Gatsby: 不明なタイプ「ContentfulFixed」。 「ContentfulBlogPost」、「ContentfulContentType」、または「ContentfulBlogPostEdge」のことですか?
エラー#85901 GRAPHQL
ブログをコンテンツから取得しようとしていますが、奇妙なエラーが発生します。
私がこの問題を開いている唯一の理由は、エラーが私にそうするように言ったからです。
これはエラーが言ったことです:
エラー:このStaticQueryの結果をフェッチできませんでした。
「これはGatsbyのバグである可能性があります。ページを更新しても修正されない場合は、 https://github.com/gatsbyjs/gatsby/issuesで問題を開いて
gatsby情報出力:
システム:
OS:Windows 10
CPU:(8)x64 Intel(R)Core(TM)i7-3632QM CPU @ 2.20GHz
バイナリ:
npm:6.9.0-C:\ Program Files \ nodejs \ npm.CMD
言語:
Python:3.7.2
ブラウザ:
エッジ:44.18362.1.0
npmPackages:
ギャツビー:^ 2.13.51 => 2.13.51
gatsby-plugin-sass:^ 2.1.4 => 2.1.4
gatsby-plugin-sharp:^ 2.2.10 => 2.2.10
gatsby-remark-images:^ 3.1.7 => 3.1.7
gatsby-remark-relative-images:^ 0.2.3 => 0.2.3
gatsby-source-contentful:^ 2.1.18 => 2.1.18
gatsby-source-filesystem:^ 2.1.9 => 2.1.9
gatsby-transformer-備考:^ 2.6.11 => 2.6.11
エラー未処理の拒否
エラー:システムは指定されたパスを見つけることができません。
envinfo.js:1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js:1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js:1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js:1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js:1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js:88 processTicksAndRejections
internal / process / task_queues.js:88:5
全てのコメント69件
こんにちは@ EdinK1 、このコードベースのリポジトリを共有していただければ、さらに深く掘り下げて、このエラーが表示される原因を具体的に特定できます。 そうでない場合は、これを複製できますか?
こんにちは@lannonbr 。 確かにここに私のリポジトリへのリンクがあります。 問題は、gatsbty-source-contenfulフォルダーのfragments.jsにあるようです。 ノードモジュールフォルダをgitignoredしました。 ノードモジュールも確認する必要がある場合はお知らせください。
私もこのエラーが発生しました。 このチュートリアルhttps://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486sをフォローしていましたが、blog.jsにクエリを追加しようとすると、エラーが発生しました。 奇妙なことに、以前はgraphiで機能していました。
https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602をフォローしているときに、このエラーを再現でき
node_modules / gatsby-source-contentful / sec / Fragments.jsを削除すると、エラーが「修正」されたようです。
うーん、ええ、それは私にとってもうまくいきました。 これが正しい方法かどうかはわかりませんが、とにかく感謝します!
同様のエラーが発生します。フラグメントファイルの削除が機能しません。 誰かがまだ解決策を見つけましたか?
フラグメントファイルを削除すると、うまくいくはずです。 サーバーを再起動してみてください。
ありがとうございます。フラグメントファイルを削除することで機能しましたが、実際の解決策というよりは回避策のようです。 誰かがこれを深く掘り下げましたか?
ここで同じ問題、コンテンツの多い画像の問題を見つけることができません
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
内容の多いフラグメントをすべて試しましたが、どれも機能しません。
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
これは、コンテンツの多いブログのすべての画像とコンテンツがある場所だと思います。 (body {json})
更新:gatsby-source-contentfulを更新した後、バグはなくなったようです。少なくとも、今は画像を取得しています。 しかし、以前は同じエラーメッセージが表示されましたが、そのエラーはおそらくGatsbyからのものであり、このエラーについてgithubに投稿する必要があります。
私は同じ問題を抱えています。
[email protected]
[email protected]
[email protected] (古いバージョンも試しましたが、同じ問題です)
私はこのようなgatsbyプロジェクトを作成しました:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
[email protected]をインストールし、envをセットアップしました。 のような変数は、README.mdで説明されています。
いくつかの単純なコンテンツモデルを作成しました:
そして、いくつかのコンテンツを作成し、 gatsby develop実行した後、次のエラーが発生します。
output.txt
特別なことは何もありません。ほとんどデフォルトの構成です。
