Enterprise: Icône Indicateur Demande
Votre demande de fonctionnalité est-elle liée à un problème ou à un cas d'utilisation ?
L'équipe Infor WFM travaille sur une nouvelle fonctionnalité de préférence de demande de quart de travail, les employés peuvent envoyer leurs préférences personnelles via l'utilisateur final, et un planificateur vérifiera toutes les demandes et attribuera les quarts de travail en conséquence sur l'application Web. Nous avons besoin de 6 indicateurs d'icônes similaires mais légèrement différents pour représenter l'état de l'équipe : 1. Demande de travail 2. Demande de non-travail 3. Demande de travail honorée 4. Demande de travail refusée 5. Demande de non-travail honorée 6. Demande de non-travail refusée. La taille de l'icône doit tenir dans un espace de 15 (H) * 37 (W) px comme le plus petit. La taille régulière sera 32/24/16 telle que standardisée sur les cartes d'équipe.
Décrivez la solution que vous souhaitez
6 indicateurs d'icônes similaires mais légèrement différents pour ces 6 statuts.
Décrivez les alternatives que vous avez envisagées
Icônes avec différentes couleurs de fond, contraintes : il y a des couleurs existantes sur le panneau de décalage, faciles à confondre et difficiles à lire.
Contexte supplémentaire
Je suis Chloe Chen et j'aide avec la partie design. Veuillez me faire savoir comment je peux collaborer ou si vous avez besoin du fichier Figma.
Si vous avez des questions, n'hésitez pas à me contacter à tout moment : chloé. [email protected]
Tous les 18 commentaires
Nous en discuterons dans la planification du sprint. Nous avons actuellement besoin que les icônes soient en croquis, mais quelqu'un y travaille actuellement. Vous pourrez donc éventuellement les ajouter plus tard. Je donnerai des détails bientôt
Merci. Veuillez tenir compte de la lisibilité et de la visibilité de la plus petite taille d'icône (dans une cellule de 15 * 37 pixels).
Veuillez consulter le fichier Figma, copier et coller dans votre navigateur https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
Veuillez consulter la session "Indicateur d'icônes".
Merci
Salut @InforChloeChen ! Si nous ajoutons ces icônes, elles seront disponibles pour toutes nos autres équipes Infor, donc je veux juste faire ma part pour déterminer si elles seront utiles (donc pas de rancune). Pouvez-vous parler de la nécessité des icônes dans l'interface utilisateur ? Il est important de considérer que si ces icônes ne sont pas affichées avec du texte, elles peuvent prêter à confusion ou ne pas communiquer clairement leur signification. Accepteriez-vous de répondre à quelques questions ?
- Pourquoi la forme humaine dans l'icône, comment cela se rapporte-t-il à la signification de l'icône ?
- Avez-vous pensé aux icônes d'état existantes d'IDS ?
- Pourriez-vous revoir une partie du contenu de cet article et voir s'il y a des améliorations que nous pouvons apporter ? https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
Mon autre préoccupation serait l'utilisation de la couleur comme statut. Ce n'est pas accessible. De plus, nous avons décidé de 3 tailles de base.
grand : 24,
normal : 18,
petit : 10
Les plus petits sont presque trop petits pour être vus pour moi
Salut, @kevinwhitedesign , toujours bon d'avoir ces icônes disponibles pour être réutilisées dans d'autres domaines si cela convient. Ces icônes représentent le statut de la demande personnelle de l'Employé. Seuls le planificateur et l'administrateur peuvent voir tous ces indicateurs d'icônes (6 statuts différents). Lorsque le planificateur peut voir les demandes et survole les cellules d'équipe, une icône de plus grande taille et des informations d'équipe s'affichent dans une fenêtre contextuelle en tant que fournisseur d'informations d'assistant. Veuillez consulter la session de conception d'indicateurs pour en savoir plus sur le flux d'utilisateurs.
Fichier Figma https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1
- la forme humaine est liée à l'employé, et on peut l'enlever pour passer l'accessibilité.
- pour la bibliothèque d'icônes IDS existante, je n'ai pas trouvé six icônes de forme similaire. As-tu des recommandations?
- Toutes les icônes sont TBD ; s'il vous plaît libre de faire des ajustements pour correspondre à la règle.
Au fait, la plus petite taille des icônes pourrait être de 12 ou 14 pixels (de préférence).
