Gatsby: Unbekannter Typ "ContentfulFixed". Meinten Sie "ContentfulBlogPost", "ContentfulContentType" oder "ContentfulBlogPostEdge"?
FEHLER # 85901 GRAFIK
Ich versuche, meine Blogs von Contentful abzurufen, und es gibt mir einen seltsamen Fehler.
Der einzige Grund, warum ich dieses Problem öffne, ist, dass der Fehler mich dazu aufgefordert hat.
Dies ist, was der Fehler sagte:
Fehler: Das Ergebnis dieser StaticQuery konnte nicht abgerufen werden.
"Dies ist wahrscheinlich ein Fehler in Gatsby. Wenn das Aktualisieren der Seite das Problem nicht behebt, öffnen Sie bitte ein Problem unter https://github.com/gatsbyjs/gatsby/issues. "
gatsby info ausgabe:
System:
Betriebssystem: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM-CPU bei 2,20 GHz
Binärdateien:
npm: 6.9.0 - C: \ Programme \ nodejs \ npm.CMD
Sprachen:
Python: 3.7.2
Browser:
Kante: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
Gatsby-Plugin-Sharp: ^ 2.2.10 => 2.2.10
Gatsby-Bemerkungsbilder: ^ 3.1.7 => 3.1.7
Gatsby-Bemerkung-relative-Bilder: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
Gatsby-Transformator-Bemerkung: ^ 2.6.11 => 2.6.11
Fehler UNHANDLED REJECTION
Fehler: Das System kann den angegebenen Pfad nicht finden.
envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Alle 69 Kommentare
Hallo @ EdinK1 , wären Sie bereit, ein Repo für diese Codebasis zu teilen, damit wir tiefer eintauchen und herausfinden können, was genau diesen Fehler verursacht. Wenn nicht, können Sie dies reproduzieren ?
Hallo @lannonbr . Klar hier ist der Link zu meinem Repo . Das Problem scheint von fragment.js im Ordner gatsbty-source-contenful zu kommen. Ich habe den Ordner mit den Knotenmodulen gitignored. Lassen Sie mich wissen, wenn Sie sich auch die Knotenmodule ansehen müssen.
Ich habe auch gerade diesen Fehler bekommen. Ich folgte diesem Tutorial https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s und als ich versuchte, eine Abfrage auf blog.js hinzuzufügen, gab es einen Fehler. Das Seltsame ist, dass es vorher in Graphi funktioniert hat.
Ich kann diesen Fehler reproduzieren, indem ich Folgendes befolge: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Das Löschen der node_modules / gatsby-source-contentful / sec / fragment.js schien den Fehler "behoben" zu haben.
Hmm, ja, es hat auch bei mir funktioniert. Ich weiß nicht, ob dies der richtige Weg ist, aber trotzdem danke!
Ich erhalte eine ähnliche Fehlermeldung. Das Löschen der Fragmentdatei funktioniert bei mir nicht. Hat schon jemand eine Lösung gefunden?
Das Löschen der Fragmentdatei sollte den Trick tun. Starten Sie Ihren Server neu.
Vielen Dank, es hat durch Löschen der Fragmentdatei funktioniert, obwohl es eher eine Problemumgehung als eine echte Lösung zu sein scheint. Hat sich jemand tief in diese Sache eingegraben?
Das gleiche Problem hier, kann nicht finden, was das Problem mit inhaltlichen Bildern ist
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
Versuchte alle inhaltlichen Fragmente, keines von ihnen funktioniert.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Ich glaube, hier befinden sich all Ihre Bilder und Inhalte aus Ihrem inhaltlichen Blog. (Körper {json})
Update: Nach dem Update von gatsby-source-contentful scheint der Fehler verschwunden zu sein, zumindest habe ich jetzt meine Bilder. Aber vorher habe ich die gleiche Fehlermeldung erhalten, die besagt, dass dieser Fehler wahrscheinlich von Gatsby stammt und ich sollte über diesen Fehler hier auf Github posten.
