Gatsby: Неизвестный тип ContentfulFixed. Вы имели в виду ContentfulBlogPost, ContentfulContentType или ContentfulBlogPostEdge?
ОШИБКА № 85901 GRAPHQL
Я пытаюсь получить свои блоги из содержательного, и это дает мне странную ошибку.
Единственная причина, по которой я открываю этот выпуск, - это то, что мне об этом сказала ошибка.
Вот что говорилось в ошибке:
Ошибка: не удалось получить результат этого StaticQuery.
«Скорее всего, это ошибка в Gatsby, и если обновление страницы не устраняет ее, пожалуйста, откройте проблему в https://github.com/gatsbyjs/gatsby/issues »
вывод информации gatsby:
Система:
ОС: Windows 10
Процессор: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2,20 ГГц
Двоичные файлы:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Языки:
Python: 3.7.2
Браузеры:
Пограничный: 44.18362.1.0
npmPackages:
Гэтсби: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
Гэтсби-примечание-изображения: ^ 3.1.7 => 3.1.7
Гэтсби-замечание-относительные-изображения: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
исходная файловая система gatsby: ^ 2.1.9 => 2.1.9
Замечание-трансформер Гэтсби: ^ 2.6.11 => 2.6.11
ошибка НЕРАБОТАННЫЙ ОТКЛОНЕНИЕ
Ошибка: система не может найти указанный путь.
envinfo.js: 1 функция. e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejection
внутренний / процесс / task_queues.js: 88: 5
Все 69 Комментарий
Привет, @ EdinK1 , не могли бы вы поделиться репо для этой кодовой базы, чтобы мы могли глубже погрузиться и выяснить, что конкретно вызывает появление этой ошибки. Если нет, можете ли вы воспроизвести это?
Привет @lannonbr . Конечно, вот ссылка на мое репо . Проблема, похоже, исходит из fragments.js в папке gatsbty-source-contenful. Я gitignored папку модулей узлов. Дайте мне знать, если вам нужно также взглянуть на модули узлов.
Я тоже получил эту ошибку. Я следил за этим руководством https://www.youtube.com/watch?v=8t0vNu2fCCM&t=13486s, и когда я попытался добавить запрос на blog.js, он дал мне ошибку. Странно то, что раньше он работал в графическом редакторе.
Я могу воспроизвести эту ошибку, следуя этому: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Удаление node_modules / gatsby-source-contentful / sec / fragments.js, похоже, «устранило» ошибку.
Хм, да, у меня тоже сработало. Я не знаю, правильный ли это способ, но все равно спасибо!
У меня аналогичная ошибка, у меня не работает удаление файла фрагментов. Кто-нибудь еще нашел решение?
Удаление файла с фрагментами должно помочь. Попробуйте перезапустить ваш сервер.
Спасибо, это сработало, удалив файл фрагментов, хотя это больше похоже на обходной путь, чем на настоящее решение. Кто-нибудь углубился в это?
Та же проблема, не могу найти, в чем проблема с содержательными изображениями
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
Перепробовал все содержательные фрагменты, ни один из них не работает.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
Я считаю, что здесь находятся все ваши изображения и контент из вашего содержательного блога. (тело {json})
Обновление: после обновления gatsby-source-contentful кажется, что ошибка исчезла, по крайней мере, теперь я получил свои изображения. Но ранее я получал такое же сообщение об ошибке, в котором говорилось, что эта ошибка является предположительно от Gatsby, и я должен опубликовать об этой ошибке здесь, на github.
У меня та же проблема.
[email protected]
[email protected]
[email protected] ( пробовал старую версию тоже, та же проблема )
Я создал такой проект Гэтсби:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
Установлен [email protected] и настроен env. переменных, как описано в README.md.
Создал простую модель контента:
И создал некоторый контент, и после запуска gatsby develop получите следующие ошибки:
output.txt
Ничего особенного, почти в стандартной комплектации.