Merci
Hey @InforChloeChen ouais - est-ce que les développeurs avec qui vous travaillez accèdent aux icônes via IDS ? Ou ont-ils leur propre bibliothèque autonome ? S'il s'agit d'icônes que votre équipe utilisera en interne, vous pouvez appliquer vos tailles, mais nous recommandons [et ne pouvons utiliser que] les tailles d'icônes 10, 18 et 24 mentionnées par Tim.
Oui, il semble que ce soit un peu spécifique, mais nous avons plus d'icônes de statut que vous pouvez prévisualiser ici https://master-enterprise.demo.design.infor.com/components/alerts/example-index.html?theme=uplift&variant =lumière&couleurs=0066D4
Ces autres réponses sonnent bien ! Rencontrons-nous brièvement avec @laurensteiger + @elizabethhartley et nous pourrons partir de là.
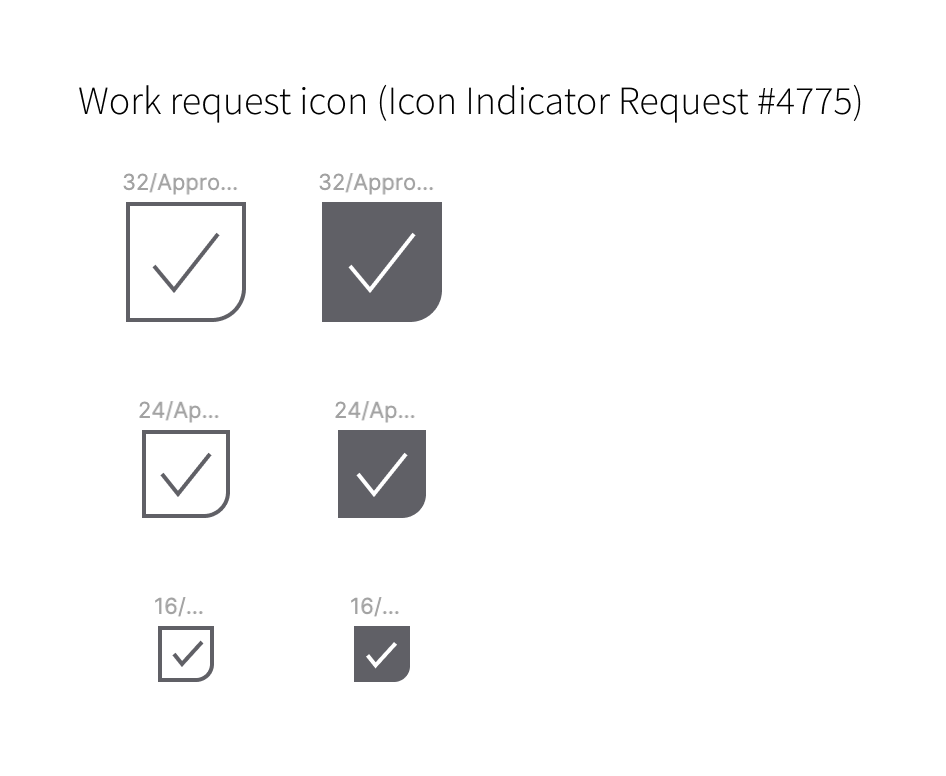
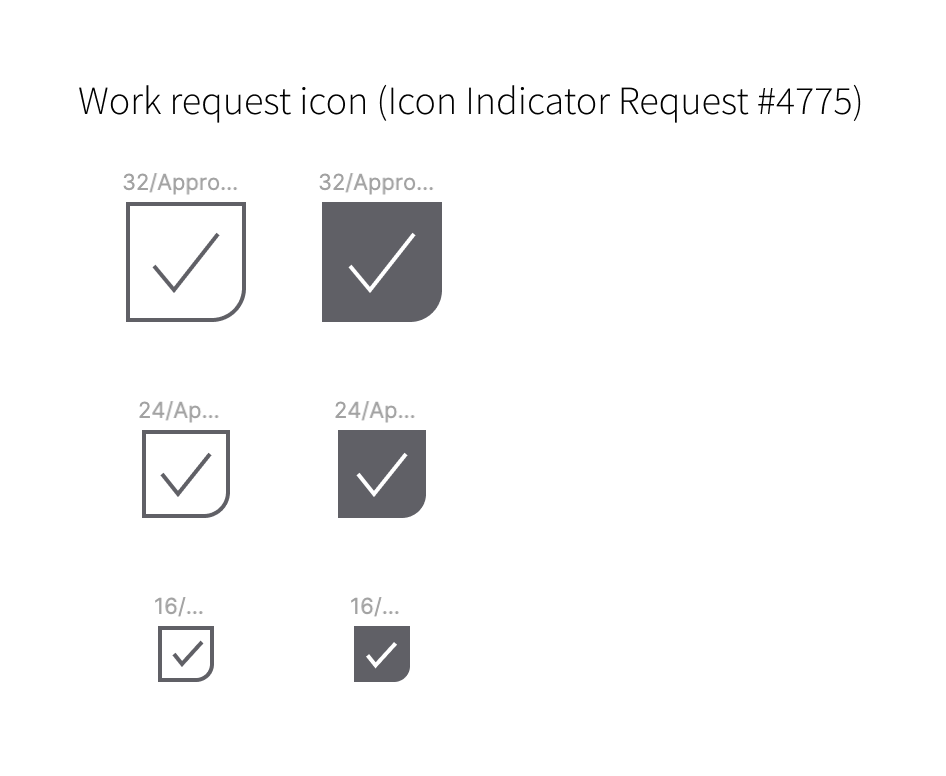
Merci pour votre rencontre de la semaine dernière. Après avoir discuté des statuts, nous allons continuer avec l'icône existante ci-jointe. Mais nous aurons peut-être besoin d'aide pour la première icône à ajouter dans la bibliothèque, qui n'est pas dans la bibliothèque. La deuxième icône - Pas de demande de travail (une croix au milieu d'une note) existait, mais nous n'avons pas trouvé de coche. Veuillez consulter les icônes mises à jour via ce fichier Figma : https://www.figma.com/file/9EVrLj3TM13Mxclqgq1MYC/Schedule-Request?node-id=0%3A1

S'il vous plaît laissez-moi savoir si vous ne pouvez pas l'ouvrir.
Merci
Ok, merci d'être revenu sur ce point et d'avoir trouvé comment utiliser au mieux les icônes IDS existantes pour WFM ! Nous pouvons voir comment cette icône pourrait également s'avérer utile en dehors de WFM. Voici où nous en sommes et nous allons bientôt télécharger sur IDS.