Ich habe das gleiche Problem.
[email protected]
[email protected]
[email protected] (auch ältere Version ausprobiert, das gleiche Problem )
Ich habe ein Gatsby-Projekt wie folgt erstellt:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
[email protected] installiert und env eingerichtet. Variablen, wie in README.md beschrieben.
Erstellt ein einfaches Inhaltsmodell:
Und einige Inhalte erstellt und nach dem Ausführen von gatsby develop werden folgende Fehler angezeigt:
output.txt
Nichts Besonderes, fast in einer Standardkonfiguration.
Reagieren Sie auf Anwendung bei localhost: 8000 funktionieren nicht, ich kann inhaltlich über graphql Spielplatz abfragen.
Hatte das gleiche Problem, versuchen Sie gatsby-source-contentful auf Version 2.1.19 neu zu installieren, funktionierte für mich.
npm install --save gatsby-source-contentful
Ich habe versucht, neu zu installieren, aber kein Glück. Ich denke, es ist eher ein Fehler oder ein Versionskonflikt als ein Fehler
Ich habe versucht, neu zu installieren, aber kein Glück. Ich denke, es ist eher ein Fehler oder ein Versionskonflikt als ein Fehler
Ich habe folgende Schritte ausgeführt:
fragments.jsaus gatsby-source-contentful node_modules gelöscht- Gatsby-Cli aktualisiert
- Cache geleert
npm run clean - Versuchte
gatsby develop, bekam aber einen Fehler (In anderen Foren gelang es einigen Leuten, den Fehler in diesem Schritt zu beheben) - Quellinhaltlich aktualisiert
npm install --save gatsby-source-contentful - Cache geleert
npm run clean gatsby developund Erfolg - es funktioniert.
Ich habe npm i [email protected] [email protected] herabgestuft
Fügen Sie ein Bild in Ihre Mediendateien in Ihrem Inhalt hinzu. Und versuchen Sie ein Bild in Ihrem Beitrag. Dieses Problem wurde für mich behoben. Wie und warum bin ich mir nicht sicher.
Für diejenigen, die den gleichen Fehler haben, habe ich meinen Fehler behoben, ohne Daten zu löschen oder Pakete herunterzustufen, indem ich die folgenden Schritte ausgeführt habe:
- Gehen Sie in Ihren Contentful-Bereich
- Klicken Sie auf die Registerkarte "Medien" und fügen Sie ein einzelnes Asset als Dummy-Bild hinzu, um als Platzhalter zu fungieren
- Starten Sie den Dev-Server neu, indem Sie
npm run developodergatsby develop
Hoffentlich löst dies auch Ihre Probleme. Es kann jedoch hilfreich sein, wenn uns jemand erklären kann, warum dies der Fall ist.
Das Hinzufügen eines Bildes hat geholfen, das Bild muss veröffentlicht werden
Ich habe immer noch dieses Problem. Gestern hat es funktioniert, als ich ein Platzhalterbild hochgeladen habe. Als ich mit demselben Tutorial fortfuhr, funktionierte es nicht mehr.
Jetzt habe ich fragment.js gelöscht (eigentlich nur die gesamte Datei auskommentiert, um Datenverlust zu vermeiden), funktioniert wieder einwandfrei.
Habe das gleiche Problem. Fragmente.js löschen - geholfen.
Durch Löschen der Datei fragments.js konnte der Fehler behoben werden. Obwohl ich nicht sicher bin, ob das eine richtige Lösung ist.
Ich bin immer noch verwirrt darüber, wie das funktioniert hat.
Habe das gleiche Problem. Das Hinzufügen eines Dummy-Bildes auf der Registerkarte "Medien" hat das Problem behoben
Das Hinzufügen eines Bildplatzhalters hat bei mir funktioniert
Können Sie überprüfen, ob [email protected] dieses Problem behoben hat? @frodd könnte denken, dass sein Fix verwandt sein könnte.
