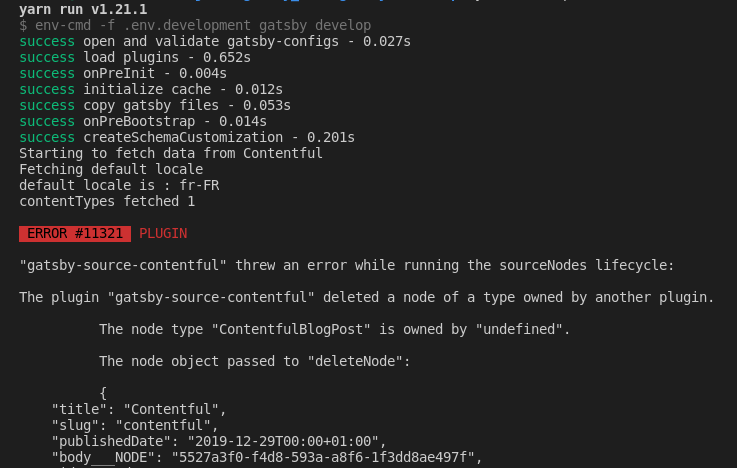
Gatsby: Jenis tidak diketahui "ContentfulFixed". Apakah yang Anda maksud adalah "ContentfulBlogPost", "ContentfulContentType", atau "ContentfulBlogPostEdge"?
GALAT # 85901 GRAFIK
Saya mencoba untuk mengambil blog saya dari konten dan itu memberi saya kesalahan yang aneh.
Satu-satunya alasan saya membuka masalah ini adalah karena kesalahan memberi tahu saya.
Inilah yang dikatakan kesalahan:
Kesalahan: Hasil StaticQuery ini tidak dapat diambil.
"Sepertinya ini bug di Gatsby dan jika menyegarkan halaman tidak memperbaikinya, buka masalah di https://github.com/gatsbyjs/gatsby/issues "
keluaran info gatsby:
Sistem:
OS: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2.20GHz
Binari:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Bahasa:
Python: 3.7.2
Browser:
Tepi: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-komentar-gambar: ^ 3.1.7 => 3.1.7
gatsby-comment-relative-images: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
gatsby-transformer-komentar: ^ 2.6.11 => 2.6.11
kesalahan PENOLAKAN TIDAK TERTANGAN
Kesalahan: Sistem tidak dapat menemukan jalur yang ditentukan.
envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
internal / proses / task_queues.js: 88: 5
Semua 69 komentar
Hai @ EdinK1 , maukah Anda membagikan repo untuk basis kode ini sehingga kami dapat menyelami lebih dalam dan mencari tahu apa yang secara spesifik menyebabkan kesalahan ini muncul. Jika tidak, dapatkah Anda memperbanyaknya ?
Hai @lannon . Tentu ini link ke repo saya. Masalahnya tampaknya berasal dari fragments.js di folder gatsbty-source-contenful. Saya telah mengabaikan folder modul node. Beri tahu saya jika Anda perlu melihat modul node juga.
Saya juga baru saja mendapat kesalahan ini. Saya mengikuti tutorial ini https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s dan ketika saya mencoba menambahkan kueri di blog.js itu memberi saya kesalahan. Hal yang aneh adalah itu bekerja sebelumnya di graphi.
Saya dapat mereproduksi kesalahan ini saat mengikuti ini: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Menghapus node_modules / gatsby-source-contentful / sec / fragments.js tampaknya telah "memperbaiki" error tersebut.
Hmm, ya itu juga berhasil untuk saya. Saya tidak tahu apakah ini cara yang benar untuk melakukannya tetapi terima kasih!
Saya mendapatkan kesalahan serupa, menghapus file fragmen tidak berfungsi untuk saya. Ada yang belum menemukan solusi?
Menghapus file fragmen harus melakukan triknya. Coba mulai ulang server Anda.
Terima kasih, ini berfungsi dengan menghapus file fragmen, Meskipun tampaknya lebih seperti solusi daripada solusi sebenarnya. Ada yang menggali jauh ke dalam ini?
