Enterprise: Permintaan Indikator Ikon
Apakah permintaan fitur Anda terkait dengan masalah atau kasus penggunaan?
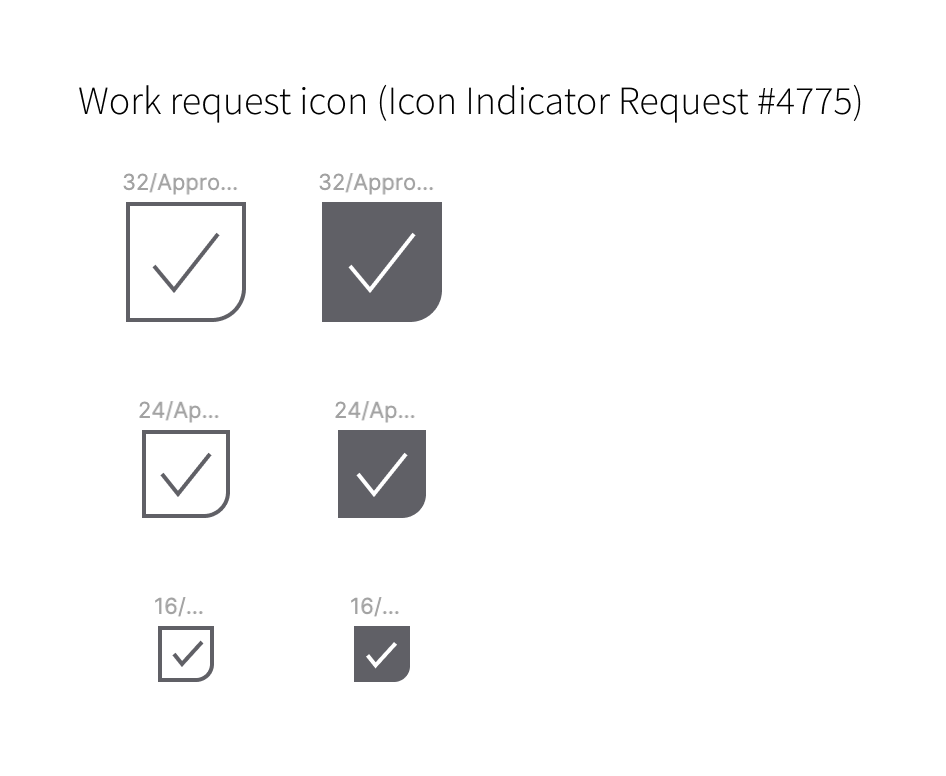
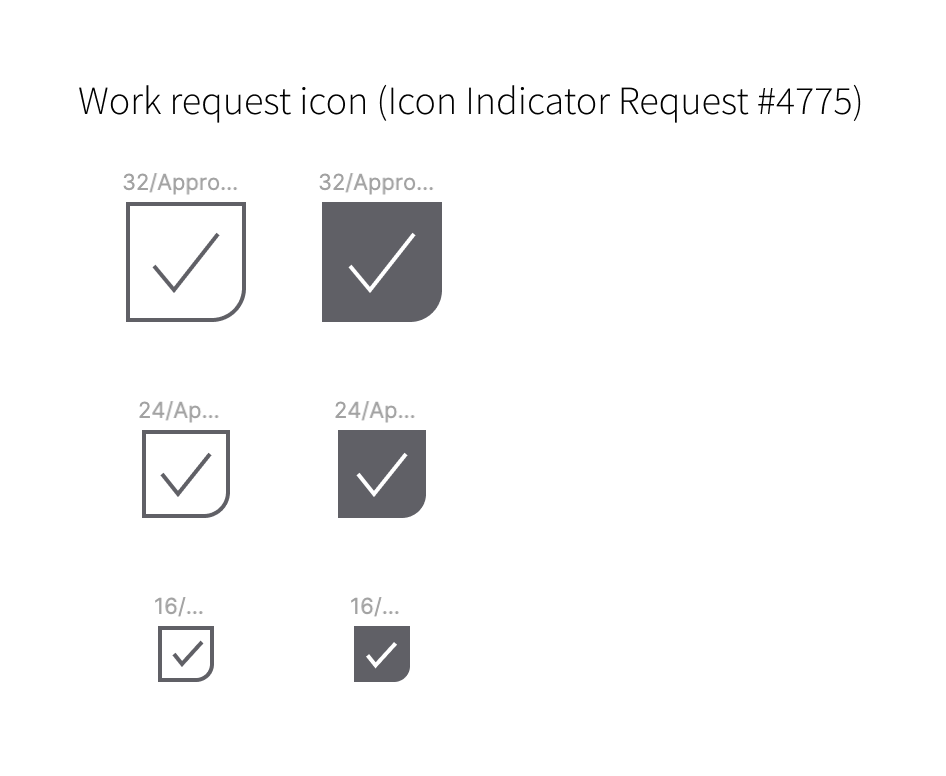
Tim Infor WFM sedang mengerjakan fitur baru preferensi permintaan shift, karyawan dapat mengirim preferensi pribadi melalui pengguna akhir, dan penjadwal akan memeriksa semua permintaan dan menetapkan shift yang sesuai di aplikasi web. Kami memerlukan 6 indikator ikon yang serupa tetapi sedikit berbeda untuk mewakili status shift: 1. Permintaan Pekerjaan 2. Permintaan Tidak Bekerja 3. Permintaan Pekerjaan yang Dihormati 4. Permintaan Pekerjaan yang Ditolak 5. Permintaan Not Work yang Dihormati 6. Permintaan Ditolak Tidak Bekerja. Ukuran ikon harus sesuai dengan ruang 15(H) * 37 (W) px sebagai yang terkecil. Ukuran reguler akan menjadi 32/24/16 sebagai standar pada kartu shift.
Jelaskan solusi yang Anda inginkan
6 indikator ikon yang serupa tetapi sedikit berbeda untuk 6 status ini.
Jelaskan alternatif yang telah Anda pertimbangkan
Ikon dengan warna latar belakang yang berbeda, kendala: ada warna yang ada di panel geser, mudah bingung dan sulit dibaca.
konteks tambahan
Saya Chloe Chen dan membantu bagian desain. Tolong beri tahu saya bagaimana saya bisa berkolaborasi atau jika Anda membutuhkan file Figma.
Jika Anda memiliki pertanyaan, jangan ragu untuk menghubungi saya kapan saja: chloe. [email protected]
Semua 18 komentar
Akan membahas ini dalam perencanaan sprint. Saat ini kami membutuhkan ikon untuk dibuat sketsa tetapi seseorang sedang mengerjakannya sekarang. Jadi Anda bisa menambahkannya nanti. Akan memberikan beberapa detail segera
Terima kasih. Harap pertimbangkan keterbacaan dan visibilitas untuk ukuran ikon terkecil ( dalam sel 15 * 37-px).