Приложение React на localhost: 8000 не работает, я могу запросить контент с помощью игровой площадки graphql.
Была та же проблема, попробуйте переустановить gatsby-source-contentful до версии 2.1.19, у меня сработало.
npm install --save gatsby-source-contentful
Я попытался переустановить, но безуспешно. Я думаю, это скорее ошибка или конфликт версий, чем ошибка
Я попытался переустановить, но безуспешно. Я думаю, это скорее ошибка или конфликт версий, чем ошибка
Я сделал следующие шаги:
- Удалено
fragments.jsиз gatsby-source-contentful node_modules - Обновленный gatsby-cli
- Кеш очищен
npm run clean - Пытался
gatsby develop, но получил ошибку (на других форумах некоторым людям удалось исправить ошибку на этом этапе) - Обновлен исходный контент
npm install --save gatsby-source-contentful - Очищен кеш
npm run clean gatsby developи успех - все работает.
Я понизил рейтинг npm i [email protected] [email protected]
Добавьте изображение в медиафайлы в свой контент. И попробуйте изображение в своем сообщении. Это исправленная проблема для меня. Как и почему я не уверен.
Для тех, у кого была такая же ошибка, я решил свою, не удаляя никаких данных или не понижая какие-либо пакеты, выполнив следующие действия:
- Войдите в свое контентное пространство
- Перейдите на вкладку «Медиа» и добавьте один ресурс в качестве фиктивного изображения, которое будет использоваться в качестве заполнителя.
- перезапустите сервер разработки, запустив
npm run developилиgatsby develop
Надеюсь, это решит и ваши проблемы, хотя было бы полезно, если бы кто-нибудь разъяснил нам, почему это так.
Помогло добавление изображения, изображение нужно опубликовать
У меня все еще есть эта проблема. Вчера это сработало, когда я загрузил изображение-заполнитель, когда я перешел к тому же руководству, перестал работать.
Теперь я удалил fragment.js (на самом деле просто закомментировал весь файл, чтобы избежать потери данных), снова работает нормально.
Есть такая же проблема. Удаление фрагментов.js - помогло.
Устранить ошибку помогло удаление файла fragments.js. Хотя я не уверен, что это правильное решение.
Я все еще не понимаю, как это сработало,
Есть такая же проблема. Добавление фиктивного изображения на вкладку «Медиа» устранило проблему.
Добавление заполнителя изображения сработало для меня
Можете ли вы проверить, исправил ли [email protected] эту проблему. @frodd может подумать, что его исправление может быть связано.
Я бы протестировал это, но я могу создать только 2 пробела при содержании, и сейчас я использую оба: /, я не могу удалить ни одно из них, любую другую добрую фею, которая может это проверить? :) Спасибо
Эй, я решил это, просто удалив все содержимое fragment.js, ничего больше, это не сработало, когда я удалил файл, а только содержимое.
удаление fragments.js решило проблему для меня, хотя это не кажется идеальным решением. Где используется файл fragments.js?
Добавьте изображение в медиафайлы в свой контент. И попробуйте изображение в своем сообщении. Это исправленная проблема для меня. Как и почему я не уверен.
у меня тоже работает
Спасибо @dreilacadin , добавление изображения в Медиа также решило проблему для меня.
Я только что выполнил новую установку, и эта проблема все еще возникает. Это точно ошибка?
Я только что выполнил новую установку, и эта проблема все еще возникает. Это точно ошибка?
@wardpeet похоже, что нет
Удаление содержимого fragments.js тоже решило проблему для меня.
Уловка с добавлением изображения в Media устранила проблему. Но почему так работает?
Удаление fragments.js исправлено для разработки. Однако он не исправил это для сборки Netlify. Но добавили СМИ. Какое случайное «исправление».
Также добавил изображение-заполнитель на вкладке «Медиа», и это помогло.