Ich würde es testen, aber ich kann nur 2 Leerzeichen bei Contentful erstellen und ich verwende jetzt beide: /, ich kann keines von ihnen löschen, irgendeine andere gute Fee, die es testen kann? :) Danke
Hey, ich habe es gelöst, indem ich einfach den gesamten Inhalt der fragment.js gelöscht habe, sonst nichts. Es hat nicht funktioniert, als ich die Datei gelöscht habe, sondern nur den Inhalt.
Das Löschen von fragment.js hat das Problem für mich gelöst, obwohl dies keine ideale Lösung zu sein scheint. Wo wird die Datei fragments.js verwendet?
Fügen Sie ein Bild in Ihre Mediendateien in Ihrem Inhalt hinzu. Und versuchen Sie ein Bild in Ihrem Beitrag. Dieses Problem wurde für mich behoben. Wie und warum bin ich mir nicht sicher.
funktioniert auch bei mir
Vielen Dank an @dreilacadin . Durch Hinzufügen eines Bildes zu Media wurde das Problem auch für mich behoben.
Ich habe gerade eine Neuinstallation durchgeführt und dieses Problem tritt immer noch auf. Es ist sicherlich ein Fehler?
Ich habe gerade eine Neuinstallation durchgeführt und dieses Problem tritt immer noch auf. Es ist sicherlich ein Fehler?
@wardpeet es sieht so aus, als ob es nicht so wäre
Das Löschen des Inhalts von fragment.js löste das Problem auch für mich.
Ein Trick beim Hinzufügen eines Bildes zu Media hat das Problem behoben. Aber warum funktioniert das so?
Löschen von fragment.js für die Entwicklung behoben. Es wurde jedoch nicht für den Netlify-Build behoben. Aber das Hinzufügen der Medien tat es. Was für ein zufälliger "Fix".
Außerdem wurde ein Platzhalterbild auf der Registerkarte "Medien" hinzugefügt, und das hat den Trick getan.
Ein Platzhalterbild hinzugefügt und meine Probleme behoben.
Ein Platzhalterbild hinzufügen hat auch bei mir funktioniert
Ich kann auch bestätigen, dass das Hinzufügen eines Platzhalterbilds dieses Problem für mich behoben hat
Das Hinzufügen eines (veröffentlichten!) Platzhalterbildes hat auch bei mir funktioniert.
Mindestens 1 Medien-Asset in Contentful zu haben, scheint das Problem zu sein. Kann der Code geändert werden, um zu tolerieren, dass dieses Feld fehlt?
Ich glaube, ich habe das gleiche Tutorial wie die oben genannten Personen befolgt ("The Great Gatsby Bootcamp - Vollständiger Gatsby.js-Tutorial-Kurs" von Andrew Mead, https://www.youtube.com/watch?v=kzWIUX3CpuI).
Das Problem besteht weiterhin und kann durch Löschen des Inhalts von fragment.js im Verzeichnis /gatsby-source-contentful/src/ behoben werden.
Ich habe nicht versucht, einem Inhaltselement auf seiner Website ein Platzhalterbild hinzuzufügen, wie oben vorgeschlagen. Mein Projekt dient nur dazu, dem Tutorial zu folgen, aber ich möchte nicht, dass der Autor immer ein Bild einreicht.
Ich befürchte sehr, dass dies in Zukunft unvorhergesehene Nebenwirkungen haben wird, und ich zögere sehr, die Lösung aus dem Video (Gatsby.js + Contentful) für geeignete Projekte in der Zukunft zu verwenden.
Gibt es eine Möglichkeit, dieses Problem von einem erfahrenen Entwickler beheben zu lassen?