Masalah yang sama di sini, tidak dapat menemukan apa masalahnya dengan gambar yang berisi konten
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
Mencoba semua fragmen konten, tidak ada yang berfungsi.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Saya percaya di sinilah semua gambar dan konten Anda dari blog Anda yang berisi konten. (tubuh {json})
Pembaruan: setelah memperbarui gatsby-source-contentful, tampaknya bug itu hilang, setidaknya, saya mendapatkan gambar saya sekarang. Tetapi sebelumnya, saya mendapat pesan kesalahan yang sama, yang mengatakan, kesalahan itu secara propobally dari Gatsby & saya harus memposting tentang kesalahan itu di sini, di github.
Saya memiliki masalah yang sama.
[email protected]
[email protected]
[email protected] ( mencoba versi lama juga, masalah yang sama )
Saya telah membuat proyek gatsby seperti ini:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
Menginstal [email protected] dan menyiapkan env. variabel, seperti yang dijelaskan di README.md.
Membuat beberapa model konten sederhana:
Dan membuat beberapa konten dan setelah menjalankan gatsby develop dapatkan kesalahan ini:
output.txt
Tidak ada yang istimewa, hampir dalam konfigurasi default.
Aplikasi React di localhost: 8000 tidak berfungsi, saya dapat meminta konten dengan graphql playground.
Memiliki masalah yang sama, coba instal ulang gatsby-source-contentful ke Versi 2.1.19, berhasil untuk saya.
npm install --save gatsby-source-contentful
Saya mencoba menginstal ulang, tetapi tidak berhasil. Saya pikir ini lebih merupakan bug atau bentrokan versi daripada kesalahan
Saya mencoba menginstal ulang, tetapi tidak berhasil. Saya pikir ini lebih merupakan bug atau bentrokan versi daripada kesalahan
Saya melakukan langkah-langkah berikut:
- Menghapus
fragments.jsdari gatsby-source-contentful node_modules - Gatsby-cli diperbarui
- Menghapus cache
npm run clean - Mencoba
gatsby develop, tetapi mendapat kesalahan (Di forum lain, beberapa orang berhasil memperbaiki bug pada langkah ini) - Diperbarui sumber-konten
npm install --save gatsby-source-contentful - Kosongkan cache
npm run clean gatsby developdan sukses - berhasil.
Saya menurunkan versi npm i [email protected] [email protected]
Tambahkan gambar di file media Anda di konten Anda. Dan coba gambar di dalam postingan Anda. Ini masalah yang diperbaiki untuk saya. Bagaimana dan mengapa saya tidak yakin.
Bagi mereka yang memiliki kesalahan yang sama, saya menyelesaikan milik saya tanpa menghapus data apa pun atau menurunkan paket apa pun dengan melakukan langkah-langkah ini:
- Pergilah ke ruang Contentful Anda
- Klik pada tab 'Media' dan tambahkan satu aset sebagai gambar tiruan untuk bertindak sebagai placeholder
- restart server dev dengan menjalankan
npm run developataugatsby develop
Mudah-mudahan, ini menyelesaikan masalah Anda juga meskipun Mungkin akan membantu jika seseorang dapat memberi tahu kami mengapa ini terjadi.
Menambahkan gambar membantu, gambar harus dipublikasikan
Saya masih memiliki masalah ini. Kemarin itu berfungsi ketika saya mengunggah gambar placeholder, ketika saya melanjutkan dengan tutorial yang sama, berhenti berfungsi.
Sekarang saya menghapus fragment.js (sebenarnya hanya mengomentari seluruh file, untuk menghindari kehilangan data), berfungsi dengan baik lagi.
Memiliki masalah yang sama. Menghapus fragments.js - membantu.
Menghapus file fragments.js membantu menghilangkan kesalahan. Meskipun saya tidak yakin itu solusi yang tepat.
Saya masih bingung bagaimana cara kerjanya,
Punya masalah yang sama. Menambahkan gambar tiruan pada tab "Media" memperbaiki masalah tersebut
Menambahkan placeholder gambar berhasil untuk saya
Dapatkah Anda memeriksa apakah [email protected] memperbaiki masalah ini. @rodd mungkin berpikir perbaikannya bisa terkait.
