Gatsby: Tipo desconhecido "ContentfulFixed". Você quis dizer "ContentfulBlogPost", "ContentfulContentType" ou "ContentfulBlogPostEdge"?
ERROR # 85901 GRAPHQL
Estou tentando buscar meus blogs de conteúdo e está me dando um erro estranho.
Estou abrindo este problema apenas porque o erro me disse para fazer isso.
Isso é o que o erro disse:
Erro: o resultado deste StaticQuery não pôde ser obtido.
"Este é provavelmente um bug no Gatsby e se atualizar a página não resolver, abra um problema em https://github.com/gatsbyjs/gatsby/issues "
Saída de informação de gatsby:
Sistema:
SO: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2,20 GHz
Binários:
npm: 6.9.0 - C: \ Arquivos de programas \ nodejs \ npm.CMD
Línguas:
Python: 3.7.2
Navegadores:
Edge: 44.18362.1.0
npmPacotes:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
imagens-observação-gatsby: ^ 3.1.7 => 3.1.7
imagens-relativas-observação-gatsby: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
observação do transformador de gatsby: ^ 2.6.11 => 2.6.11
erro REJEIÇÃO NÃO MANIPULADA
Erro: O sistema não pode encontrar o caminho especificado.
envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Todos 69 comentários
Olá @ EdinK1 , gostaria de compartilhar um repositório para esta base de código para que possamos mergulhar mais fundo e descobrir o que está causando esse erro especificamente. Se não, você pode fazer uma reprodução disso?
Olá @lannonbr . Claro, aqui está o link para meu repo . O problema parece estar vindo do fragments.js na pasta gatsbty-source-contenful. Ignorei a pasta de módulos de nó. Deixe-me saber se você precisa dar uma olhada nos módulos de nó também.
Eu também acabei de receber esse erro. Eu estava seguindo este tutorial https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s e quando tentei adicionar uma consulta no blog.js, ocorreu um erro. O estranho é que antes estava funcionando no Graphi.
Consigo reproduzir esse erro ao seguir este: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Excluir o node_modules / gatsby-source-contentful / sec / fragments.js parecia ter "corrigido" o erro.
Hmm, sim, funcionou para mim também. Não sei se essa é a maneira correta de fazer isso, mas obrigado mesmo assim!
Estou recebendo um erro semelhante, excluir o arquivo de fragmentos não está funcionando para mim. Alguém encontrou uma solução ainda?
Excluir o arquivo de fragmentos deve resolver o problema. Tente reiniciar seu servidor.
Obrigado, funcionou excluindo o arquivo de fragmentos, embora pareça mais uma solução alternativa do que uma solução verdadeira. Alguém cavou fundo nisso?
O mesmo problema aqui, não consigo encontrar qual é o problema com imagens com conteúdo
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
Tentei todos os fragmentos de conteúdo, nenhum deles funciona.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Acredito que é aqui que estão todas as suas imagens e conteúdo do seu blog cheio de conteúdo. (corpo {json})
Update: depois de atualizar gatsby-source-contentful, parece que o bug se foi, pelo menos, eu tenho minhas imagens agora. Mas, anteriormente, recebi a mesma mensagem de erro, que dizia, esse erro é propobalmente de Gatsby e eu deveria postar sobre esse erro aqui, no github.
Eu tenho o mesmo problema.
[email protected]
[email protected]
[email protected] ( tentei uma versão mais antiga também, o mesmo problema )
Eu criei o projeto gatsby assim:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
Instalado [email protected] e env. variáveis, como é descrito em README.md.
Criou um modelo de conteúdo simples:
E criei algum conteúdo e depois de executar gatsby develop obtenha estes erros:
output.txt
Nada de especial, quase em uma configuração padrão.
Aplicativo React em localhost: 8000 não funciona, posso consultar conteúdo no Graphql Playground.
Tive o mesmo problema, tente reinstalar gatsby-source-contentful para a versão 2.1.19, funcionou para mim.
npm install --save gatsby-source-contentful
Tentei reinstalar, mas sem sorte. Acho que é mais um bug ou conflito de versão do que um erro
Tentei reinstalar, mas sem sorte. Acho que é mais um bug ou conflito de versão do que um erro
Eu fiz as seguintes etapas:
- Excluiu
fragments.jsde gatsby-source-contentful node_modules - Gatsby-cli atualizado
- Cache limpo
npm run clean - Tentei
gatsby develop, mas obteve um erro (em outros fóruns, algumas pessoas conseguiram consertar o bug nesta etapa) - Fonte de conteúdo atualizada
npm install --save gatsby-source-contentful - Cache limpo
npm run clean gatsby develope sucesso - está funcionando.