@ martink-rsa Ich habe dieses Tutorial nicht befolgt. Ich arbeite an einem echten Projekt und stoße auch auf dieses Problem. Meine Lösung bestand darin, den Platzhalter-Trick auszuführen :(
Bei Version 2.1.67 dieser Fehler erneut auf
Dieses Problem trat bei Version 2.1.69 erneut auf, auch wenn ich ein Dummy-Bild inhaltlich hinzugefügt habe
Ich habe alle Vorschläge gemacht, indem ich die Datei fragement.js gelöscht, Module neu installiert, den Cache bereinigt usw. Was jedoch für mich funktionierte, war ein "Dummy" -Bild zu meinem Medienordner auf Contentful ... ¯_ (ツ) _ / ¯ This riecht definitiv nach einem Bug .
von @Kureyko Kommentare ..
- Fragments.js aus gatsby-source-contentful node_modules gelöscht
- Gatsby-Cli aktualisiert
- Der gelöschte Cache npm wird sauber ausgeführt
- Versucht, Gatsby zu entwickeln, bekam aber Fehler (In anderen Foren gelang es einigen Leuten, Fehler in diesem Schritt zu beheben)
- Aktualisierte quellinhaltige npm-Installation - gatsby-quellinhaltig speichern
- Der gelöschte Cache npm wird sauber ausgeführt
- Gatsby entwickeln und Erfolg - es funktioniert.
Ich kann dieses Problem mit der neuesten Version 2.1.69 reproduzieren
Ich habe ein Content - Modell namens blogPost , wenn ich einen Blog - Post veröffentlicht unpublish und führen Sie npm run develop , gatsby wird werfen
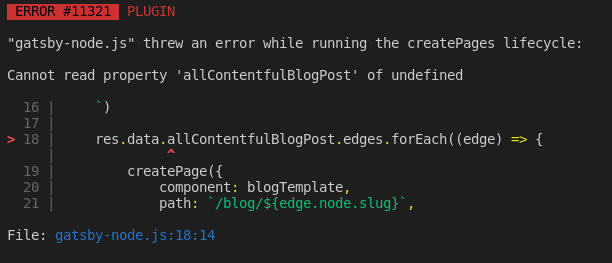
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Ich muss diesen Beitrag erneut veröffentlichen oder einen neuen Blog-Beitrag veröffentlichen, damit der Gatsby-Build erfolgreich ist.
Hallo,
Gleiches Problem hier.
Selbst wenn Sie es durch einfaches Löschen der .cache- Datei im Stammverzeichnis des Gatsby-Projekts zum Laufen bringen können, werden nach dem Neustart von Gatsby eine Reihe von Fehlern angezeigt, sobald Sie einen vorhandenen Inhaltseintrag (der bereits mit einem Medienelement verknüpft ist) aus Contentful entfernen :

- FEHLER # 11321 PLUGIN


FEHLER # 85901 GRAFIK
In Ihrer GraphQL-Abfrage ist ein Fehler aufgetreten:
Unbekannter Typ "ContentfulFixed".
Datei: node_modules / gatsby-source-contentful / src / fragment.js: 20: 37FEHLER # 85923 GRAFIK
Hier war ein Fehler in Ihrer GraphQL-Abfrage:
Das Feld "allContentfulBlogPost" kann vom Typ "Abfrage" nicht abgefragt werden.FEHLER # 98123 WEBPACK
Fehler Das Feld "allContentfulBlogPost" kann nicht vom Typ "Query" graphql / template-strings abgefragt werden
Und Sie müssen die .cache- Datei im Stammverzeichnis des Gatsby-Projekts löschen, damit sie wieder funktioniert: - /
Es scheint also eher mit Gatsby zu tun zu haben (Plugins, Cache wird beschädigt ... ??), wenn Inhalte von Contenful gelöscht werden !!
Prost
Ich kann dieses Problem mit der neuesten Version
2.1.69reproduzieren
Ich habe ein Content - Modell namensblogPost, wenn ich einen Blog - Post veröffentlicht unpublish und führen Sienpm run develop, gatsby wird werfenERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPIIch muss diesen Beitrag erneut veröffentlichen oder einen neuen Blog-Beitrag veröffentlichen, damit der Gatsby-Build erfolgreich ist.
Fügen Sie ein Bild in Ihre Mediendateien in Ihrem Inhalt ein und starten Sie den Server neu.
