Gatsby: Tipo desconocido "ContentfulFixed". ¿Quiso decir "ContentfulBlogPost", "ContentfulContentType" o "ContentfulBlogPostEdge"?
ERROR # 85901 GRAPHQL
Estoy tratando de obtener mis blogs de contenido y me está dando un error extraño.
La única razón por la que abro este problema es porque el error me lo indicó.
Esto es lo que decía el error:
Error: no se pudo recuperar el resultado de esta StaticQuery.
"Es probable que se trate de un error en Gatsby y si actualizar la página no lo soluciona, abre un problema en https://github.com/gatsbyjs/gatsby/issues "
salida de información de gatsby:
Sistema:
SO: Windows 10
CPU: (8) CPU Intel (R) Core (TM) i7-3632QM x64 a 2,20 GHz
Binarios:
npm: 6.9.0 - C: \ Archivos de programa \ nodejs \ npm.CMD
Idiomas:
Python: 3.7.2
Navegadores:
Borde: 44.18362.1.0
npm Paquetes:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
imágenes-de-observación-de-gatsby: ^ 3.1.7 => 3.1.7
Gatsby-observación-relativa-imágenes: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
comentario-del-transformador-gatsby: ^ 2.6.11 => 2.6.11
error RECHAZO NO MANEJADO
Error: el sistema no puede encontrar la ruta especificada.
envinfo.js: 1 función.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Todos 69 comentarios
Hola @ EdinK1 , ¿estaría dispuesto a compartir un repositorio para este código base para que podamos profundizar y descubrir qué está causando específicamente este error? Si no, ¿puede hacer una reproducción de esto?
Hola @lannonbr . Seguro que aquí está el enlace a mi repositorio . El problema parece provenir de fragments.js en la carpeta gatsbty-source-contenful. He ignorado la carpeta de módulos de nodo. Avíseme si también necesita echar un vistazo a los módulos de nodo.
También acabo de recibir este error. Estaba siguiendo este tutorial https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s y cuando intenté agregar una consulta en blog.js me dio un error. Lo extraño es que estaba funcionando antes en graphi.
Puedo reproducir este error mientras sigo esto: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
La eliminación de node_modules / gatsby-source-contentful / sec / fragments.js parecía haber "solucionado" el error.
Hmm, sí, también funcionó para mí. No sé si esta es la forma correcta de hacerlo, ¡pero gracias de todos modos!
Recibo un error similar, eliminar el archivo de fragmentos no me funciona. ¿Alguien ha encontrado una solución todavía?
Eliminar el archivo de fragmentos debería ser suficiente. Intente reiniciar su servidor.
Gracias, funcionó al eliminar el archivo de fragmentos, aunque parece más una solución que una verdadera solución. ¿Alguien profundizó en esto?
El mismo problema aquí, no puedo encontrar cuál es el problema con las imágenes con contenido
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
Probé todos los fragmentos de contenido, ninguno de ellos funciona.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Creo que aquí es donde están todas las imágenes y el contenido de su contenido blog. (cuerpo {json})
Actualización: después de actualizar gatsby-source-contentful, parece que el error se ha ido, al menos, tengo mis imágenes ahora. Pero anteriormente, recibí el mismo mensaje de error, dicho eso, ese error es probablemente de Gatsby y debería publicar sobre ese error aquí, en github.
Tengo el mismo problema.
[email protected]
[email protected]
[email protected] (también probé una versión anterior, el mismo problema )
He creado un proyecto de gatsby como este:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
Instaló [email protected] y configuró env. variables, como se describe en README.md.
Creé un modelo de contenido simple:
Y creó algo de contenido y después de ejecutar gatsby develop obtiene estos errores:
output.txt
Nada especial, casi en una configuración predeterminada.
Reaccionar la aplicación en localhost: 8000 no funciona, puedo consultar contenido por graphql playground.
Tuve el mismo problema, intente reinstalar gatsby-source-contentful a la versión 2.1.19, funcionó para mí.
npm install --save gatsby-source-contentful
Intenté reinstalar, pero no tuve suerte. Creo que es más un error o un choque de versiones que un error
Intenté reinstalar, pero no tuve suerte. Creo que es más un error o un choque de versiones que un error
Hice los siguientes pasos:
- Eliminado
fragments.jsde gatsby-source-contentful node_modules - Gatsby-cli actualizado
- Caché borrado
npm run clean - Intenté
gatsby develop, pero obtuve un error (en otros foros, algunas personas lograron corregir el error en este paso) - Fuente actualizada con contenido
npm install --save gatsby-source-contentful - Caché borrado
npm run clean gatsby developy éxito: está funcionando.