Eu fiz downgrade de npm i [email protected] [email protected]
Adicione uma imagem em seus arquivos de mídia em seu conteúdo. E tente uma imagem dentro de sua postagem. Esse problema corrigiu para mim. Como e por que não tenho certeza.
Para aqueles que têm o mesmo erro, resolvi o meu sem excluir nenhum dado ou fazer o downgrade de nenhum pacote seguindo estas etapas:
- Vá para o seu espaço Contentful
- Clique na guia 'Mídia' e adicione um único ativo como uma imagem fictícia para atuar como um espaço reservado
- reinicie o servidor de desenvolvimento executando
npm run developougatsby develop
Esperançosamente, isso resolverá seus problemas também, embora possa ser útil se alguém puder nos esclarecer por que isso acontece.
A adição de uma imagem ajudou, a imagem deve ser publicada
Eu ainda tenho esse problema. Ontem funcionou quando carreguei uma imagem de espaço reservado, quando segui em frente com o mesmo tutorial, parei de funcionar.
Agora eu excluí o fragment.js (na verdade, apenas comentei o arquivo inteiro, para evitar perda de dados), funciona bem novamente.
Tem o mesmo problema. Excluindo fragments.js - ajudou.
A exclusão do arquivo fragments.js ajudou a remover o erro. Embora eu não tenha certeza de que seja uma solução adequada.
Ainda estou confuso sobre como isso funcionou,
Tenho o mesmo problema. Adicionar uma imagem fictícia na guia "Mídia" corrigiu o problema
Adicionar um marcador de posição de imagem funcionou para mim
Você pode verificar se [email protected] corrigiu este problema. @frodd pode pensar que sua correção pode estar relacionada.
Eu testaria, mas só consigo criar 2 espaços em contentful e estou usando os dois agora: /, não consigo deletar nenhum deles, alguma outra fada boa que possa testar? :) THX
Ei, eu resolvi isso excluindo apenas todo o conteúdo do fragment.js, nada mais, não funcionou quando eu excluí o arquivo, mas apenas o conteúdo.
deletar fragments.js resolveu o problema para mim, embora isso não pareça uma solução ideal. Onde o arquivo fragments.js é usado?
Adicione uma imagem em seus arquivos de mídia em seu conteúdo. E tente uma imagem dentro de sua postagem. Esse problema corrigiu para mim. Como e por que não tenho certeza.
funciona para mim também
Obrigado @dreilacadin , adicionar uma imagem ao Media resolveu o problema para mim também.
Acabei de fazer uma nova instalação e esse problema ainda está ocorrendo. Certamente é um bug?
Acabei de fazer uma nova instalação e esse problema ainda está ocorrendo. Certamente é um bug?
@wardpeet parece que não
Excluir o conteúdo do fragments.js também resolveu o problema para mim.
Um truque para adicionar uma imagem ao Media corrigiu o problema. Mas por que funciona assim?
Excluindo fragments.js corrigido para desenvolvimento. No entanto, não o corrigiu para a construção do Netlify. Mas, adicionar a mídia fez. Que "conserto" aleatório.
Também foi adicionada uma imagem de espaço reservado na guia Mídia e isso resolveu o problema.
Adicionou uma imagem de espaço reservado e corrigiu meus problemas.
adicionar uma imagem de espaço reservado também funcionou para mim
Também posso confirmar que a adição de uma imagem de espaço reservado corrigiu esse problema para mim
Adicionar uma imagem de espaço reservado (publicada!) Também funcionou para mim.
Ter pelo menos 1 recurso de mídia em Contentful parece ser o problema. O código pode ser alterado para tolerar a falta desse campo?
Eu acredito que segui o mesmo tutorial que as pessoas acima ("The Great Gatsby Bootcamp - Full Gatsby.js Tutorial Course" pelo Sr. Andrew Mead, https://www.youtube.com/watch?v=kzWIUX3CpuI)
O problema ainda existe e pode ser resolvido com a exclusão do conteúdo de fragment.js no diretório /gatsby-source-contentful/src/ .
Eu não tentei adicionar uma imagem de espaço reservado a um item com conteúdo em seu site, conforme sugerido acima. Meu projeto é apenas para seguir o tutorial, mas não quero que o autor sempre envie uma imagem.
Eu temo muito que isso tenha efeitos colaterais imprevistos no futuro e estou muito hesitante em usar a solução do vídeo (Gatsby.js + Contentful) para quaisquer projetos adequados no futuro.
