Gatsby: Type inconnu "ContentfulFixed". Vouliez-vous dire "ContentfulBlogPost", "ContentfulContentType" ou "ContentfulBlogPostEdge"?
ERREUR # 85901 GRAPHQL
J'essaie de récupérer mes blogs de contenu et cela me donne une erreur étrange.
La seule raison pour laquelle j'ouvre ce numéro est que l'erreur me l'a indiqué.
Voici ce que dit l'erreur:
Erreur: le résultat de cette StaticQuery n'a pas pu être récupéré.
"Il s'agit probablement d'un bogue dans Gatsby et si l'actualisation de la page ne résout pas le problème, veuillez ouvrir un problème sur https://github.com/gatsbyjs/gatsby/issues "
sortie d'informations gatsby:
Système:
Système d'exploitation: Windows 10
Processeur: (8) CPU Intel (R) Core (TM) i7-3632QM x64 à 2,20 GHz
Binaires:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Langues:
Python: 3.7.2
Navigateurs:
Bord: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-remarque-images: ^ 3.1.7 => 3.1.7
gatsby-remarque-relative-images: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
gatsby-transformer-remarque: ^ 2.6.11 => 2.6.11
erreur REJET NON GÉRÉ
Erreur: le système ne trouve pas le chemin spécifié.
envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
interne / process / task_queues.js: 88: 5
Tous les 69 commentaires
Salut @ EdinK1 , seriez-vous prêt à partager un dépôt pour cette base de code afin que nous puissions approfondir et déterminer ce qui cause spécifiquement cette erreur. Sinon, pouvez-vous en faire une reproduction ?
Salut @lannonbr . Bien sûr, voici le lien vers mon dépôt . Le problème semble provenir du fichier fragments.js du dossier gatsbty-source-contenful. J'ai gitignored le dossier des modules de nœuds. Faites-moi savoir si vous avez également besoin de jeter un œil aux modules de nœuds.
J'ai aussi juste eu cette erreur. Je suivais ce tutoriel https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s et lorsque j'ai essayé d'ajouter une requête sur blog.js, cela m'a donné une erreur. Le plus étrange, c'est que cela fonctionnait auparavant dans graphi.
Je suis capable de reproduire cette erreur en suivant ceci: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
La suppression de node_modules / gatsby-source-contentful / sec / fragments.js semblait avoir "corrigé" l'erreur.
Hmm, ouais ça a fonctionné pour moi aussi. Je ne sais pas si c'est la bonne façon de le faire mais merci quand même!
J'obtiens une erreur similaire, la suppression du fichier de fragments ne fonctionne pas pour moi. Quelqu'un a encore trouvé une solution?
La suppression du fichier de fragments devrait faire l'affaire. Essayez de redémarrer votre serveur.
Merci, cela a fonctionné en supprimant le fichier de fragments, bien que cela ressemble plus à une solution de contournement qu'à une vraie solution. Quelqu'un a creusé profondément dans ça?
Même problème ici, je ne peux pas trouver quel est le problème avec des images pleines de contenu
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
J'ai essayé tous les fragments de contenu, aucun d'entre eux ne fonctionne.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Je crois que c'est là que se trouvent toutes vos images et contenus de votre blog riche en contenu. (corps {json})
Mise à jour: après la mise à jour de gatsby-source-contentful, il semble que le bogue ait disparu, au moins, j'ai mes images maintenant. Mais auparavant, j'ai eu le même message d'erreur, cela dit, cette erreur provient proprement de Gatsby et je devrais publier à propos de cette erreur ici, sur github.
J'ai le même problème.
[email protected]
[email protected]
[email protected] ( essayé une ancienne version aussi, le même problème )
J'ai créé un projet gatsby comme ceci:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
Installation de [email protected] et configuration d'env. variables, comme décrit dans README.md.
Création d'un modèle de contenu simple:
Et j'ai créé du contenu et après l'exécution de gatsby develop obtenez ces erreurs:
output.txt
Rien de spécial, presque dans une configuration par défaut.