Saya akan mengujinya, tetapi saya hanya dapat membuat 2 ruang pada konten yang penuh dan saya menggunakan keduanya sekarang: /, Saya tidak dapat menghapus satu pun dari mereka, peri baik lainnya yang dapat mengujinya? :) Terima kasih
Hei, saya menyelesaikannya dengan hanya menghapus semua konten fragment.js, tidak ada yang lain, itu tidak berfungsi ketika saya menghapus file, tetapi hanya kontennya.
menghapus fragments.js memecahkan masalah bagi saya, meskipun ini sepertinya bukan solusi yang ideal. Di mana file fragments.js digunakan?
Tambahkan gambar di file media Anda di konten Anda. Dan coba gambar di dalam postingan Anda. Ini masalah yang diperbaiki untuk saya. Bagaimana dan mengapa saya tidak yakin.
bekerja untuk saya juga
Terima kasih @dreilacadin , menambahkan gambar ke Media juga menyelesaikan masalah saya.
Saya baru saja melakukan penginstalan baru dan masalah ini masih terjadi. Ini pasti bug?
Saya baru saja melakukan penginstalan baru dan masalah ini masih terjadi. Ini pasti bug?
@wardpeet sepertinya tidak
Menghapus konten fragments.js juga memecahkan masalah bagi saya.
Trik dengan menambahkan gambar ke Media memperbaiki masalah. Tetapi mengapa cara kerjanya seperti ini?
Menghapus fragments.js untuk pengembangan. Namun itu tidak memperbaikinya untuk Netlify build. Tapi, menambahkan media bisa. Benar-benar "perbaikan" yang acak.
Juga menambahkan gambar placeholder di tab Media dan itu berhasil.
Menambahkan gambar placeholder dan memperbaiki masalah saya.
menambahkan gambar placeholder juga berfungsi untuk saya
Saya juga dapat mengonfirmasi menambahkan gambar placeholder untuk memperbaiki masalah ini untuk saya
Menambahkan gambar placeholder (diterbitkan!) Juga berhasil untuk saya.
Memiliki setidaknya 1 aset media di Contentful tampaknya menjadi masalah. Dapatkah kode diubah menjadi toleran terhadap hilangnya bidang ini?
Saya yakin saya telah mengikuti tutorial yang sama dengan orang-orang di atas ("The Great Gatsby Bootcamp - Kursus Tutorial Gatsby.js Lengkap" oleh Mr Andrew Mead, https://www.youtube.com/watch?v=kzWIUX3CpuI)
Masalah masih ada dan dapat diselesaikan dengan menghapus konten fragment.js dalam direktori /gatsby-source-contentful/src/ .
Saya belum mencoba menambahkan gambar placeholder ke item Konten di situs mereka seperti yang disarankan di atas. Proyek saya hanya untuk mengikuti tutorial, tetapi saya tidak ingin pembuatnya diharapkan selalu mengirimkan gambar.
Saya sangat khawatir ini akan memiliki efek samping yang tidak terduga di masa depan dan saya sangat ragu-ragu untuk menggunakan solusi dari video (Gatsby.js + Contentful) untuk proyek yang tepat di masa mendatang.
Adakah cara agar masalah ini ditangani oleh pengembang berpengalaman?
@ martink-rsa Saya tidak mengikuti tutorial itu. Saya sedang mengerjakan proyek nyata dan menghadapi masalah itu juga, dan solusi saya adalah melakukan trik placeholder :(
Saya menghadapi kesalahan ini lagi pada versi 2.1.67
Masalah ini terjadi pada versi 2.1.69 lagi bahkan saya menambahkan gambar tiruan di konten
Saya melakukan semua saran dengan menghapus file fragement.js, menginstal ulang modul, membersihkan cache, dll. Namun yang berhasil untuk saya adalah menambahkan gambar "dummy" ke folder media saya di Contentful ... ¯_ (ツ) _ / ¯ This pasti berbau seperti Bug .
dari komentar @Kureyko ..
- Fragments.js dihapus dari gatsby-source-contentful node_modules
- Gatsby-cli diperbarui
- Cache npm yang dihapus berjalan bersih
- Mencoba mengembangkan gatsby, tetapi mendapat kesalahan (Di forum lain, beberapa orang berhasil memperbaiki bug pada langkah ini)
- Instal npm konten-sumber yang diperbarui --save gatsby-source-contentful
- Cache npm yang dihapus berjalan bersih
- gatsby berkembang dan sukses - kerjanya.