localhost:8000のReactアプリケーションが機能しません。graphqlplaygroundでコンテンツをクエリできます。
同じ問題が発生した場合は、gatsby-source-contentfulをバージョン2.1.19に再インストールしてみてください。
npm install --save gatsby-source-contentful
再インストールしてみましたが、うまくいきませんでした。 エラーというよりはバグやバージョンの衝突だと思います
再インストールしてみましたが、うまくいきませんでした。 エラーというよりはバグやバージョンの衝突だと思います
私は次の手順を実行しました:
- gatsby-source-contentful node_modulesから
fragments.jsを削除しました - 更新されたgatsby-cli
- キャッシュをクリア
npm run clean gatsby develop試しましたが、エラーが発生しました(他のフォーラムでは、このステップでバグを修正できた人もいます)- ソースコンテンツを更新
npm install --save gatsby-source-contentful - キャッシュをクリア
npm run clean gatsby developと成功-その機能。
npm i [email protected] [email protected]をダウングレードしました
コンテンツフルのメディアファイルに画像を追加します。 そして、投稿内の画像を試してください。 私にとってこの修正された問題。 どのようにそしてなぜ私はよくわかりません。
同じエラーが発生した場合は、次の手順を実行して、データを削除したりパッケージをダウングレードしたりせずに解決しました。
- あなたの満足のいく空間に入る
- [メディア]タブをクリックし、プレースホルダーとして機能するダミー画像として単一のアセットを追加します
npm run developまたはgatsby develop実行して、開発サーバーを再起動します
うまくいけば、これはあなたの問題も解決しますが、誰かが私たちにこれが事実である理由を教えてくれるならそれは役に立つかもしれません。
画像の追加が役立ちました。画像を公開する必要があります
私はまだこの問題を抱えています。 昨日、プレースホルダー画像をアップロードしたときに機能しましたが、同じチュートリアルを進めると機能しなくなりました。
今、私はfragment.jsを削除しました(実際には、データの損失を避けるために、ファイル全体をコメントアウトしただけです)、再び正常に動作します。
同じ問題があります。 Fragments.jsの削除-役に立ちました。
Fragments.jsファイルを削除すると、エラーを取り除くことができました。 それが適切な解決策かどうかはわかりませんが。
それがどのように機能したかについてはまだ混乱しています、
同じ問題があります。 [メディア]タブにダミー画像を追加すると、問題が修正されました
画像プレースホルダーの追加は私のために働いた
[email protected]この問題が修正されたかどうかを確認できますか。 @froddは、彼の修正が関連している可能性があると考えるかもしれません。
私はそれをテストしますが、私は満足のいく2つのスペースしか作成できず、現在両方を使用しています:/、それらのいずれも削除できません、それをテストできる他の良い妖精ですか? :) THX
ねえ、私はfragment.jsのすべてのコンテンツを削除するだけでそれを解決しましたが、他には何もありませんでした。ファイルを削除したときに機能せず、コンテンツだけが機能しました。
Fragments.jsを削除すると問題が解決しましたが、これは理想的な解決策とは思えません。 Fragments.jsファイルはどこで使用されますか?
コンテンツフルのメディアファイルに画像を追加します。 そして、投稿内の画像を試してください。 私にとってこの修正された問題。 どのようにそしてなぜ私はよくわかりません。
私にも効く
@dreilacadinに感謝します。メディアに画像を追加すると、私も問題を解決しました。
新規インストールを実行しましたが、この問題は引き続き発生しています。 確かにバグですか?
新規インストールを実行しましたが、この問題は引き続き発生しています。 確かにバグですか?
@wardpeetそうではなかったようです
Fragments.jsのコンテンツを削除すると、私も問題を解決しました。
メディアに画像を追加するトリックで問題が修正されました。 しかし、なぜそれがこのように機能するのですか?
開発用に修正されたfragments.jsの削除。 ただし、Netlifyビルドでは修正されませんでした。 しかし、メディアを追加することはしました。 なんてランダムな「修正」。
また、[メディア]タブにプレースホルダー画像を追加しましたが、これでうまくいきました。
プレースホルダー画像を追加し、問題を修正しました。
プレースホルダー画像を追加することも私のために働いた
プレースホルダー画像を追加すると、この問題が修正されたことも確認できます
(公開された!)プレースホルダー画像を追加することも私にとってはうまくいきました。
Contentfulに少なくとも1つのメディアアセットがあることが問題のようです。 このフィールドの欠落を許容するようにコードを変更できますか?
上記の人と同じチュートリアルに従ったと思います(AndrewMead氏による「TheGreatGatsby Bootcamp-Full Gatsby.js Tutorial Course」、https://www.youtube.com/watch?v = kzWIUX3CpuI)
問題はまだ存在しており、 /gatsby-source-contentful/src/ディレクトリのfragment.jsの内容を削除することで解決できます。
上記のように、サイトのContentfulアイテムにプレースホルダー画像を追加しようとはしていません。 私のプロジェクトはチュートリアルに従うためだけのものですが、作者に常に画像を提出してもらいたくありません。
これが将来予期しない副作用をもたらすことを非常に恐れており、今後の適切なプロジェクトにビデオ(Gatsby.js + Contentful)のソリューションを使用することを非常に躊躇しています。
経験豊富な開発者がこの問題に対処する方法はありますか?