L'application React sur localhost: 8000 ne fonctionne pas, je peux interroger contentful par graphql terrain de jeu.
Eu le même problème, essayez de réinstaller gatsby-source-contentful vers la version 2.1.19, cela a fonctionné pour moi.
npm install --save gatsby-source-contentful
J'ai essayé de réinstaller, mais pas de chance. Je pense que c'est plus un bug ou un conflit de version plutôt qu'une erreur
J'ai essayé de réinstaller, mais pas de chance. Je pense que c'est plus un bug ou un conflit de version plutôt qu'une erreur
J'ai fait les étapes suivantes:
- Supprimé
fragments.jsde gatsby-source-contentful node_modules - Gatsby-cli mis à jour
- Cache vide
npm run clean - J'ai essayé de
gatsby develop, mais j'ai obtenu une erreur (sur d'autres forums, certaines personnes ont réussi à corriger un bogue à cette étape) - Mise à jour du contenu source
npm install --save gatsby-source-contentful - Cache vide
npm run clean gatsby developet le succès - ça marche.
J'ai déclassé npm i [email protected] [email protected]
Ajoutez une image dans vos fichiers multimédias dans votre contenu. Et essayez une image dans votre message. Ce problème résolu pour moi. Comment et pourquoi je ne suis pas sûr.
Pour ceux qui ont la même erreur, j'ai résolu la mienne sans supprimer aucune donnée ni rétrograder les packages en procédant comme suit:
- Entrez dans votre espace Contentful
- Cliquez sur l'onglet "Médias" et ajoutez un élément unique en tant qu'image factice pour agir comme un espace réservé
- redémarrez le serveur de développement en exécutant
npm run developougatsby develop
Espérons que cela résout également vos problèmes, mais cela pourrait être utile si quelqu'un peut nous expliquer pourquoi c'est le cas.
Ajout d'une image aidé, l'image doit être publiée
J'ai toujours ce problème. Hier, cela a fonctionné lorsque j'ai téléchargé une image d'espace réservé, lorsque j'ai avancé avec le même didacticiel, j'ai cessé de fonctionner.
Maintenant, j'ai supprimé fragment.js (en fait, je viens de commenter le fichier entier, pour éviter la perte de données), fonctionne à nouveau correctement.
J'ai le même problème. Suppression de fragments.js - aidé.
La suppression du fichier fragments.js a permis de supprimer l'erreur. Même si je ne suis pas sûr que ce soit une bonne solution.
Je ne sais toujours pas comment cela a fonctionné,
J'ai le même problème. L'ajout d'une image factice dans l'onglet "Médias" a résolu le problème
L'ajout d'un espace réservé pour l'image a fonctionné pour moi
Pouvez-vous vérifier si [email protected] résolu ce problème. @frodd pourrait penser que son correctif pourrait être lié.
Je le testerais, mais je ne peux créer que 2 espaces chez contentful et j'utilise les deux maintenant: /, je ne peux supprimer aucun d'entre eux, aucune autre bonne fée qui puisse le tester? :) THX
Hé, je l'ai résolu en supprimant simplement tout le contenu du fragment.js, rien d'autre, cela n'a pas fonctionné lorsque j'ai supprimé le fichier, mais juste le contenu.
la suppression de fragments.js a résolu le problème pour moi, bien que cela ne semble pas être une solution idéale. Où le fichier fragments.js est-il utilisé?
Ajoutez une image dans vos fichiers multimédias dans votre contenu. Et essayez une image dans votre message. Ce problème résolu pour moi. Comment et pourquoi je ne suis pas sûr.
fonctionne pour moi aussi
Merci @dreilacadin , l'ajout d'une image à Media a également résolu le problème pour moi.
Je viens de faire une nouvelle installation et ce problème persiste. C'est sûrement un bug?
Je viens de faire une nouvelle installation et ce problème persiste. C'est sûrement un bug?
