Enterprise: Solicitação de indicador de ícone
Sua solicitação de recurso está relacionada a um problema ou caso de uso?
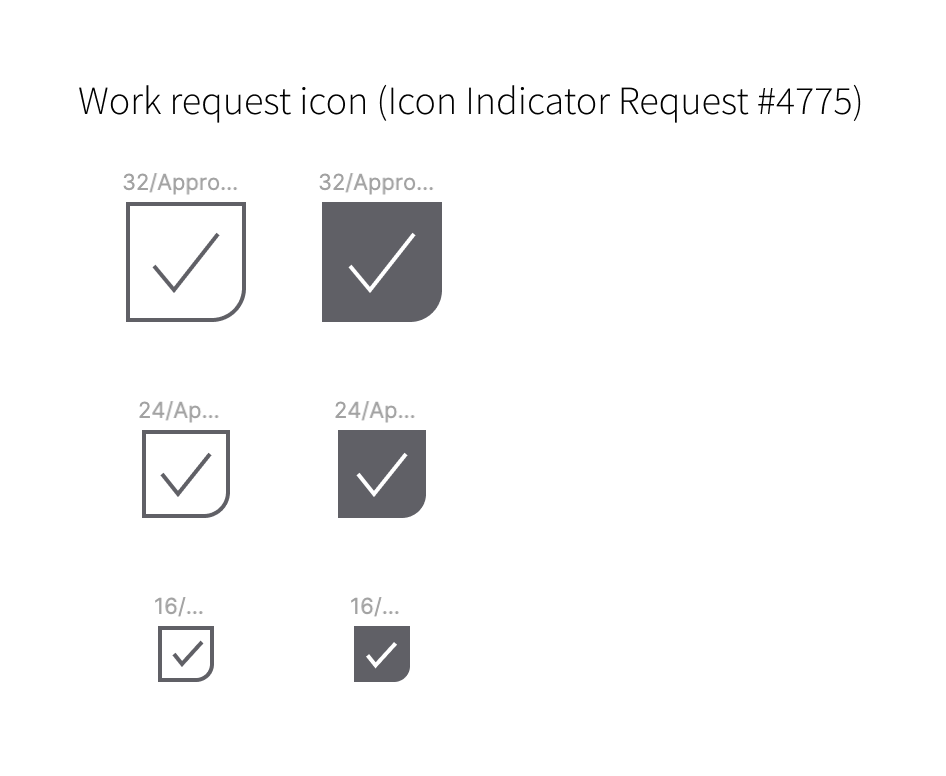
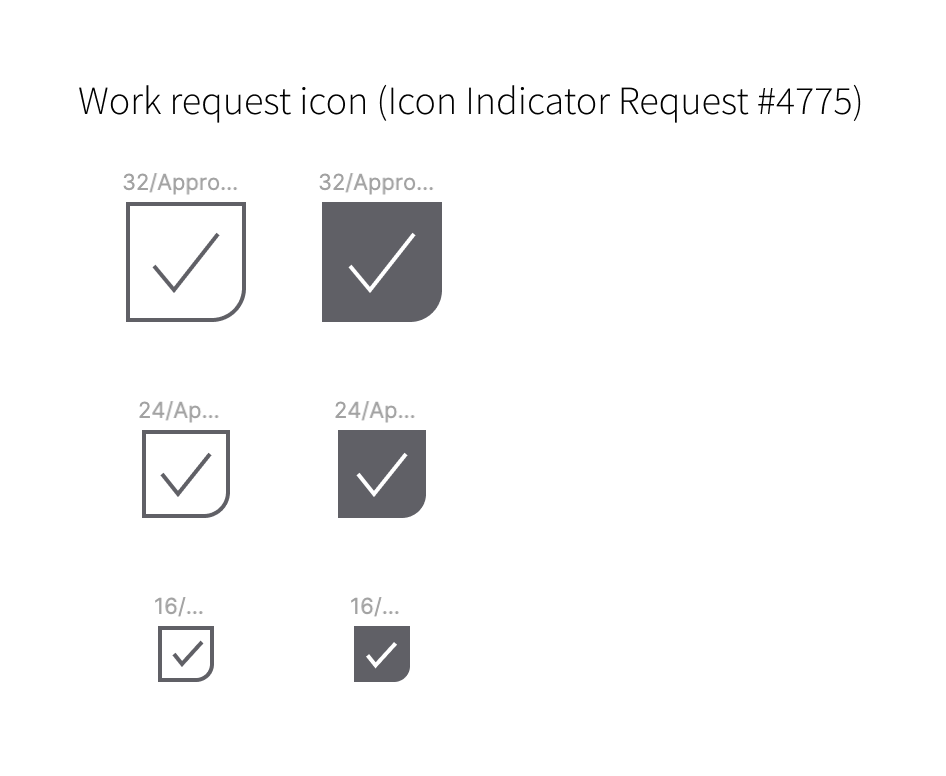
A equipe do Infor WFM está trabalhando em um novo recurso de preferência de solicitação de turno, os funcionários podem enviar preferências pessoais por meio do usuário final e um agendador verificará todas as solicitações e atribuirá turnos de acordo no aplicativo da web. Exigimos 6 indicadores de ícone semelhantes, mas ligeiramente diferentes para representar o status do turno: 1. Solicitação de trabalho 2. Solicitação de não trabalho 3. Solicitação de trabalho atendida 4. Solicitação de trabalho negada 5. Solicitação de não trabalho honrada 6. Solicitação de não trabalho negada. O tamanho do ícone precisa caber em um espaço de 15(H) * 37 (W) px como o menor. O tamanho normal será 32/24/16 conforme padronizado nos cartões de turno.
Descreva a solução que você deseja
6 indicadores de ícones semelhantes, mas ligeiramente diferentes para esses 6 status.
Descreva as alternativas que você considerou
Ícones com diferentes cores de fundo, restrições: existem cores existentes no painel de mudança, fáceis de confundir e difíceis de ler.
Contexto adicional
Eu sou Chloe Chen e estou ajudando na parte de design. Por favor, deixe-me saber como posso colaborar ou se você precisa do arquivo Figma.
Se você tiver alguma dúvida, sinta-se à vontade para entrar em contato comigo a qualquer momento: chloe. [email protected]
Todos 18 comentários
Discutirá isso no planejamento do sprint. No momento, precisamos que os ícones estejam no esboço, mas alguém está trabalhando nisso agora. Então você pode adicioná-los mais tarde, possivelmente. Darei alguns detalhes em breve