@ martink-rsa私はそのチュートリアルに従わなかった。 私は実際のプロジェクトに取り組んでいて、その問題にも遭遇しました。私の解決策は、プレースホルダーのトリックを実行することでした:(
バージョン2.1.67再びこのエラーに直面しました
この問題は、バージョン2.1.69で、コンテンツフルにダミー画像を追加した場合でも発生しました。
fragement.jsファイルを削除したり、モジュールを再インストールしてキャッシュをクリーンアップしたりするなど、すべての提案を行いました。ただし、Contentfulのメディアフォルダーに「ダミー」の画像が追加されました...¯_(ツ)_ /¯これ間違いなくBugようなにおいがします。
@Kureykoのコメントから。
- gatsby-source-contentfulnode_modulesからfragments.jsを削除しました
- 更新されたgatsby-cli
- クリアされたキャッシュnpmrun clean
- gatsbyの開発を試みましたが、エラーが発生しました(他のフォーラムでは、このステップでバグを修正できた人もいます)
- source-contentful npm install --savegatsby-source-contentfulを更新しました
- クリアされたキャッシュnpmrun clean
- gatsbyの開発と成功-その機能。
この問題を最新バージョン2.1.69再現できます
blogPostというコンテンツモデルがあります。公開されたブログ投稿をnpm run developを実行すると、gatsbyがスローします。
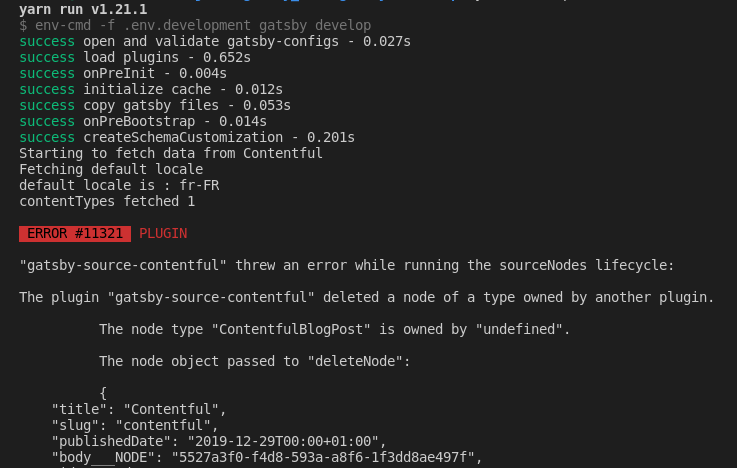
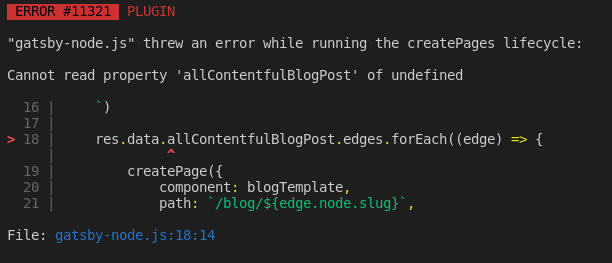
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
gatsbyビルドを成功させるには、その投稿を再公開するか、新しいブログ投稿を公開する必要があります。
こんにちは、
ここで同じ問題。
Gatsbyプロジェクトのルートにある.cacheファイルを削除するだけで機能させることができたとしても、Contentfulから既存のコンテンツエントリ(すでにメディアアセットに関連付けられている)を削除するとすぐに、Gatsbyを再起動した後に多数のエラーが発生します。

- エラー#11321プラグイン


エラー#85901 GRAPHQL
GraphQLクエリにエラーがありました:
不明なタイプ「ContentfulFixed」。
ファイル:node_modules / gatsby-source-contentful / src / Fragments.js:20:37エラー#85923 GRAPHQL
GraphQLクエリにエラーがありました:
タイプ「クエリ」のフィールド「allContentfulBlogPost」をクエリできません。エラー#98123 WEBPACK
エラータイプ「クエリ」のフィールド「allContentfulBlogPost」をクエリできませんgraphql / template-strings
そして、Gatsbyプロジェクトのルートにある.cacheファイルを削除して、再び機能させる必要があります:-/
したがって、 Contenfulからコンテンツを削除すると、ギャツビーに関連しているように見えます(プラグイン、キャッシュが破損しています... ??)。
乾杯
この問題を最新バージョン
2.1.69再現できます
blogPostというコンテンツモデルがあります。公開されたブログ投稿をnpm run developを実行すると、gatsbyがスローします。ERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPIgatsbyビルドを成功させるには、その投稿を再公開するか、新しいブログ投稿を公開する必要があります。
コンテンツフルのメディアファイルに画像を追加し、サーバーを再起動します。
コンテンツフルのメディアファイルに画像を追加し、サーバーを再起動します。
これは常に最初に遭遇する回避策であるため、すでに完了しています。
実際、私はブログ投稿に関連するメディア資産を持っています!