Bajé npm i [email protected] [email protected]
Agregue una imagen en sus archivos multimedia en su contenido. Y prueba una imagen dentro de tu publicación. Este problema se solucionó para mí. Cómo y por qué no estoy seguro.
Para aquellos que tienen el mismo error, resolví el mío sin eliminar ningún dato ni degradar ningún paquete siguiendo estos pasos:
- Entra en tu espacio Contentful
- Haga clic en la pestaña 'Medios' y agregue un solo activo como una imagen ficticia para actuar como un marcador de posición
- reinicie el servidor de desarrollo ejecutando
npm run developogatsby develop
Con suerte, esto también resuelve sus problemas, aunque podría ser útil si alguien nos aclara por qué es así.
Se ayudó a agregar una imagen, la imagen debe ser publicada
Todavía tengo este problema. Ayer funcionó cuando subí una imagen de marcador de posición, cuando seguí adelante con el mismo tutorial, dejé de funcionar.
Ahora eliminé fragment.js (en realidad, solo comenté todo el archivo para evitar la pérdida de datos), funciona bien nuevamente.
Tiene el mismo problema. Eliminando fragments.js - ayudó.
Eliminar el archivo fragments.js ayudó a eliminar el error. Aunque no estoy seguro de que sea una solución adecuada.
Todavía estoy confundido sobre cómo funcionó eso
Tiene el mismo problema. Agregar una imagen ficticia en la pestaña "Medios" solucionó el problema
Agregar un marcador de posición de imagen funcionó para mí
¿Puede comprobar si [email protected] solucionó este problema? @frodd podría pensar que su solución podría estar relacionada.
Lo probaría, pero puedo crear solo 2 espacios en contenido y estoy usando ambos ahora: /, no puedo eliminar ninguno de ellos, ¿alguna otra hada buena que pueda probarlo? :) gracias
Oye, lo resolví simplemente eliminando todo el contenido de fragment.js, nada más, no funcionó cuando eliminé el archivo, solo el contenido.
eliminar fragments.js resolvió el problema para mí, aunque esto no parece una solución ideal. ¿Dónde se usa el archivo fragments.js?
Agregue una imagen en sus archivos multimedia en su contenido. Y prueba una imagen dentro de tu publicación. Este problema se solucionó para mí. Cómo y por qué no estoy seguro.
funciona para mi tambien
Gracias @dreilacadin , agregar una imagen a Media resolvió el problema para mí también.
Acabo de realizar una nueva instalación y este problema sigue ocurriendo. ¿Seguramente es un error?
Acabo de realizar una nueva instalación y este problema sigue ocurriendo. ¿Seguramente es un error?
@wardpeet parece que no
Eliminar el contenido de fragments.js también me resolvió el problema.
Un truco para agregar una imagen a Media solucionó el problema. Pero, ¿por qué funciona de esta manera?
Eliminación de fragments.js corregido para el desarrollo. Sin embargo, no lo solucionó para la compilación de Netlify. Pero, añadiendo los medios de comunicación lo hicieron. Qué "solución" aleatoria.
También se agregó una imagen de marcador de posición en la pestaña Medios y eso funcionó.
Agregué una imagen de marcador de posición y solucionó mis problemas.
agregar una imagen de marcador de posición también funcionó para mí
También puedo confirmar que agregando una imagen de marcador de posición se solucionó este problema para mí
Agregar una imagen de marcador de posición (¡publicada!) También funcionó para mí.
Tener al menos 1 recurso multimedia en Contentful parece ser el problema. ¿Se puede cambiar el código para tolerar la falta de este campo?
Creo que he seguido el mismo tutorial que las personas anteriores ("The Great Gatsby Bootcamp - Curso tutorial completo de Gatsby.js" por el Sr. Andrew Mead, https://www.youtube.com/watch?v=kzWIUX3CpuI)
El problema aún existe y se puede resolver eliminando el contenido de fragment.js en el directorio /gatsby-source-contentful/src/ .