Existe uma maneira de resolver esse problema por um desenvolvedor experiente?
@ martink-rsa Eu não segui esse tutorial. Estou trabalhando em um projeto real e também encontro esse problema, e minha solução foi fazer o truque do marcador de posição :(
Encontro este erro novamente na versão 2.1.67
Este problema aconteceu na versão 2.1.69 novamente, mesmo eu adicionando uma imagem fictícia no conteúdo
Fiz todas as sugestões com a exclusão do arquivo fragement.js, reinstalação dos módulos, limpeza do cache etc. No entanto, o que funcionou para mim foi adicionar uma imagem "fictícia" à minha pasta de mídia em Contentful ... ¯_ (ツ) _ / ¯ This definitivamente cheira a Bug .
dos comentários de @Kureyko ..
- Fragments.js excluído de gatsby-source-contentful node_modules
- Gatsby-cli atualizado
- Cache limpo npm run clean
- Tentei desenvolver gatsby, mas obteve um erro (em outros fóruns, algumas pessoas conseguiram corrigir o bug nesta etapa)
- Instalação npm com conteúdo de origem atualizada --save gatsby-source-contentful
- Cache limpo npm run clean
- gatsby desenvolver e sucesso - seu funcionamento.
Consigo reproduzir este problema com a versão mais recente 2.1.69
Eu tenho um modelo de conteúdo chamado blogPost , se eu cancelar a publicação de uma postagem de blog publicada e executar npm run develop , gatsby lançará
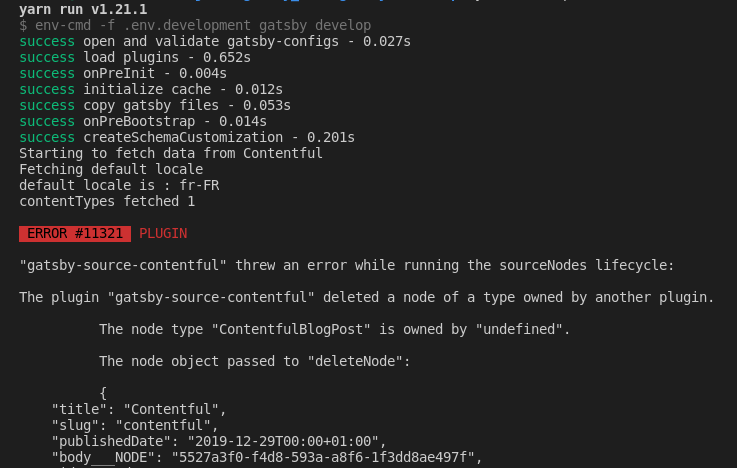
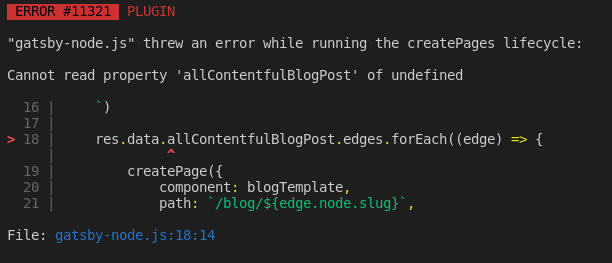
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Tenho que republicar essa postagem ou publicar uma nova postagem no blog para tornar o gatsby build um sucesso.
Oi,
O mesmo problema aqui.
Mesmo que você consiga fazer isso funcionar simplesmente excluindo o arquivo .cache na raiz do projeto Gatsby, assim que remover qualquer entrada de conteúdo existente (já associada a qualquer ativo de mídia) do Contentful, você obterá um monte de erros após reiniciar o Gatsby:

- ERROR # 11321 PLUGIN


ERROR # 85901 GRAPHQL
Ocorreu um erro na sua consulta GraphQL:
Tipo desconhecido "ContentfulFixed".
Arquivo: node_modules / gatsby-source-contentful / src / fragments.js: 20: 37ERROR # 85923 GRAPHQL
aqui estava um erro em sua consulta GraphQL:
Não é possível consultar o campo "allContentfulBlogPost" no tipo "Consulta".ERROR # 98123 WEBPACK
erro Não é possível consultar o campo "allContentfulBlogPost" no tipo "Query" graphql / template-strings
E você tem que deletar o arquivo .cache na raiz do projeto Gatsby, para fazê-lo funcionar novamente: - /
Portanto, parece bastante Gatsby relacionados (plugins, cache de ficar corrompido ... ??), ao excluir qualquer conteúdo do Contenful !!