Obrigada. Por favor, considere a legibilidade e visibilidade para o menor tamanho de ícone (dentro de uma célula de 15 * 37 px).
Por favor, veja o arquivo Figma, copie e cole no seu navegador https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
Consulte a sessão 'Indicador de ícone'.
Obrigada
Olá @InforChloeChen ! Se adicionarmos esses ícones, eles estarão disponíveis para todas as nossas outras equipes da Infor, então eu só quero fazer minha parte para determinar se eles serão valiosos (portanto, sem ressentimentos). Você pode falar sobre a necessidade dos ícones na interface do usuário? É importante considerar que, se esses ícones não forem exibidos com texto, podem confundir ou não comunicar claramente seus significados. Você se importaria de responder algumas perguntas?
- Por que a forma humana no ícone como isso se relaciona com o significado do ícone?
- Você considerou os ícones de status existentes do IDS?
- Você poderia revisar parte do conteúdo deste artigo e ver se há alguma melhoria que podemos fazer? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
Minha outra preocupação seria o uso da cor como status. Isso não é acessível. Além disso, decidimos por 3 tamanhos básicos.
grande: 24,
normais: 18,
pequeno: 10
Os realmente menores são quase pequenos demais para ver para mim
Oi, @kevinwhitedesign , é sempre bom ter esses ícones disponíveis para reutilização em outras áreas se couber. Esses ícones representam o status da solicitação pessoal do Funcionário. Apenas o agendador e o administrador podem ver todos esses indicadores de ícones (6 status diferentes). Quando o agendador pode ver as solicitações e passa o mouse sobre as células do turno, um ícone de tamanho maior e as informações do turno aparecem em um pop-up como um provedor de informações assistente. Consulte a sessão de design de indicadores para saber mais sobre o fluxo do usuário.