Добавлено изображение-заполнитель и исправлены мои проблемы.
добавление изображения-заполнителя также сработало для меня
Я также могу подтвердить, что добавление изображения-заполнителя устранило эту проблему для меня
Добавление (опубликованного!) Изображения-заполнителя также помогло мне.
Кажется, проблема заключается в наличии хотя бы 1 медиа-актива в Contentful. Можно ли изменить код, чтобы допускать отсутствие этого поля?
Я полагаю, что следовал тому же руководству, что и люди выше («Учебный курс« Великий Гэтсби »- полный учебный курс Gatsby.js», автор - Эндрю Мид, https://www.youtube.com/watch?v=kzWIUX3CpuI »)
Проблема все еще существует, и ее можно решить, удалив содержимое fragment.js в каталоге /gatsby-source-contentful/src/ .
Я не пробовал добавлять изображение-заполнитель к элементу Contentful на их сайте, как было предложено выше. Мой проект предназначен только для того, чтобы следовать руководству, но я не хочу, чтобы автор всегда отправлял изображение.
Я очень опасаюсь, что это может иметь непредвиденные побочные эффекты в будущем, и я очень не решаюсь использовать решение из видео (Gatsby.js + Contentful) для каких-либо подходящих проектов, продвигающихся вперед.
Есть ли способ решить эту проблему опытным разработчиком?
@ martink-rsa Я не следил за этим руководством. Я работаю над реальным проектом и столкнулся с этой проблемой, и моим решением было сделать трюк с заполнителем :(
Я снова сталкиваюсь с этой ошибкой в версии 2.1.67
Эта проблема возникла в версии 2.1.69 снова, даже если я добавил фиктивное изображение в контент
Я сделал все предложения по удалению файла fragement.js, переустановке модулей, очистке кеша и т. Д. Однако то, что сработало для меня, было добавлено "фиктивное" изображение в мою папку мультимедиа на Contentful ... ¯_ (ツ) _ / ¯ This определенно пахнет Bug .
из комментариев @Kureyko ..
- Удалены fragments.js из gatsby-source-contentful node_modules
- Обновленный gatsby-cli
- Очищен кеш npm run clean
- Пытался разработать gatsby, но получил ошибку (на других форумах некоторым людям удалось исправить ошибку на этом этапе)
- Обновленная установка npm с исходным содержанием --save gatsby-source-contentful
- Очищен кеш npm run clean
- Гэтсби, развитие и успех - его работа.
Я могу воспроизвести эту проблему в последней версии 2.1.69
У меня есть модель контента под названием blogPost , если я отменю публикацию опубликованного сообщения в блоге и выполню npm run develop , gatsby выбросит
ERROR #11321 PLUGIN
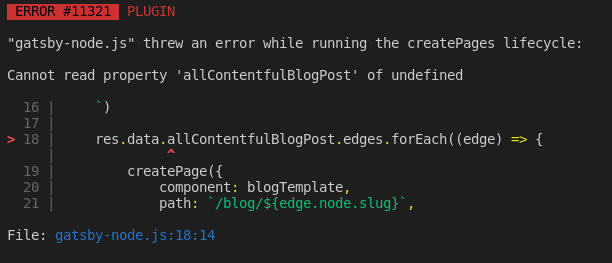
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
Я должен переиздать этот пост или опубликовать новый пост в блоге, чтобы сделать сборку Гэтсби успешной.
Привет,
Здесь та же проблема.
Даже если вы можете заставить его работать, просто удалив файл .cache в корне проекта Gatsby, как только вы удалите любую существующую запись контента (уже связанную с любым медиаактивом) из Contentful, вы получите кучу ошибок после перезапуска Gatsby:

- ОШИБКА № 11321 ПЛАГИН


ОШИБКА № 85901 GRAPHQL
В вашем запросе GraphQL произошла ошибка:
Неизвестный тип ContentfulFixed.
