WFM. Podemos ver cómo este ícono también podría resultar valioso fuera de WFM. Aquí es donde estamos y pronto lo subiremos a IDS.