Fügen Sie ein Bild in Ihre Mediendateien in Ihrem Inhalt ein und starten Sie den Server neu.
Bereits erledigt, da dies immer die erste Problemumgehung ist, auf die Sie stoßen.
Eigentlich habe ich Medien-Assets, die mit Blog-Posts verbunden sind!
Sie müssen es wirklich versuchen, indem Sie veröffentlichen und dann einen Inhaltseintrag auf Contentful entfernen ...
Normalerweise müssen Sie den .cache nicht leeren !!, sondern den Server möglicherweise nur neu starten, wenn Sie den Inhalt von contentful und die Slugs-App von Gatsby nicht synchronisieren.
Vielen Dank für Ihr Feedback.
Ich bin bei der Diagnose des gleichen Problems darauf gestoßen und dachte, ich würde dieses Kommentar-Snippet im Quellcode in
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Da GraphQL Nulleinträge nicht gut verarbeitet und standardmäßig gatsby-source-contentul Plugin-Abfragen für alle Assets in Contentful durchgeführt werden, wird eine Fehlermeldung angezeigt, wenn keine Assets gefunden werden können.
Aufgrund von Diskussionen in Ausgabe 2392 könnte das Hinzufügen eines benutzerdefinierten Schemas zum Plugin gatsby-source-contentful diese Probleme möglicherweise verhindern. In der Zwischenzeit besteht die beste "Lösung" darin, einfach ein Bild zu Contentful> Media hinzuzufügen und nicht fragments.js zu entfernen.
Hiya!
Dieses Problem ist behoben. Gruselige Stille. 👻
Wir haben viele Probleme, daher schließen wir Probleme derzeit nach 30 Tagen Inaktivität. Seit dem letzten Update hier sind mindestens 20 Tage vergangen.
Wenn wir dieses Problem verpasst haben oder wenn Sie es offen halten möchten, antworten Sie bitte hier. Sie können auch das Label "not stale" hinzufügen, um dieses Problem offen zu halten!
Zur freundlichen Erinnerung: Der beste Weg, um dieses oder ein anderes behobenes Problem zu erkennen, besteht darin, eine Pull-Anfrage zu öffnen. Check out gatsby.dev/contribute für weitere Informationen über PRs Öffnen Selektierung Fragen, und einen Beitrag!
Vielen Dank, dass Sie Teil der Gatsby-Community sind! 💪💜
Hallo nochmal!
Es ist 30 Tage her, seit irgendetwas in dieser Angelegenheit passiert ist, also wird unser freundlicher Nachbarschaftsroboter (das bin ich!) Es schließen.
Bitte denken Sie daran, dass ich nur ein Roboter bin. Wenn ich dieses Problem also irrtümlich geschlossen habe, bin ich HUMAN_EMOTION_SORRY . Bitte öffnen Sie diese Ausgabe erneut oder erstellen Sie eine neue, wenn Sie etwas anderes benötigen.
Zur freundlichen Erinnerung: Der beste Weg, um dieses oder ein anderes behobenes Problem zu erkennen, besteht darin, eine Pull-Anfrage zu öffnen. Check out gatsby.dev/contribute für weitere Informationen über PRs Öffnen Selektierung Fragen, und einen Beitrag!
Nochmals vielen Dank, dass Sie Teil der Gatsby-Community sind! 💪💜
Das Hinzufügen eines einzelnen Medienelements hat auch für mich funktioniert, aber ich bin gespannt, ob die Hauptursache für die API dieses Fehlers Contentful oder Gatsby-Source-Contentful ist.
Ich erhalte auch den gleichen Fehler.