Saya dapat mereproduksi masalah ini dengan versi terbaru 2.1.69
Saya memiliki model konten yang disebut blogPost , jika saya membatalkan publikasi posting blog yang diterbitkan dan menjalankan npm run develop , gatsby akan melempar
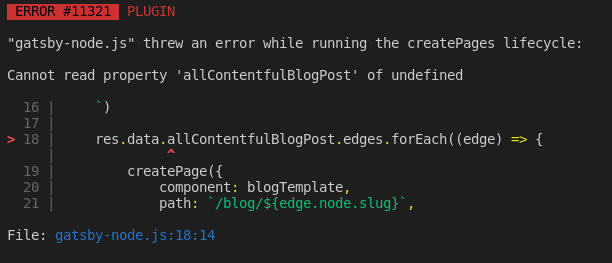
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Saya harus menerbitkan kembali posting itu atau mempublikasikan posting blog baru agar gatsby membangun sukses.
Hai,
Masalah yang sama di sini.
Meskipun Anda dapat membuatnya berfungsi hanya dengan menghapus file .cache di root proyek Gatsby, segera setelah Anda menghapus entri konten yang ada (sudah terkait dengan aset media apa pun) dari Contentful, Anda mendapatkan banyak kesalahan setelah meluncurkan kembali Gatsby:

- GALAT # 11321 PLUGIN


GALAT # 85901 GRAFIK
Ada kesalahan dalam kueri GraphQL Anda:
Jenis tidak diketahui "ContentfulFixed".
Berkas: node_modules / gatsby-source-contentful / src / fragments.js: 20: 37EROR # 85923 GRAPHQL
berikut adalah kesalahan dalam kueri GraphQL Anda:
Tidak dapat meminta kolom "allContentfulBlogPost" pada jenis "Query".ERROR # 98123 WEBPACK
error Tidak dapat meminta kolom "allContentfulBlogPost" pada jenis "Query" graphql / template-strings
Dan Anda harus menghapus file .cache di root proyek Gatsby, untuk membuatnya berfungsi kembali: - /
Jadi sepertinya agak terkait Gatsby (plugin, cache rusak ... ??), saat MENGHAPUS konten apa pun dari Contenful !!
Bersulang
Saya dapat mereproduksi masalah ini dengan versi terbaru
2.1.69
Saya memiliki model konten yang disebutblogPost, jika saya membatalkan publikasi posting blog yang diterbitkan dan menjalankannpm run develop, gatsby akan melemparERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPISaya harus menerbitkan kembali posting itu atau mempublikasikan posting blog baru agar gatsby membangun sukses.
Tambahkan gambar di file media Anda di konten Anda, dan restart server.
Tambahkan gambar di file media Anda di konten Anda, dan restart server.
Sudah selesai, karena ini selalu merupakan solusi pertama yang Anda temui.
Sebenarnya, saya memiliki aset media yang terkait dengan postingan blog!
Anda benar-benar perlu mencoba dengan publishig & kemudian menghapus entri konten di Contentful ...
Biasanya, Anda tidak perlu menghapus .cache !!, hanya mungkin me-restart server untuk setiap 'unsynching' antara konten konten dan aplikasi siput Gatsby.
Terima kasih atas masukannya.
Berlari melintasi ini saat mendiagnosis masalah yang sama, dan berpikir saya akan membagikan cuplikan komentar ini yang ditemukan di kode sumber di gatsby / packages / gatsby-source-contentful / src / gatsby-node.js
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Karena GraphQL tidak menangani entri null dengan baik, dan secara default gatsby-source-contentul plugin queries untuk semua Assets di Contentful, kami mendapatkan kesalahan ketika tidak ada Assets yang ditemukan.
Dari diskusi dalam masalah # 2392 mungkin menambahkan skema kustom ke plugin gatsby-source-contentful dapat mencegah masalah ini. Tapi sementara itu, "perbaikan" terbaik adalah dengan menambahkan gambar apapun ke Contentful> Media , dan bukan menghapus fragments.js .