あなたは本当にpublishigで試してから、Contentfulのコンテンツエントリを削除する必要があります...
通常、.cache !!をクリアする必要はありません。おそらく、contentfulのコンテンツとGatsbyのslugsアプリの間の「非同期」ごとにサーバーを再起動するだけです。
フィードバックをありがとう。
同じ問題を診断しているときにこれに遭遇し、 gatsby / packages / gatsby-source-contentful / src /gatsby-node.jsのソースコードにあるこのコメントスニペットを共有したいと思いました
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
GraphQLはnullエントリを適切に処理せず、デフォルトではContentfulのすべてのアセットに対してgatsby-source-contentulプラグインクエリを実行するため、アセットが見つからない場合はエラーが発生します。
問題#2392の議論から、おそらくカスタムスキーマをgatsby-source-contentfulプラグインに追加することで、これらの問題を防ぐことができます。 ただし、当面の間、最善の「修正」は、コンテンツフル>メディアに画像を追加することであり、 fragments.jsを削除しないことです。
ひや!
この問題は静かになりました。 不気味な静か。 👻
多くの問題が発生しているため、現在、30日間使用されなかった後に問題をクローズしています。 ここでの最後の更新から少なくとも20日が経過しています。
この問題を見逃した場合、または開いたままにしておきたい場合は、ここに返信してください。 この問題を開いたままにするために、「古くない」というラベルを追加することもできます。
わかりやすい注意として、この問題またはその他の修正された問題を確認する最善の方法は、プルリクエストを開くことです。 PRの開始、問題のトリアージ、および貢献の詳細については、 gatsby.dev / contributeを確認してください。
Gatsbyコミュニティに参加していただきありがとうございます。 💪💜
やあまた会ったね!
この問題で何かが起こってから30日が経過したので、私たちのフレンドリーな近所のロボット(それは私です!)がそれを閉じます。
私はロボットにすぎないので、この問題を誤ってクローズした場合、私はHUMAN_EMOTION_SORRYことに注意してください。 他に必要な場合は、この問題を再度開くか、新しい問題を作成してください。
わかりやすい注意として、この問題またはその他の修正された問題を確認する最善の方法は、プルリクエストを開くことです。 PRの開始、問題のトリアージ、および貢献の詳細については、 gatsby.dev / contributeを確認してください。
ギャツビーコミュニティに参加していただき、ありがとうございます。 💪💜
単一のメディア要素を追加することも私にとってはうまくいきましたが、私は興味があります、このバグの根本的な原因はContentfulのAPIまたはgatsby-source-contentfulですか?
私も同じエラーが発生します。
編集:画像アセットを追加し、その画像を表示するブログ投稿を作成すると、問題が「修正」されたようです
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
この問題は本当に閉じるべきではありません。 既知の原因があります(メディアアセットのないコンテンツフルスペースを使用)。 また、この議論に対するコメントの数とコメントへの反応を考えると、それはまともな影響を及ぼします。
これを再アクティブ化して、ボットが閉じるのを防ぐ方法はありますか?
(オフトピック:問題を自動クローズするボットを実行しているメンテナの傾向は本当に嫌いです。30日以内にコメントがないからといって、問題の現実性や影響力が低下することはありません。役に立たない「+1」を助長します。問題を「存続」させるためのコメント)
これはまだ開いているはずなので、再開します。
誰かがこれを修正する方法について何か考えがありますか?
https://github.com/gatsbyjs/gatsby/issues/15397の複製は、どれが本当に開いたままにするのに最適なスレッドであるかがよくわかりません。
最近見つけたものについて、他のスレッドにいくつかの詳細を追加しました。 これがいつ導入されたかについて。 フックを挿入して固定できる場所。
以下のconfigをgatsby-config.jsに追加しました。
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
同じ問題が発生し、提案されたようにメディアアセットに画像を追加すると、機能しました。 意味がありませんが、トリックをしました...