@wardpeet il semble que ce ne soit pas le cas
La suppression du contenu de fragments.js a également résolu le problème pour moi.
Une astuce avec l'ajout d'une image à Media a résolu le problème. Mais pourquoi ça marche de cette façon?
Suppression de fragments.js corrigée pour le développement. Il ne l'a cependant pas corrigé pour la version Netlify. Mais, ajoutant que les médias l'ont fait. Quelle "correction" aléatoire.
A également ajouté une image d'espace réservé sur l'onglet Médias et cela a fait l'affaire.
Ajout d'une image d'espace réservé et résolution de mes problèmes.
ajouter une image d'espace réservé a également fonctionné pour moi
Je peux également confirmer que l'ajout d'une image d'espace réservé a résolu ce problème pour moi
L'ajout d'une image d'espace réservé (publiée!) A également fonctionné pour moi.
Avoir au moins 1 élément multimédia dans Contentful semble être le problème. Le code peut-il être modifié pour tolérer que ce champ soit manquant?
Je crois avoir suivi le même tutoriel que les personnes ci-dessus ("The Great Gatsby Bootcamp - Full Gatsby.js Tutorial Course" par M. Andrew Mead, https://www.youtube.com/watch?v=kzWIUX3CpuI)
Le problème existe toujours et peut être résolu en supprimant le contenu de fragment.js dans le répertoire /gatsby-source-contentful/src/ .
Je n'ai pas essayé d'ajouter une image d'espace réservé à un élément Contentful sur leur site comme suggéré ci-dessus. Mon projet est juste pour suivre le tutoriel, mais je ne veux pas que l'auteur soit obligé de toujours soumettre une image.
Je crains grandement que cela ait des effets secondaires imprévus à l'avenir et j'hésite beaucoup à utiliser la solution de la vidéo (Gatsby.js + Contentful) pour tout projet approprié à l'avenir.
Existe-t-il un moyen de résoudre ce problème par un développeur expérimenté?
@ martink-rsa Je n'ai pas suivi ce tutoriel. Je travaille sur un vrai projet et rencontre ce problème aussi, et ma solution était de faire le tour de placeholder :(
Je rencontre à nouveau cette erreur sur la version 2.1.67
Ce problème s'est produit sur la version 2.1.69 même si j'ai ajouté une image factice dans contentful
J'ai fait toutes les suggestions en supprimant le fichier fragement.js, en réinstallant les modules en nettoyant le cache, etc. Cependant, ce qui a fonctionné pour moi a été d'ajouter une image "factice" à mon dossier multimédia sur Contentful ... ¯_ (ツ) _ / ¯ This sent vraiment comme un Bug .
des commentaires de @Kureyko ..
- Fragments.js supprimés de gatsby-source-contentful node_modules
- Gatsby-cli mis à jour
- Effacement du cache npm run clean
- J'ai essayé de développer gatsby, mais j'ai eu une erreur (sur d'autres forums, certaines personnes ont réussi à corriger un bogue à cette étape)
- Mise à jour de l'installation de npm source-contentful --save gatsby-source-contentful
- Effacement du cache npm run clean
- gatsby développer et réussir - son fonctionnement.
Je peux reproduire ce problème avec la dernière version 2.1.69
J'ai un modèle de contenu appelé blogPost , si je dépublie un article de blog publié et exécute npm run develop , gatsby lancera
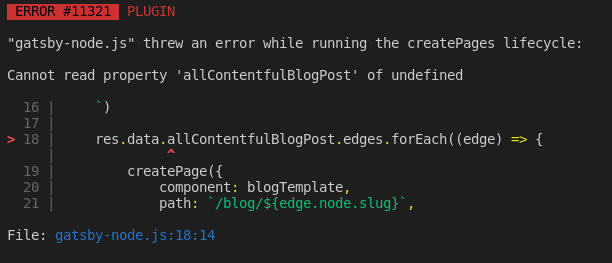
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Je dois republier cet article ou publier un nouveau billet de blog pour réussir la construction de gatsby.
Salut,
Même problème ici.