Bearbeiten: Hinzufügen eines Bild-Assets und Erstellen eines Blog-Beitrags, in dem dieses Bild angezeigt wird, scheint das Problem "behoben" zu haben
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
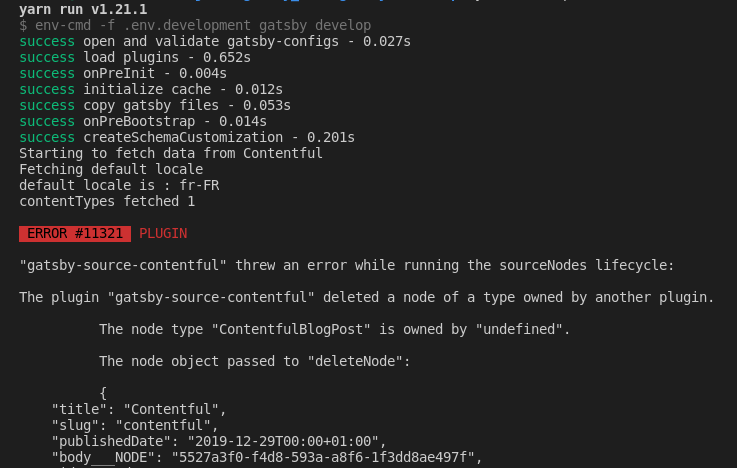
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Dieses Problem sollte wirklich nicht geschlossen werden. Es hat eine bekannte Ursache (Verwendung eines Contentful-Bereichs ohne Medienressourcen). In Anbetracht der Anzahl der Kommentare und Reaktionen auf Kommentare zu dieser Diskussion hat dies auch einen anständigen Einfluss.
Gibt es eine Möglichkeit, dies zu reaktivieren und zu verhindern, dass die Bots es schließen?
(Off-Topic: Ich mag den Trend nicht, dass Betreuer Bots ausführen, die Probleme automatisch schließen. Nur weil etwas seit 30 Tagen keinen Kommentar mehr hat, wird ein Problem nicht weniger real oder wirkungsvoll. Es fördert nicht hilfreiches "+1". Kommentare, um ein Problem "am Leben zu erhalten")
Ich bin damit einverstanden, dass dies noch offen sein sollte, also öffne ich wieder.
Hat jemand eine Idee, wie man das behebt?
Dupe von https://github.com/gatsbyjs/gatsby/issues/15397 nicht wirklich sicher, welcher Thread wirklich der beste ist, um offen zu bleiben.
Ich habe im anderen Thread einige Details zu dem hinzugefügt, was ich kürzlich gefunden habe. ungefähr wann dies eingeführt wurde; und an einer Stelle könnten wir einen Haken einsetzen, um es zu reparieren.
Ich habe unten die Konfiguration zu gatsby-config.js hinzugefügt:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
Hatte gerade das gleiche Problem, fügte ein Bild zu den Medien-Assets hinzu, wie vorgeschlagen, und es funktionierte. Macht keinen Sinn, hat aber den Trick gemacht ...
Das gleiche ... nach dem Hinzufügen eines Bildes in Contentful ist das Problem behoben. Das Seltsamste, was ich je gesehen habe ...; -9
Und: Es passiert nicht nur uns, bescheidenen Erdbewohnern, sondern Sie können das auch hier sehen: https://www.youtube.com/watch?v=T9hLWjIN-pY
Nachdem Sie alle Tricks ausprobiert haben, funktioniert das Hochladen eines Bildes. Jason Lengstorf selbst gibt zu, dass es sich definitiv um ein Gatsby-Problem handelt!
FEHLER # 85901 GRAFIK
Ich versuche, meine Blogs von Contentful abzurufen, und es gibt mir einen seltsamen Fehler.