Felicidades
Consigo reproduzir este problema com a versão mais recente
2.1.69
Eu tenho um modelo de conteúdo chamadoblogPost, se eu cancelar a publicação de uma postagem de blog publicada e executarnpm run develop, gatsby lançaráERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPITenho que republicar essa postagem ou publicar uma nova postagem no blog para tornar o gatsby build um sucesso.
Adicione uma imagem em seus arquivos de mídia em seu contentful e reinicie o servidor.
Adicione uma imagem em seus arquivos de mídia em seu contentful e reinicie o servidor.
Já feito, pois esta é sempre a primeira solução alternativa que você encontra.
Na verdade, tenho recursos de mídia associados a postagens de blog!
Você realmente precisa tentar publicar e remover uma entrada de conteúdo em Contentful ...
Normalmente, você não precisa limpar o .cache !!, apenas reiniciando o servidor para cada 'dessincronização' entre o conteúdo do contentful e o aplicativo slugs de Gatsby.
Obrigado por feedbacks.
Encontrei isso ao diagnosticar o mesmo problema e pensei em compartilhar este snippet de comentário encontrado no código-fonte em gatsby / packages / gatsby-source-contentful / src / gatsby-node.js
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Como GraphQL não lida bem com entradas nulas e, por padrão, gatsby-source-contentul consultas de plug-in para todos os ativos em Contentful, obtemos um erro quando não há ativos a serem encontrados.
Das discussões na edição # 2392, talvez adicionar um esquema personalizado ao plug-in gatsby-source-contentful possa evitar esses problemas. Mas, por enquanto, a melhor "correção" é simplesmente adicionar qualquer imagem a Contentful> Media , e não remover fragments.js .
Hiya!
Este problema ficou quieto. Silêncio assustador. 👻
Temos muitos problemas, então atualmente fechamos os problemas após 30 dias de inatividade. Já se passaram pelo menos 20 dias desde a última atualização aqui.
Se perdemos esse problema ou se você deseja mantê-lo em aberto, responda aqui. Você também pode adicionar o rótulo "não obsoleto" para manter este problema aberto!
Como um lembrete amigável: a melhor maneira de ver esse problema, ou qualquer outro, corrigido é abrir uma solicitação pull. Verifique gatsby.dev/contribute para obter mais informações sobre como abrir PRs, fazer a triagem de problemas e contribuir!
Obrigado por fazer parte da comunidade Gatsby! 💪💜
Olá de novo!
Já se passaram 30 dias desde que algo aconteceu sobre esse problema, então nosso amigável robô da vizinhança (sou eu!) Vai fechá-lo.
Lembre-se de que sou apenas um robô, portanto, se fechei este problema por engano, sou HUMAN_EMOTION_SORRY . Sinta-se à vontade para reabrir este problema ou criar um novo se precisar de mais alguma coisa.
Como um lembrete amigável: a melhor maneira de ver esse problema, ou qualquer outro, corrigido é abrir uma solicitação pull. Verifique gatsby.dev/contribute para obter mais informações sobre como abrir PRs, fazer a triagem de problemas e contribuir!
Obrigado novamente por fazer parte da comunidade Gatsby! 💪💜
Adicionar um único elemento de mídia funcionou para mim também, mas estou curioso, a causa raiz desse bug da API do Contentful ou do gatsby-source-contentful?
Estou recebendo o mesmo erro também.
editar: adicionar um recurso de imagem e criar uma postagem de blog exibindo essa imagem parece ter "consertado" o problema
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Este problema realmente não deve ser encerrado. Tem uma causa conhecida (usando um espaço Contentful sem recursos de mídia). Também tem um impacto decente considerando o número de comentários e reações aos comentários sobre esta discussão.
Existe alguma maneira de reativá-lo e evitar que os bots o fechem?
(Fora do tópico: eu realmente não gosto da tendência de mantenedores rodando bots que fecham automaticamente os problemas. Só porque algo não teve um comentário em 30 dias não torna um problema menos real ou impactante. Isso incentiva o inútil "+1" comentários para manter um problema "vivo")
Concordo que ainda deve estar aberto, então estou reabrindo.
Alguém tem alguma ideia de como consertar isso?
Dupe de https://github.com/gatsbyjs/gatsby/issues/15397 não tem certeza de qual é realmente o melhor tópico para manter aberto.
Eu adicionei alguns detalhes no outro tópico sobre o que descobri recentemente; sobre quando isso foi introduzido; e um local onde poderíamos inserir um gancho para consertá-lo.