同じ... Contentfulで画像を追加した後、問題はなくなりました。 私が今まで見た中で最も奇妙なこと...;-9
そして:それは私たち、謙虚な地球人に起こっているだけでなく、ここでも同じことが起こっているのを見ることができます: https :
すべてのトリックを試した後、最終的に画像をアップロードすると機能します。 ジェイソン・レングストルフ自身は、それが「間違いなくギャツビーの問題」であることを認めています!
エラー#85901 GRAPHQL
ブログをコンテンツから取得しようとしていますが、奇妙なエラーが発生します。
私がこの問題を開いている唯一の理由は、エラーが私にそうするように言ったからです。これはエラーが言ったことです:
エラー:このStaticQueryの結果をフェッチできませんでした。「これはGatsbyのバグである可能性があります。ページを更新しても修正されない場合は、 https://github.com/gatsbyjs/gatsby/issuesで問題を開いて
gatsby情報出力:
システム:
OS:Windows 10
CPU:(8)x64 Intel(R)Core(TM)i7-3632QM CPU @ 2.20GHz
バイナリ:
npm:6.9.0-C:\ Program Files \ nodejs \ npm.CMD
言語:
Python:3.7.2
ブラウザ:
エッジ:44.18362.1.0
npmPackages:
ギャツビー:^ 2.13.51 => 2.13.51
gatsby-plugin-sass:^ 2.1.4 => 2.1.4
gatsby-plugin-sharp:^ 2.2.10 => 2.2.10
gatsby-remark-images:^ 3.1.7 => 3.1.7
gatsby-remark-relative-images:^ 0.2.3 => 0.2.3
gatsby-source-contentful:^ 2.1.18 => 2.1.18
gatsby-source-filesystem:^ 2.1.9 => 2.1.9
gatsby-transformer-備考:^ 2.6.11 => 2.6.11エラー未処理の拒否
エラー:システムは指定されたパスを見つけることができません。
- envinfo.js:1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js:1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js:1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js:1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js:1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js:88 processTicksAndRejections
internal / process / task_queues.js:88:5
本体部分でリッチテキストボックスを選択するため、コンテンツの多いサイトに画像を追加する必要があります。画像を追加してからサーバーを再起動すると、これらのエラーはなくなります。
この解決策ではなく、より良い解決策についてフィードバックや提案をしてください。 #happyCoding :)
追加する
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
gatsby-config.jsが役に立ちました
https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602をフォローしているときに、このエラーを再現でき
node_modules / gatsby-source-contentful / sec / Fragments.jsを削除すると、エラーが「修正」されたようです。
私の問題を修正しました。 ありがとう
ありがとう、それは私のために働いた:)
ひや!
この問題は静かになりました。 不気味な静か。 👻
多くの問題が発生しているため、現在、30日間使用されなかった後に問題をクローズしています。 ここでの最後の更新から少なくとも20日が経過しています。
この問題を見逃した場合、または開いたままにしておきたい場合は、ここに返信してください。 この問題を開いたままにするために、「古くない」というラベルを追加することもできます。
わかりやすい注意として、この問題またはその他の修正された問題を確認する最善の方法は、プルリクエストを開くことです。 PRの開始、問題のトリアージ、および貢献の詳細については、 gatsby.dev / contributeを確認してください。
Gatsbyコミュニティに参加していただきありがとうございます。 💪💜
これを無効にする方法はありますか? ☝️
この問題は、ContentfulでGatsbyを使用するすべての人に影響します。 私の意見では、これに対する修正が見つかるまで閉じるべきではありません(実際の修正であり、回避策ではありません)。
これはhttps://github.com/gatsbyjs/gatsby/issues/15397の複製であり、そこで追跡したいと思います。
同じエラーが発生した場合は、次の手順を実行して、データを削除したりパッケージをダウングレードしたりせずに解決しました。
- あなたの満足のいく空間に入る
- [メディア]タブをクリックし、プレースホルダーとして機能するダミー画像として単一のアセットを追加します
npm run developまたはgatsby develop実行して、開発サーバーを再起動しますうまくいけば、これはあなたの問題も解決しますが、誰かが私たちにこれが事実である理由を教えてくれるならそれは役に立つかもしれません。
メディアアセットに画像を追加することも私にとってはうまくいきました。 理由もわかりません。
最も参考になるコメント
同じエラーが発生した場合は、次の手順を実行して、データを削除したりパッケージをダウングレードしたりせずに解決しました。
npm run developまたはgatsby develop実行して、開発サーバーを再起動しますうまくいけば、これはあなたの問題も解決しますが、誰かが私たちにこれが事実である理由を教えてくれるならそれは役に立つかもしれません。