Silahkan lihat file Figma, copy paste ke browser anda https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
Silakan lihat sesi 'Indikator Ikon'.
Terima kasih
Hai @InforChloeChen ! Jika kami menambahkan ikon ini, ikon tersebut akan tersedia untuk semua tim Infor kami yang lain, jadi saya hanya ingin melakukan bagian saya untuk menentukan apakah ikon tersebut akan berharga (jadi tidak perlu khawatir). Bisakah Anda berbicara tentang perlunya ikon di UI? Penting untuk mempertimbangkan bahwa jika ikon ini tidak ditampilkan dengan teks, mereka mungkin membingungkan atau tidak mengomunikasikan artinya dengan jelas. Maukah Anda menjawab beberapa pertanyaan?
- Mengapa bentuk manusia di ikon bagaimana hubungannya dengan makna ikon?
- Sudahkah Anda mempertimbangkan ikon status IDS yang ada?
- Bisakah Anda meninjau beberapa konten dalam artikel ini dan melihat apakah ada perbaikan yang bisa kami lakukan? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
Kekhawatiran saya yang lain adalah penggunaan warna sebagai status. Ini tidak dapat diakses. Selain itu kami memutuskan 3 ukuran dasar.
besar: 24,
biasa: 18,
kecil: 10
Yang benar-benar lebih kecil hampir terlalu kecil untuk saya lihat
Hai, @kevinwhitedesign , selalu bagus untuk memiliki ikon yang tersedia untuk digunakan kembali di area lain jika cocok. Ikon-ikon ini mewakili status permintaan pribadi dari Karyawan. Hanya penjadwal dan admin yang dapat melihat semua indikator ikon ini (6 status berbeda). Saat penjadwal dapat melihat permintaan dan mengarahkan sel shift, ikon berukuran lebih besar dan informasi shift muncul di pop-up sebagai asisten penyedia informasi. Silakan lihat sesi desain Indikator untuk mempelajari lebih lanjut tentang alur pengguna.