Файл: node_modules / gatsby-source-contentful / src / fragments.js: 20:37ОШИБКА № 85923 GRAPHQL
в вашем запросе GraphQL произошла ошибка:
Невозможно запросить поле «allContentfulBlogPost» для типа «Query».ОШИБКА № 98123 WEBPACK
ошибка Невозможно запросить поле "allContentfulBlogPost" для типа "Query" graphql / template-strings
И вам нужно удалить файл .cache в корне проекта Gatsby, чтобы он снова заработал: - /
Так что это скорее похоже на Gatsby (плагины, повреждение кеша ... ??) при УДАЛЕНИИ любого контента из Contenful !!
Ура
Я могу воспроизвести эту проблему в последней версии
2.1.69
У меня есть модель контента под названиемblogPost, если я отменю публикацию опубликованного сообщения в блоге и выполнюnpm run develop, gatsby выброситERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPIЯ должен переиздать этот пост или опубликовать новый пост в блоге, чтобы сделать сборку Гэтсби успешной.
Добавьте изображение в медиафайлы в свой контент и перезапустите сервер.
Добавьте изображение в медиафайлы в свой контент и перезапустите сервер.
Уже сделано, так как это всегда первый обходной путь, с которым вы сталкиваетесь.
На самом деле, у меня есть медиаресурсы, связанные с сообщениями в блогах!
Вам действительно нужно попробовать, опубликовав, а затем удалив запись контента на Contentful ...
Обычно вам не нужно очищать .cache !!, только, возможно, перезапускать сервер для каждой «несинхронизации» между содержательным контентом и приложением слизней Гэтсби.
Спасибо за отзывы.
Пробежался через это, диагностируя ту же проблему, и подумал, что поделюсь этим фрагментом комментария, найденным в исходном коде в gatsby / packages / gatsby-source-contentful / src / gatsby-node.js
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
Поскольку GraphQL плохо обрабатывает пустые записи, и по умолчанию gatsby-source-contentul plugin запрашивает все ресурсы в Contentful, мы получаем сообщение об ошибке, когда никакие ресурсы не найдены.
Из обсуждений в выпуске # 2392, возможно, добавление настраиваемой схемы в плагин gatsby-source-contentful может предотвратить эти проблемы. Но пока что лучшее «исправление» - просто добавить любое изображение в Contentful> Media , а не удалять fragments.js .
Привет!
Этот вопрос замолчал. Жуткая тишина. 👻
У нас много проблем, поэтому в настоящее время мы закрываем их после 30 дней бездействия. Прошло как минимум 20 дней с момента последнего обновления здесь.
Если мы пропустили эту проблему или вы хотите оставить ее открытой, ответьте здесь. Вы также можете добавить ярлык «не устаревший», чтобы проблема оставалась открытой!
В качестве дружеского напоминания: лучший способ увидеть эту или любую другую исправленную проблему - это открыть запрос на слияние. Посетите gatsby.dev/contribute для получения дополнительной информации об открытии PR, проблемах сортировки и участии!
Спасибо, что стали частью сообщества Гэтсби! 💪💜
Привет снова!
Прошло 30 дней с тех пор, как что-то случилось по этой проблеме, поэтому наш дружелюбный соседский робот (это я!) Собирается закрыть ее.
Имейте в виду, что я всего лишь робот, поэтому, если я закрыл эту проблему по ошибке, я буду HUMAN_EMOTION_SORRY . Пожалуйста, не стесняйтесь повторно открыть эту проблему или создать новую, если вам что-то еще нужно.
В качестве дружеского напоминания: лучший способ увидеть эту или любую другую исправленную проблему - это открыть запрос на слияние. Посетите gatsby.dev/contribute для получения дополнительной информации об открытии PR, проблемах сортировки и участии!
Еще раз спасибо за то, что вы являетесь частью сообщества Гэтсби! 💪💜
Добавление одного медиаэлемента тоже сработало для меня, но мне любопытно, что является основной причиной этой ошибки Contentful API или gatsby-source-contentful?