Merci @kevinwhitedesign une fois que vous avez ajouté un PR pour cela, faites-le moi savoir (ou je le verrai mal) et vérifiez-le ...
Génial chez @tmcconechy cherchez un PR de @laurensteiger. Selon vous, dans quelle version cette icône serait-elle disponible ?
Serait en 4.38 s'il arrive dans les 2 semaines à venir...
Demande d'extraction
https://github.com/infor-design/design-system/pull/459
le problème est maintenant résolu.
Mon autre préoccupation serait l'utilisation de la couleur comme statut. Ce n'est pas accessible. De plus, nous avons décidé de 3 tailles de base.
grand : 24,
normal : 18,
petit : 10Les plus petits sont presque trop petits pour être vus pour moi
Désolé, encore une question, l'heure a mentionné que la taille de l'icône sera de 24, 18, 10 px, en raison de la limitation de l'espace, je pense que nous suivons toujours ce guide des tailles, n'est-ce pas ?
@InforChloeChen Je viens de vérifier le dernier fichier d'icônes du système de conception et les deux icônes d'approbation s'y trouvent, définies à une taille de 18 pixels. @tmcconechy apparemment les développeurs de l'équipe de Chloé n'ont pas accès aux icônes tu les vois de ton côté ?
Oui, je les vois sur https://master-enterprise.demo.design.infor.com/components/icons/example-index.html
Où cherchez-vous lorsque vous essayez d'y accéder ? Vérifiez peut-être quelle version d'IDS vous utilisez ? Et assurez-vous que c'est le dernier
@InforChloeChen Tim les a de son côté dans l'environnement IDS, peut-être vérifier avec vos développeurs ?
Commentaire le plus utile
Ok, merci d'être revenu sur ce point et d'avoir trouvé comment utiliser au mieux les icônes IDS existantes pour WFM ! Nous pouvons voir comment cette icône pourrait également s'avérer utile en dehors de WFM. Voici où nous en sommes et nous allons bientôt télécharger sur IDS.