Même si vous pouvez le faire fonctionner en supprimant simplement le fichier .cache à la racine du projet Gatsby, dès que vous supprimez une entrée de contenu existante (déjà associée à un actif multimédia) de Contentful, vous obtenez un tas d'erreurs après avoir relancé Gatsby:

- ERREUR # 11321 PLUGIN


ERREUR # 85901 GRAPHQL
Une erreur s'est produite dans votre requête GraphQL:
Type inconnu "ContentfulFixed".
Fichier: node_modules / gatsby-source-contentful / src / fragments.js: 20: 37ERREUR # 85923 GRAPHQL
voici une erreur dans votre requête GraphQL:
Impossible d'interroger le champ «allContentfulBlogPost» sur le type «Requête».ERREUR # 98123 WEBPACK
erreur Impossible d'interroger le champ "allContentfulBlogPost" sur le type "Requête" graphql / template-strings
Et vous devez supprimer le fichier .cache à la racine du projet Gatsby, pour le faire fonctionner à nouveau: - /
Il semble donc plutôt Gatsby lié (plugins, cache ... ?? été corrompus), lors de la suppression de tout contenu Contenful !!
À votre santé
Je peux reproduire ce problème avec la dernière version
2.1.69
J'ai un modèle de contenu appeléblogPost, si je dépublie un article de blog publié et exécutenpm run develop, gatsby lanceraERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPIJe dois republier cet article ou publier un nouveau billet de blog pour réussir la construction de gatsby.
Ajoutez une image dans vos fichiers multimédias dans votre contenu et redémarrez le serveur.
Ajoutez une image dans vos fichiers multimédias dans votre contenu et redémarrez le serveur.
Déjà fait, car c'est toujours la première solution de contournement que vous rencontrez.
En fait, j'ai des éléments multimédias associés à des articles de blog!
Vous devez vraiment essayer en publiant puis en supprimant une entrée de contenu sur Contentful ...
Normalement, vous n'avez pas à effacer le .cache !!, mais peut-être seulement redémarrer le serveur pour chaque «désynchronisation» entre le contenu de contentful et l'application slugs de Gatsby.
Merci pour vos commentaires.
J'ai parcouru ce problème en diagnostiquant le même problème et j'ai pensé partager cet extrait de commentaire trouvé dans le code source dans gatsby / packages / gatsby-source-contentful / src / gatsby-node.js
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Étant donné que GraphQL ne gère pas bien les entrées nulles et que par défaut les requêtes de plug-in gatsby-source-contentul pour tous les actifs de Contentful, nous obtenons une erreur lorsqu'il n'y a pas d'actifs à trouver.
D'après les discussions du numéro 2392, l'ajout d'un schéma personnalisé au plugin gatsby-source-contentful pourrait peut-être éviter ces problèmes. Mais en attendant, la meilleure solution consiste simplement à ajouter une image à Contentful> Media , et non à supprimer fragments.js .
Hiya!
Ce problème est devenu silencieux. Effrayant calme. 👻
Nous recevons beaucoup de problèmes, donc nous clôturons actuellement les problèmes après 30 jours d'inactivité. Cela fait au moins 20 jours depuis la dernière mise à jour ici.
Si nous avons manqué ce problème ou si vous souhaitez le garder ouvert, veuillez répondre ici. Vous pouvez également ajouter l'étiquette «non périmé» pour garder ce problème ouvert!
Pour rappel amical: la meilleure façon de voir ce problème, ou tout autre, résolu est d'ouvrir une Pull Request. Consultez gatsby.dev/contribute pour plus d'informations sur l'ouverture des RP, le tri des problèmes et la contribution!
Merci de faire partie de la communauté Gatsby! 💪💜
Rebonjour!
Cela fait 30 jours que rien n'est arrivé à ce sujet, alors notre sympathique robot de quartier (c'est moi!) Va le fermer.