Hai!
Masalah ini telah menjadi sunyi. Diam seram. 👻
Kami mendapatkan banyak masalah, jadi saat ini kami menutup masalah setelah 30 hari tidak aktif. Sudah setidaknya 20 hari sejak pembaruan terakhir di sini.
Jika kami melewatkan masalah ini atau jika Anda ingin tetap membukanya, balas di sini. Anda juga dapat menambahkan label "tidak basi" agar masalah ini tetap terbuka!
Sebagai pengingat: cara terbaik untuk melihat masalah ini, atau yang lainnya, diperbaiki adalah dengan membuka Permintaan Tarik. Lihat gatsby.dev/contribute untuk informasi lebih lanjut tentang membuka PR, memrioritaskan masalah, dan berkontribusi!
Terima kasih telah menjadi bagian dari komunitas Gatsby! 💪💜
Hai lagi!
Sudah 30 hari sejak terjadi sesuatu tentang masalah ini, jadi robot ramah lingkungan kami (yaitu saya!) Akan menutupnya.
Harap diingat bahwa saya hanyalah robot, jadi jika saya salah menutup masalah ini, saya HUMAN_EMOTION_SORRY . Jangan ragu untuk membuka kembali masalah ini atau membuat yang baru jika Anda membutuhkan yang lain.
Sebagai pengingat: cara terbaik untuk melihat masalah ini, atau yang lainnya, diperbaiki adalah dengan membuka Permintaan Tarik. Lihat gatsby.dev/contribute untuk informasi lebih lanjut tentang membuka PR, memrioritaskan masalah, dan berkontribusi!
Sekali lagi terima kasih telah menjadi bagian dari komunitas Gatsby! 💪💜
Menambahkan satu elemen media juga berhasil untuk saya, tetapi saya penasaran, apakah akar penyebab bug Contentful's API atau gatsby-source-contentful ini?
Saya mendapatkan kesalahan yang sama juga.
edit: menambahkan aset gambar dan membuat entri blog yang menampilkan gambar tersebut tampaknya telah "memperbaiki" masalahnya
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Masalah ini seharusnya tidak ditutup. Ini memiliki penyebab yang diketahui (menggunakan ruang Contentful tanpa aset media). Ini juga memiliki dampak yang layak mengingat banyaknya komentar dan reaksi terhadap komentar pada diskusi ini.
Adakah cara agar kami dapat mengaktifkannya kembali dan mencegah bot menutupnya?
(Di luar topik: Saya sangat tidak menyukai tren pengelola yang menjalankan bot yang menutup masalah secara otomatis. Hanya karena ada sesuatu yang belum dikomentari selama 30 hari tidak membuat masalah menjadi kurang nyata atau berdampak. Ini mendorong "+1" yang tidak membantu komentar untuk menjaga masalah tetap "hidup")
Saya setuju bahwa ini masih harus dibuka, jadi saya buka kembali.
Ada yang tahu bagaimana cara memperbaikinya?
Dupe dari https://github.com/gatsbyjs/gatsby/issues/15397 tidak begitu yakin mana yang benar-benar utas terbaik untuk tetap terbuka.
Saya menambahkan beberapa detail di utas lain tentang apa yang saya temukan baru-baru ini; tentang kapan ini diperkenalkan; dan lokasi kami bisa memasukkan pengait untuk memperbaikinya.
Saya menambahkan config di bawah ini ke gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
Hanya memiliki masalah yang sama, menambahkan gambar ke aset media seperti yang disarankan dan berhasil. Tidak masuk akal tetapi melakukan trik ...
Hal yang sama ... setelah menambahkan gambar di Contentful, masalahnya hilang. Hal teraneh yang pernah saya lihat ...; -9
Dan: Ini tidak hanya terjadi pada kami, penduduk bumi yang rendah hati, tetapi Anda juga dapat melihat hal yang sama terjadi di sini: https://www.youtube.com/watch?v=T9hLWjIN-pY
Setelah mencoba semua trik, akhirnya mengunggah gambar membuatnya berhasil. Jason Lengstorf sendiri mengakui bahwa ini 'pasti masalah Gatsby'!