File figma https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- bentuk manusia terkait dengan karyawan, dan kami dapat menghapusnya untuk melewati aksesibilitas.
- untuk Perpustakaan ikon IDS yang ada, saya tidak menemukan enam ikon berbentuk serupa. Apakah Anda punya rekomendasi?
- Semua ikon TBD; silahkan bebas untuk melakukan penyesuaian agar sesuai dengan aturan.
Btw, ukuran ikon terkecil bisa 12 atau 14px (lebih disukai).
Terima kasih
Hai @InforChloeChen ya - apakah pengembang yang Anda gunakan mengakses ikon melalui IDS? Atau apakah mereka memiliki perpustakaan mandiri mereka sendiri? Jika ini adalah ikon yang akan digunakan tim Anda secara internal maka Anda dapat menerapkan ukuran Anda, tetapi kami merekomendasikan [dan hanya dapat menggunakan] ukuran ikon 10, 18 & 24 yang disebutkan oleh Tim.
Ya sepertinya ini agak spesifik tetapi kami memiliki lebih banyak ikon seperti status yang dapat Anda pratinjau di sini https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =cahaya&warna=0066D4
Jawaban-jawaban lain itu terdengar bagus! Mari kita bertemu sebentar dengan @laurensteiger + @elizabethhartley dan kita bisa pergi dari sana.
Terima kasih atas pertemuan Anda minggu lalu. Setelah kami membahas status, kami akan melanjutkan dengan ikon yang ada seperti terlampir. Tetapi kami mungkin memerlukan bantuan dengan ikon pertama untuk ditambahkan ke Perpustakaan, yang tidak ada di perpustakaan. Ikon kedua - Permintaan tidak berfungsi ( tanda silang di tengah catatan) ada, tetapi kami tidak menemukan tanda centang. Silakan lihat ikon yang diperbarui melalui file Figma ini: https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

Tolong beri tahu saya jika Anda tidak dapat membukanya.
Terima kasih
Oke terima kasih telah kembali membahas ini dan mencari tahu bagaimana kami dapat memanfaatkan ikon IDS yang ada untuk WFM dengan sebaik-baiknya! Kita dapat melihat bagaimana ikon ini mungkin terbukti berharga di luar WFM juga. Di sinilah kami berada dan kami akan segera mengunggah ke IDS.
Terima kasih @kevinwhitedesign setelah Anda menambahkan PR untuk itu, beri tahu saya (atau sakit melihatnya) dan periksa ...
Luar biasa di @tmcconechy nantikan PR dari @laurensteiger. Menurut Anda rilis apa ikon ini akan tersedia?
Akan berada di 4.38 jika itu datang dalam 2 minggu mendatang...
Tarik permintaan
https://github.com/infor-design/design-system/pull/459
masalah ini sekarang teratasi.
Kekhawatiran saya yang lain adalah penggunaan warna sebagai status. Ini tidak dapat diakses. Selain itu kami memutuskan 3 ukuran dasar.
besar: 24,
biasa: 18,
kecil: 10Yang benar-benar lebih kecil hampir terlalu kecil untuk saya lihat
Maaf, Satu pertanyaan lagi, Waktu menyebutkan ukuran ikon akan menjadi 24, 18, 10 px, karena keterbatasan ruang, saya pikir kami masih mengikuti panduan ukuran ini, kan?
@InforChloeChen Saya baru saja memeriksa file ikon sistem desain terbaru dan keduanya menyetujui ikon di sana, ditetapkan pada ukuran 18px. @tmcconechy rupanya pengembang di tim Chloe tidak dapat mengakses ikon apakah Anda melihatnya di pihak Anda?
Ya, saya melihatnya di https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
Di mana Anda mencari ketika Anda mencoba mengaksesnya? Mungkin periksa versi IDS yang Anda gunakan? Dan pastikan yang terbaru
@InforChloeChen Tim memilikinya di lingkungan IDS, mungkin periksa dengan pengembang Anda?
Komentar yang paling membantu
Oke terima kasih telah kembali membahas ini dan mencari tahu bagaimana kami dapat memanfaatkan ikon IDS yang ada untuk WFM dengan sebaik-baiknya! Kita dapat melihat bagaimana ikon ini mungkin terbukti berharga di luar WFM juga. Di sinilah kami berada dan kami akan segera mengunggah ke IDS.