Der einzige Grund, warum ich dieses Problem öffne, ist, dass der Fehler mich dazu aufgefordert hat.Dies ist, was der Fehler sagte:
Fehler: Das Ergebnis dieser StaticQuery konnte nicht abgerufen werden."Dies ist wahrscheinlich ein Fehler in Gatsby. Wenn das Aktualisieren der Seite das Problem nicht behebt, öffnen Sie bitte ein Problem unter https://github.com/gatsbyjs/gatsby/issues. "
gatsby info ausgabe:
System:
Betriebssystem: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM-CPU bei 2,20 GHz
Binärdateien:
npm: 6.9.0 - C: \ Programme \ nodejs \ npm.CMD
Sprachen:
Python: 3.7.2
Browser:
Kante: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
Gatsby-Plugin-Sharp: ^ 2.2.10 => 2.2.10
Gatsby-Bemerkungsbilder: ^ 3.1.7 => 3.1.7
Gatsby-Bemerkung-relative-Bilder: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
Gatsby-Transformator-Bemerkung: ^ 2.6.11 => 2.6.11Fehler UNHANDLED REJECTION
Fehler: Das System kann den angegebenen Pfad nicht finden.
- envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Sie müssen ein Bild auf einer inhaltlichen Site hinzufügen, da Sie im Hauptteil ein Rich-Text-Feld auswählen. Fügen Sie also ein Bild hinzu und starten Sie Ihren Server neu. Dieser Fehler ist dann behoben.
Geben Sie Feedback oder Vorschläge für eine bessere Lösung anstelle dieser Lösung. #happyCoding :)
Hinzufügen
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
die gatsby-config.js hat geholfen
Ich kann diesen Fehler reproduzieren, indem ich Folgendes befolge: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Das Löschen der node_modules / gatsby-source-contentful / sec / fragment.js schien den Fehler "behoben" zu haben.
Das Problem wurde für mich behoben. Vielen Dank
Danke Mann, es hat bei mir funktioniert :)
Hiya!
Dieses Problem ist behoben. Gruselige Stille. 👻
Wir haben viele Probleme, daher schließen wir Probleme derzeit nach 30 Tagen Inaktivität. Seit dem letzten Update hier sind mindestens 20 Tage vergangen.
Wenn wir dieses Problem verpasst haben oder wenn Sie es offen halten möchten, antworten Sie bitte hier. Sie können auch das Label "not stale" hinzufügen, um dieses Problem offen zu halten!
Zur freundlichen Erinnerung: Der beste Weg, um dieses oder ein anderes behobenes Problem zu erkennen, besteht darin, eine Pull-Anfrage zu öffnen. Check out gatsby.dev/contribute für weitere Informationen über PRs Öffnen Selektierung Fragen, und einen Beitrag!
Vielen Dank, dass Sie Teil der Gatsby-Community sind! 💪💜
Gibt es eine Möglichkeit, dies zu deaktivieren? ☝️
Dieses Problem betrifft alle, die Gatsby mit Contentful verwenden. Meiner Meinung nach sollte es nicht geschlossen werden, bis wir einen Fix dafür gefunden haben (ein tatsächlicher Fix, kein Workaround).
Dies ist jetzt ein Duplikat von https://github.com/gatsbyjs/gatsby/issues/15397 und wir möchten es dort verfolgen.
Für diejenigen, die den gleichen Fehler haben, habe ich meinen Fehler behoben, ohne Daten zu löschen oder Pakete herunterzustufen, indem ich die folgenden Schritte ausgeführt habe:
- Gehen Sie in Ihren Contentful-Bereich
- Klicken Sie auf die Registerkarte "Medien" und fügen Sie ein einzelnes Asset als Dummy-Bild hinzu, um als Platzhalter zu fungieren
- Starten Sie den Dev-Server neu, indem Sie
npm run developodergatsby developHoffentlich löst dies auch Ihre Probleme. Es kann jedoch hilfreich sein, wenn uns jemand erklären kann, warum dies der Fall ist.
Das Hinzufügen eines Bildes zu den Medienbeständen hat auch für mich funktioniert. Ich weiß auch nicht warum.
Hilfreichster Kommentar
Für diejenigen, die den gleichen Fehler haben, habe ich meinen Fehler behoben, ohne Daten zu löschen oder Pakete herunterzustufen, indem ich die folgenden Schritte ausgeführt habe:
npm run developodergatsby developHoffentlich löst dies auch Ihre Probleme. Es kann jedoch hilfreich sein, wenn uns jemand erklären kann, warum dies der Fall ist.