Eu adicionei a configuração abaixo ao gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
Só tive o mesmo problema, adicionei uma imagem aos recursos de mídia como sugerido e funcionou. Não faz sentido, mas funcionou ...
O mesmo ... depois de adicionar uma imagem em Contentful, o problema foi embora. A coisa mais estranha que eu já vi ...; -9
E: Não está acontecendo apenas conosco, humildes terráqueos, mas vocês também podem ver o mesmo acontecendo aqui: https://www.youtube.com/watch?v=T9hLWjIN-pY
Depois de tentar todos os truques na manga, finalmente fazer o upload de uma imagem funciona. O próprio Jason Lengstorf admite que é 'definitivamente um problema de Gatsby'!
ERROR # 85901 GRAPHQL
Estou tentando buscar meus blogs de conteúdo e está me dando um erro estranho.
Estou abrindo este problema apenas porque o erro me disse para fazer isso.Isso é o que o erro disse:
Erro: o resultado deste StaticQuery não pôde ser obtido."Este é provavelmente um bug no Gatsby e se atualizar a página não resolver, abra um problema em https://github.com/gatsbyjs/gatsby/issues "
Saída de informação de gatsby:
Sistema:
SO: Windows 10
CPU: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2,20 GHz
Binários:
npm: 6.9.0 - C: \ Arquivos de programas \ nodejs \ npm.CMD
Línguas:
Python: 3.7.2
Navegadores:
Edge: 44.18362.1.0
npmPacotes:
gatsby: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
imagens-observação-gatsby: ^ 3.1.7 => 3.1.7
imagens-relativas-observação-gatsby: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
observação do transformador de gatsby: ^ 2.6.11 => 2.6.11erro REJEIÇÃO NÃO MANIPULADA
Erro: O sistema não pode encontrar o caminho especificado.
- envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
internal / process / task_queues.js: 88: 5
Você tem que adicionar imagem em um site cheio de conteúdo porque na parte do corpo você seleciona rich textbox, então adicione qualquer imagem e reinicie o servidor e esses erros desaparecerão.
Dê feedback ou sugestão de uma solução melhor em vez desta solução. #happyCoding :)
adicionando
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
o gatsby-config.js ajudou
Consigo reproduzir esse erro ao seguir este: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Excluir o node_modules / gatsby-source-contentful / sec / fragments.js parecia ter "corrigido" o erro.
Resolvido o problema para mim. obrigado
Obrigado cara funcionou para mim :)
Hiya!
Este problema ficou quieto. Silêncio assustador. 👻
Temos muitos problemas, então atualmente fechamos os problemas após 30 dias de inatividade. Já se passaram pelo menos 20 dias desde a última atualização aqui.
Se perdemos esse problema ou se você deseja mantê-lo em aberto, responda aqui. Você também pode adicionar o rótulo "não obsoleto" para manter este problema aberto!
Como um lembrete amigável: a melhor maneira de ver esse problema, ou qualquer outro, corrigido é abrir uma solicitação pull. Verifique gatsby.dev/contribute para obter mais informações sobre como abrir PRs, fazer a triagem de problemas e contribuir!
Obrigado por fazer parte da comunidade Gatsby! 💪💜
Existe uma maneira de desativar isto? ☝️
Este problema afeta todos que usam Gatsby com Contentful. Na minha opinião, ele não deve ser fechado até que encontremos uma solução para isso (uma correção real, não uma solução alternativa).
Esta é uma duplicata agora de https://github.com/gatsbyjs/gatsby/issues/15397 e gostaríamos de rastreá-la lá.
Para aqueles que têm o mesmo erro, resolvi o meu sem excluir nenhum dado ou fazer o downgrade de nenhum pacote seguindo estas etapas:
- Vá para o seu espaço Contentful
- Clique na guia 'Mídia' e adicione um único ativo como uma imagem fictícia para atuar como um espaço reservado
- reinicie o servidor de desenvolvimento executando
npm run developougatsby developEsperançosamente, isso resolverá seus problemas também, embora possa ser útil se alguém puder nos esclarecer por que isso acontece.
Adicionar uma imagem aos ativos de mídia funcionou para mim também. Também não sei por quê.
Comentários muito úteis
Para aqueles que têm o mesmo erro, resolvi o meu sem excluir nenhum dado ou fazer o downgrade de nenhum pacote seguindo estas etapas:
npm run developougatsby developEsperançosamente, isso resolverá seus problemas também, embora possa ser útil se alguém puder nos esclarecer por que isso acontece.