No he intentado agregar una imagen de marcador de posición a un elemento de Contentful en su sitio como se sugirió anteriormente. Mi proyecto es solo para seguir el tutorial, pero no quiero que se espere que el autor siempre envíe una imagen.
Me temo mucho que esto va a tener efectos secundarios imprevistos en el futuro y dudo mucho en usar la solución del video (Gatsby.js + Contentful) para cualquier proyecto adecuado que avance.
¿Hay alguna forma de que un desarrollador experimentado solucione este problema?
@ martink-rsa No seguí ese tutorial. Estoy trabajando en un proyecto real y también encuentro ese problema, y mi solución fue hacer el truco del marcador de posición :(
Me enfrento a este error nuevamente en la versión 2.1.67
Este problema ocurrió en la versión 2.1.69 nuevamente, incluso agregué una imagen ficticia en contenido
Hice todas las sugerencias para eliminar el archivo fragement.js, reinstalar módulos limpiando el caché, etc. Sin embargo, lo que funcionó para mí fue agregar una imagen "ficticia" a mi carpeta multimedia en Contentful ... ¯_ (ツ) _ / ¯ Esto definitivamente huele a Bug .
de los comentarios de @Kureyko ..
- Fragments.js eliminados de gatsby-source-contentful node_modules
- Gatsby-cli actualizado
- Npm de caché borrado ejecutar limpio
- Intenté desarrollar gatsby, pero obtuve un error (en otros foros, algunas personas lograron corregir el error en este paso)
- Instalación actualizada de npm con contenido de fuente: guardar gatsby-source-contentful
- Npm de caché borrado ejecutar limpio
- gatsby desarrollar y éxito - su funcionamiento.
Puedo reproducir este problema con la última versión 2.1.69
Tengo un modelo de contenido llamado blogPost , si anulo la publicación de una publicación de blog publicada y ejecuto npm run develop , gatsby arrojará
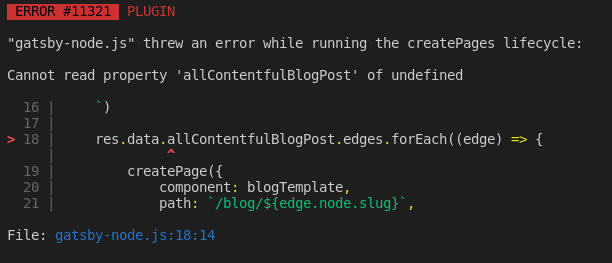
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Tengo que volver a publicar esa publicación o publicar una nueva publicación en el blog para que gatsby build tenga éxito.
Hola,
El mismo problema aquí.
Incluso si puede hacer que funcione simplemente eliminando el archivo .cache en la raíz del proyecto Gatsby, tan pronto como elimine cualquier entrada de contenido existente (ya asociada con cualquier activo multimedia) de Contentful, obtendrá un montón de errores después de reiniciar Gatsby:

- ERROR # 11321 PLUGIN


ERROR # 85901 GRAPHQL
Hubo un error en su consulta GraphQL:
Tipo desconocido "ContentfulFixed".
Archivo: node_modules / gatsby-source-contentful / src / fragments.js: 20: 37ERROR # 85923 GRAPHQL
aquí hubo un error en su consulta GraphQL:
No se puede consultar el campo "allContentfulBlogPost" en el tipo "Consulta".ERROR # 98123 WEBPACK
error No se puede consultar el campo "allContentfulBlogPost" en el tipo "Query" graphql / template-strings
Y tiene que eliminar el archivo .cache en la raíz del proyecto Gatsby, para que funcione nuevamente: - /
Así que parece bastante relacionado con Gatsby (complementos, caché corrompido ... ??), al BORRAR contenido de Contenful !!
Salud
Puedo reproducir este problema con la última versión
2.1.69
Tengo un modelo de contenido llamadoblogPost, si anulo la publicación de una publicación de blog publicada y ejecutonpm run develop, gatsby arrojaráERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPITengo que volver a publicar esa publicación o publicar una nueva publicación en el blog para que gatsby build tenga éxito.
Agregue una imagen en sus archivos multimedia en su contenido y reinicie el servidor.
Agregue una imagen en sus archivos multimedia en su contenido y reinicie el servidor.