Veuillez garder à l'esprit que je ne suis qu'un robot, donc si j'ai résolu ce problème par erreur, je suis HUMAN_EMOTION_SORRY . N'hésitez pas à rouvrir ce numéro ou à en créer un nouveau si vous avez besoin de quelque chose d'autre.
Pour rappel amical: la meilleure façon de voir ce problème, ou tout autre, résolu est d'ouvrir une Pull Request. Consultez gatsby.dev/contribute pour plus d'informations sur l'ouverture des RP, le tri des problèmes et la contribution!
Merci encore de faire partie de la communauté Gatsby! 💪💜
L'ajout d'un seul élément multimédia a également fonctionné pour moi, mais je suis curieux de savoir si la cause principale de ce bogue est l'API Contentful ou gatsby-source-contentful?
J'obtiens également la même erreur.
modifier: l'ajout d'un élément d'image et la création d'un article de blog affichant cette image semble avoir "résolu" le problème
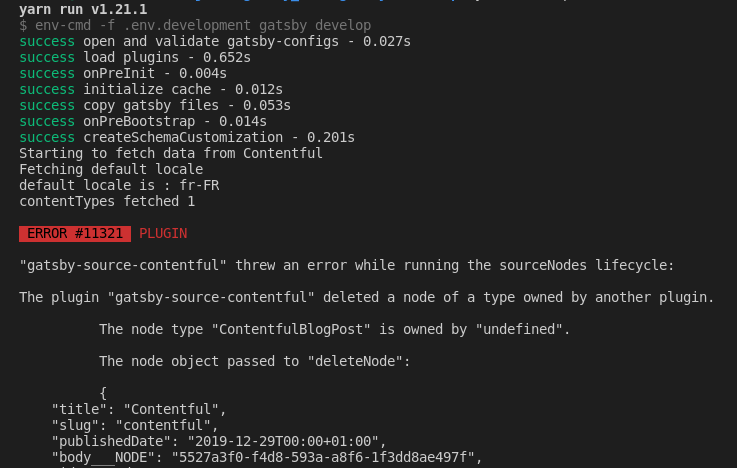
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Ce problème ne devrait vraiment pas être clos. Il a une cause connue (utilisation d'un espace Contentful sans ressources multimédias). Il a également un impact décent compte tenu du nombre de commentaires et de réactions aux commentaires sur cette discussion.
Y a-t-il un moyen de réactiver cela et d'empêcher les robots de le fermer?
(Hors sujet: je n'aime vraiment pas la tendance des responsables à exécuter des bots qui se ferment automatiquement. Ce n'est pas parce que quelque chose n'a pas eu de commentaire depuis 30 jours que le problème est moins réel ou moins percutant. Cela encourage un "+1" inutile. commentaires pour garder un problème "vivant")
Je suis d'accord que cela devrait toujours être ouvert, alors je rouvre.
Quelqu'un a une idée sur la façon de résoudre ce problème?
Dupe de https://github.com/gatsbyjs/gatsby/issues/15397 ne sait pas vraiment lequel est vraiment le meilleur fil à garder ouvert.
J'ai ajouté quelques détails sur l'autre fil de discussion sur ce que j'ai trouvé récemment; à propos de quand cela a été introduit; et un emplacement où nous pourrions insérer un crochet pour le réparer.
J'ai ajouté la configuration ci-dessous au gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
J'ai juste eu le même problème, ajouté une image aux éléments multimédias comme suggéré et cela a fonctionné. Cela n'a aucun sens mais a fait l'affaire ...
La même chose ... après avoir ajouté une image dans Contentful, le problème est résolu. La chose la plus étrange que j'aie jamais vue ...; -9
Et: Cela ne nous arrive pas seulement, humbles terriens, mais vous pouvez également voir la même chose se produire ici: https://www.youtube.com/watch?v=T9hLWjIN-pY
Après avoir essayé toutes les astuces dans leurs manches, le téléchargement d'une image le fait enfin fonctionner. Jason Lengstorf lui-même admet que c'est «définitivement un problème Gatsby»!