Arquivo Figma https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- a forma humana está relacionada ao funcionário, e podemos removê-la para passar a acessibilidade.
- para a biblioteca de ícones do IDS existente, não encontrei seis ícones com formas semelhantes. você tem alguma recomendação?
- Todos os ícones são TBD; por favor, livre para fazer ajustes para corresponder à regra.
Aliás, o menor tamanho dos ícones pode ser 12 ou 14px (preferencial).
Obrigada
Ei @InforChloeChen sim - os desenvolvedores que você trabalha com ícones de acesso via IDS? Ou eles têm sua própria biblioteca autônoma? Se forem ícones que sua equipe usará internamente, você poderá aplicar seus tamanhos, mas recomendamos [e só pode usar] os tamanhos de ícone 10, 18 e 24 mencionados por Tim.
Sim, parece que estes são um pouco específicos, mas temos mais ícones semelhantes a status que você pode visualizar aqui https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =luz&cores=0066D4
Essas outras respostas parecem boas! Vamos nos encontrar brevemente com @laurensteiger + @elizabethhartley e podemos partir daí.
Obrigado por sua reunião na semana passada. Depois de discutirmos os status, avançaremos com o ícone existente conforme anexo. Mas podemos precisar de ajuda com o primeiro ícone a ser adicionado à Biblioteca, que não está na biblioteca. O segundo ícone - Sem solicitação de trabalho (uma cruz no meio de uma nota) existia, mas não encontramos uma marca de seleção. Por favor, veja os ícones atualizados através deste arquivo Figma: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

Por favor, deixe-me saber se você não pode abri-lo.
Obrigado
Ok, obrigado por voltar e descobrir como podemos utilizar melhor os ícones IDS existentes para o WFM! Podemos ver como esse ícone pode ser valioso fora do WFM também. Aqui é onde estamos e faremos o upload para o IDS em breve.
Obrigado @kevinwhitedesign assim que você adicionar um PR para isso, me avise (ou mal o veja) e verifique ...
Incrível no @tmcconechy , procure um PR de @laurensteiger. Em qual versão você acha que esse ícone estaria disponível?
Estaria em 4.38 se chegar em algum momento nas próximas 2 semanas...
Solicitação de recebimento
https://github.com/infor-design/design-system/pull/459
o problema já está resolvido.
Minha outra preocupação seria o uso da cor como status. Isso não é acessível. Além disso, decidimos por 3 tamanhos básicos.
grande: 24,
normais: 18,
pequeno: 10Os realmente menores são quase pequenos demais para ver para mim
Desculpe, mais uma pergunta, Time mencionou que o tamanho do ícone será 24, 18, 10 px, por causa da limitação de espaço, acho que ainda estamos seguindo este guia de tamanho, certo?
@InforChloeChen Acabei de verificar o arquivo de ícone do sistema de design mais recente e ambos os ícones de aprovação estão lá, definidos no tamanho de 18px. @tmcconechy aparentemente os desenvolvedores da equipe da Chloe não conseguem acessar os ícones você os vê do seu lado?
Sim, estou vendo-os em https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
Onde você está olhando quando tenta acessá-los? Talvez verifique qual versão do IDS você está usando? E certifique-se de que é o mais recente
@InforChloeChen Tim os tem no ambiente IDS, talvez verifique com seus desenvolvedores?
Comentários muito úteis
Ok, obrigado por voltar e descobrir como podemos utilizar melhor os ícones IDS existentes para o WFM! Podemos ver como esse ícone pode ser valioso fora do WFM também. Aqui é onde estamos e faremos o upload para o IDS em breve.