Ya está hecho, ya que esta es siempre la primera solución alternativa que encuentra.
De hecho, tengo recursos multimedia asociados con publicaciones de blog.
Realmente necesitas probar publicando y luego eliminando una entrada de contenido en Contentful ...
Normalmente, no tienes que borrar el .caché !!, solo quizás reiniciar el servidor por cada 'desincronización' entre el contenido de contentful y la aplicación slugs de Gatsby.
Gracias por los comentarios.
Me encontré con esto mientras diagnosticaba el mismo problema, y pensé en compartir este fragmento de comentario que se encuentra en el código fuente en gatsby / packages / gatsby-source-contentful / src / gatsby-node.js
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Debido a que GraphQL no maneja bien las entradas nulas y, de forma predeterminada, las consultas de complementos gatsby-source-contentul para todos los Activos en Contentful, obtenemos un error cuando no se encuentran Activos.
De las discusiones en el número # 2392, quizás agregar un esquema personalizado al complemento gatsby-source-contentful podría evitar estos problemas. Pero mientras tanto, la mejor "solución" es simplemente agregar cualquier imagen a Contentful> Media , y no eliminar fragments.js .
Hola!
Este tema se ha silenciado. Silencio espeluznante. 👻
Tenemos muchos problemas, por lo que actualmente los cerramos después de 30 días de inactividad. Han pasado al menos 20 días desde la última actualización aquí.
Si no detectamos este problema o si desea mantenerlo abierto, responda aquí. ¡También puede agregar la etiqueta "no obsoleto" para mantener este problema abierto!
Como recordatorio amistoso: la mejor manera de ver este problema, o cualquier otro, solucionado es abrir una solicitud de extracción. Consulte gatsby.dev/contribute para obtener más información sobre la apertura de relaciones públicas, la clasificación de problemas y la contribución.
¡Gracias por ser parte de la comunidad de Gatsby! 💪💜
¡Hola de nuevo!
Han pasado 30 días desde que sucedió algo sobre este tema, por lo que nuestro amigable robot del vecindario (¡ese soy yo!) Lo cerrará.
Tenga en cuenta que solo soy un robot, así que si cerré este problema por error, soy HUMAN_EMOTION_SORRY . No dude en volver a abrir este problema o crear uno nuevo si necesita algo más.
Como recordatorio amistoso: la mejor manera de ver este problema, o cualquier otro, solucionado es abrir una solicitud de extracción. Consulte gatsby.dev/contribute para obtener más información sobre la apertura de relaciones públicas, la clasificación de problemas y la contribución.
¡Gracias nuevamente por ser parte de la comunidad de Gatsby! 💪💜
Agregar un solo elemento de medios también funcionó para mí, pero tengo curiosidad, ¿la causa raíz de este error es la API de Contentful o gatsby-source-contentful?
También recibo el mismo error.
editar: agregar un recurso de imagen y crear una publicación de blog que muestre esa imagen parece haber "solucionado" el problema
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Este problema realmente no debería cerrarse. Tiene una causa conocida (utilizar un espacio Contentful sin recursos multimedia). También tiene un impacto decente considerando la cantidad de comentarios y reacciones a los comentarios sobre esta discusión.
¿Hay alguna forma de que podamos reactivarlo y evitar que los bots lo cierren?
(Fuera del tema: realmente no me gusta la tendencia de los mantenedores que ejecutan bots que cierran automáticamente los problemas. El hecho de que algo no haya tenido un comentario en 30 días no hace que un problema sea menos real o impactante. Fomenta un "+1" inútil comentarios para mantener un problema "vivo")
Estoy de acuerdo en que esto aún debería estar abierto, así que lo reabriré.
¿Alguien tiene alguna idea de cómo solucionar esto?
Dupe de https://github.com/gatsbyjs/gatsby/issues/15397 no estoy realmente seguro de cuál es realmente el mejor hilo para mantener abierto.
Agregué algunos detalles en el otro hilo sobre lo que encontré recientemente; acerca de cuándo se introdujo esto; y una ubicación en la que podríamos insertar un gancho para arreglarlo.
Agregué la siguiente configuración a gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
Simplemente tuve el mismo problema, agregué una imagen a los activos de medios como se sugirió y funcionó. No tiene sentido pero funcionó ...