ERREUR # 85901 GRAPHQL
J'essaie de récupérer mes blogs de contenu et cela me donne une erreur étrange.
La seule raison pour laquelle j'ouvre ce numéro est que l'erreur me l'a indiqué.Voici ce que dit l'erreur:
Erreur: le résultat de cette StaticQuery n'a pas pu être récupéré."Il s'agit probablement d'un bogue dans Gatsby et si l'actualisation de la page ne résout pas le problème, veuillez ouvrir un problème sur https://github.com/gatsbyjs/gatsby/issues "
sortie d'informations gatsby:
Système:
Système d'exploitation: Windows 10
Processeur: (8) CPU Intel (R) Core (TM) i7-3632QM x64 à 2,20 GHz
Binaires:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Langues:
Python: 3.7.2
Navigateurs:
Bord: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-remarque-images: ^ 3.1.7 => 3.1.7
gatsby-remarque-relative-images: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
gatsby-transformer-remarque: ^ 2.6.11 => 2.6.11erreur REJET NON GÉRÉ
Erreur: le système ne trouve pas le chemin spécifié.
- envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
interne / process / task_queues.js: 88: 5
Vous devez ajouter une image dans un site de contenu car dans la partie du corps, vous sélectionnez une zone de texte riche, ajoutez donc une image, puis redémarrez votre serveur et ces erreurs auront disparu.
Donnez des commentaires ou des suggestions pour une meilleure solution plutôt que cette solution. #happyCoding :)
ajouter
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
le gatsby-config.js a aidé
Je suis capable de reproduire cette erreur en suivant ceci: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
La suppression de node_modules / gatsby-source-contentful / sec / fragments.js semblait avoir "corrigé" l'erreur.
Correction du problème pour moi. Merci
Merci mec, cela a fonctionné pour moi :)
Hiya!
Ce problème est devenu silencieux. Effrayant calme. 👻
Nous recevons beaucoup de problèmes, donc nous clôturons actuellement les problèmes après 30 jours d'inactivité. Cela fait au moins 20 jours depuis la dernière mise à jour ici.
Si nous avons manqué ce problème ou si vous souhaitez le garder ouvert, veuillez répondre ici. Vous pouvez également ajouter l'étiquette «non périmé» pour garder ce problème ouvert!
Pour rappel amical: la meilleure façon de voir ce problème, ou tout autre, résolu est d'ouvrir une Pull Request. Consultez gatsby.dev/contribute pour plus d'informations sur l'ouverture des RP, le tri des problèmes et la contribution!
Merci de faire partie de la communauté Gatsby! 💪💜
Existe-t-il un moyen de désactiver cela? ☝️
Ce problème concerne tous les utilisateurs de Gatsby avec Contentful. À mon avis, il ne devrait pas être fermé tant que nous n'avons pas trouvé un correctif pour cela (un correctif réel, pas une solution).
Il s'agit maintenant d'un double de https://github.com/gatsbyjs/gatsby/issues/15397 et nous aimerions le suivre là-bas.
Pour ceux qui ont la même erreur, j'ai résolu la mienne sans supprimer aucune donnée ni rétrograder les packages en procédant comme suit:
- Entrez dans votre espace Contentful
- Cliquez sur l'onglet "Médias" et ajoutez un élément unique en tant qu'image factice pour agir comme un espace réservé
- redémarrez le serveur de développement en exécutant
npm run developougatsby developEspérons que cela résout également vos problèmes, mais cela pourrait être utile si quelqu'un peut nous expliquer pourquoi c'est le cas.
L'ajout d'une image aux éléments multimédias a également fonctionné pour moi. Je ne sais pas pourquoi non plus.
Commentaire le plus utile
Pour ceux qui ont la même erreur, j'ai résolu la mienne sans supprimer aucune donnée ni rétrograder les packages en procédant comme suit:
npm run developougatsby developEspérons que cela résout également vos problèmes, mais cela pourrait être utile si quelqu'un peut nous expliquer pourquoi c'est le cas.