GALAT # 85901 GRAFIK
Saya mencoba untuk mengambil blog saya dari konten dan itu memberi saya kesalahan yang aneh.
Satu-satunya alasan saya membuka masalah ini adalah karena kesalahan memberi tahu saya.Inilah yang dikatakan kesalahan:
Kesalahan: Hasil StaticQuery ini tidak dapat diambil."Sepertinya ini bug di Gatsby dan jika menyegarkan halaman tidak memperbaikinya, buka masalah di https://github.com/gatsbyjs/gatsby/issues "
keluaran info gatsby:
Sistem:
OS: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2.20GHz
Binari:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Bahasa:
Python: 3.7.2
Browser:
Tepi: 44.18362.1.0
npmPackages:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-komentar-gambar: ^ 3.1.7 => 3.1.7
gatsby-comment-relative-images: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
gatsby-transformer-komentar: ^ 2.6.11 => 2.6.11kesalahan PENOLAKAN TIDAK TERTANGAN
Kesalahan: Sistem tidak dapat menemukan jalur yang ditentukan.
- envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
internal / proses / task_queues.js: 88: 5
Anda harus menambahkan gambar dalam contentful situs karena di bagian tubuh yang Anda pilih textbox kaya sehingga menambah gambar apapun dan kemudian restart server Anda dan kesalahan akan hilang.
Berikan masukan atau saran untuk solusi yang lebih baik daripada solusi ini. #happyCoding :)
menambahkan
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
bantuan gatsby-config.js
Saya dapat mereproduksi kesalahan ini saat mengikuti ini: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Menghapus node_modules / gatsby-source-contentful / sec / fragments.js tampaknya telah "memperbaiki" error tersebut.
Memperbaiki masalah untuk saya. Terima kasih
Terima kasih, itu berhasil untuk saya :)
Hai!
Masalah ini telah menjadi sunyi. Diam seram. 👻
Kami mendapatkan banyak masalah, jadi saat ini kami menutup masalah setelah 30 hari tidak aktif. Sudah setidaknya 20 hari sejak pembaruan terakhir di sini.
Jika kami melewatkan masalah ini atau jika Anda ingin tetap membukanya, balas di sini. Anda juga dapat menambahkan label "tidak basi" agar masalah ini tetap terbuka!
Sebagai pengingat: cara terbaik untuk melihat masalah ini, atau yang lainnya, diperbaiki adalah dengan membuka Permintaan Tarik. Lihat gatsby.dev/contribute untuk informasi lebih lanjut tentang membuka PR, memrioritaskan masalah, dan berkontribusi!
Terima kasih telah menjadi bagian dari komunitas Gatsby! 💪💜
Apakah ada cara untuk menonaktifkan ini? ☝️
Masalah ini memengaruhi semua orang yang menggunakan Gatsby dengan Contentful. Menurut pendapat saya itu tidak boleh ditutup sampai kami menemukan perbaikan untuk ini (perbaikan sebenarnya, bukan penyelesaian).
Sekarang ini adalah duplikat dari https://github.com/gatsbyjs/gatsby/issues/15397 dan kami ingin melacaknya di sana.
Bagi mereka yang memiliki kesalahan yang sama, saya menyelesaikan milik saya tanpa menghapus data apa pun atau menurunkan paket apa pun dengan melakukan langkah-langkah ini:
- Pergilah ke ruang Contentful Anda
- Klik pada tab 'Media' dan tambahkan satu aset sebagai gambar tiruan untuk bertindak sebagai placeholder
- restart server dev dengan menjalankan
npm run developataugatsby developMudah-mudahan, ini menyelesaikan masalah Anda juga meskipun Mungkin akan membantu jika seseorang dapat memberi tahu kami mengapa ini terjadi.
Menambahkan gambar ke aset media juga berhasil untuk saya. Tidak tahu kenapa juga.
Komentar yang paling membantu
Bagi mereka yang memiliki kesalahan yang sama, saya menyelesaikan milik saya tanpa menghapus data apa pun atau menurunkan paket apa pun dengan melakukan langkah-langkah ini:
npm run developataugatsby developMudah-mudahan, ini menyelesaikan masalah Anda juga meskipun Mungkin akan membantu jika seseorang dapat memberi tahu kami mengapa ini terjadi.