Lo mismo ... después de agregar una imagen en Contentful, el problema desapareció. La cosa más extraña que he visto en mi vida ...; -9
Y: No solo nos está pasando a nosotros, humildes terrícolas, sino que también pueden ver lo mismo sucediendo aquí: https://www.youtube.com/watch?v=T9hLWjIN-pY
Después de probar todos los trucos bajo la manga, finalmente subir una imagen lo hace funcionar. ¡El propio Jason Lengstorf admite que es 'definitivamente un problema de Gatsby'!
ERROR # 85901 GRAPHQL
Estoy tratando de obtener mis blogs de contenido y me está dando un error extraño.
La única razón por la que abro este problema es porque el error me lo indicó.Esto es lo que decía el error:
Error: no se pudo recuperar el resultado de esta StaticQuery."Es probable que se trate de un error en Gatsby y si actualizar la página no lo soluciona, abre un problema en https://github.com/gatsbyjs/gatsby/issues "
salida de información de gatsby:
Sistema:
SO: Windows 10
CPU: (8) CPU Intel (R) Core (TM) i7-3632QM x64 a 2,20 GHz
Binarios:
npm: 6.9.0 - C: \ Archivos de programa \ nodejs \ npm.CMD
Idiomas:
Python: 3.7.2
Navegadores:
Borde: 44.18362.1.0
npm Paquetes:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
imágenes-de-observación-de-gatsby: ^ 3.1.7 => 3.1.7
Gatsby-observación-relativa-imágenes: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
comentario-del-transformador-gatsby: ^ 2.6.11 => 2.6.11error RECHAZO NO MANEJADO
Error: el sistema no puede encontrar la ruta especificada.
- envinfo.js: 1 función.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Debe agregar una imagen en un sitio con contenido porque en la parte del cuerpo selecciona un cuadro de texto enriquecido, así que agregue cualquier imagen y luego reinicie su servidor y este error desaparecerá.
Dé comentarios o sugerencias para una mejor solución en lugar de esta solución. #happyCoding :)
agregando
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
el gatsby-config.js ayudó
Puedo reproducir este error mientras sigo esto: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
La eliminación de node_modules / gatsby-source-contentful / sec / fragments.js parecía haber "solucionado" el error.
Me arregló el problema. Gracias
Gracias hombre, funcionó para mí :)
Hola!
Este tema se ha silenciado. Silencio espeluznante. 👻
Tenemos muchos problemas, por lo que actualmente los cerramos después de 30 días de inactividad. Han pasado al menos 20 días desde la última actualización aquí.
Si no detectamos este problema o si desea mantenerlo abierto, responda aquí. ¡También puede agregar la etiqueta "no obsoleto" para mantener este problema abierto!
Como recordatorio amistoso: la mejor manera de ver este problema, o cualquier otro, solucionado es abrir una solicitud de extracción. Consulte gatsby.dev/contribute para obtener más información sobre la apertura de relaciones públicas, la clasificación de problemas y la contribución.
¡Gracias por ser parte de la comunidad de Gatsby! 💪💜
¿Hay alguna forma de desactivar esto? ☝️
Este problema afecta a todos los que usan Gatsby con Contentful. En mi opinión, no debería cerrarse hasta que encontremos una solución para esto (una solución real, no una solución alternativa).
Este es un duplicado ahora de https://github.com/gatsbyjs/gatsby/issues/15397 y nos gustaría rastrearlo allí.
Para aquellos que tienen el mismo error, resolví el mío sin eliminar ningún dato ni degradar ningún paquete siguiendo estos pasos:
- Entra en tu espacio Contentful
- Haga clic en la pestaña 'Medios' y agregue un solo activo como una imagen ficticia para actuar como un marcador de posición
- reinicie el servidor de desarrollo ejecutando
npm run developogatsby developCon suerte, esto también resuelve sus problemas, aunque podría ser útil si alguien nos aclara por qué es así.
Agregar una imagen a los recursos multimedia también funcionó para mí. Tampoco sé por qué.
Comentario más útil
Para aquellos que tienen el mismo error, resolví el mío sin eliminar ningún dato ni degradar ningún paquete siguiendo estos pasos:
npm run developogatsby developCon suerte, esto también resuelve sus problemas, aunque podría ser útil si alguien nos aclara por qué es así.