Я тоже получаю ту же ошибку.
изменить: добавление ресурса изображения и создание сообщения в блоге, отображающего это изображение, похоже, "устранили" проблему
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
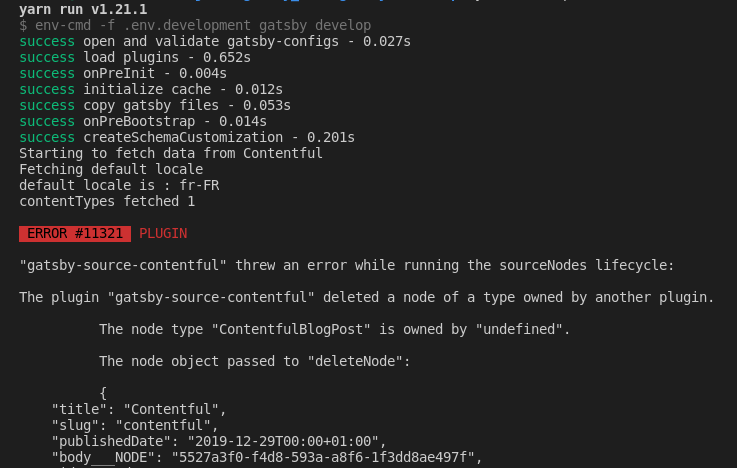
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
Этот вопрос действительно не стоит закрывать. У этого есть известная причина (использование пространства с полным содержимым без медиаресурсов). Это также имеет достойное влияние, учитывая количество комментариев и реакцию на комментарии по этому обсуждению.
Можно ли как-нибудь снова активировать его и предотвратить его закрытие ботами?
(Не по теме: мне действительно не нравится тенденция, когда сопровождающие запускают ботов, которые автоматически закрывают проблемы. Тот факт, что что-то не получал комментариев в течение 30 дней, не делает проблему менее реальной или значимой. Это поощряет бесполезный "+1" комментарии, чтобы проблема оставалась «живой»)
Я согласен, что это все еще должно быть открыто, поэтому я открываю снова.
Кто-нибудь знает, как это исправить?
Обман https://github.com/gatsbyjs/gatsby/issues/15397 не совсем уверен, какой из них действительно лучший, чтобы держать открытым.
Я добавил некоторые подробности в другой ветке о том, что я недавно нашел; о том, когда это было введено; и место, где мы могли бы вставить крючок, чтобы исправить это.
Я добавил ниже конфигурацию в gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: $ {__ dirname} / src ,
},
}
У меня была такая же проблема, добавлено изображение к медиаресурсам, как предложено, и это сработало. Не имеет смысла, но помогло ...
То же самое ... после добавления изображения в Contentful проблема исчезла. Самая странная вещь, которую я когда-либо видел ...; -9
И: Это происходит не только с нами, смиренными землянами, но вы также можете увидеть то же самое здесь: https://www.youtube.com/watch?v=T9hLWjIN-pY
Попробовав все хитрости, наконец, загрузив изображение, оно заработало. Сам Джейсон Ленгсторф признает, что это «определенно проблема Гэтсби»!
ОШИБКА № 85901 GRAPHQL
Я пытаюсь получить свои блоги из содержательного, и это дает мне странную ошибку.
Единственная причина, по которой я открываю этот выпуск, - это то, что мне об этом сказала ошибка.Вот что говорилось в ошибке:
Ошибка: не удалось получить результат этого StaticQuery.«Скорее всего, это ошибка в Gatsby, и если обновление страницы не устраняет ее, пожалуйста, откройте проблему в https://github.com/gatsbyjs/gatsby/issues »
вывод информации gatsby:
Система:
ОС: Windows 10
Процессор: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2,20 ГГц
Двоичные файлы:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
Языки:
Python: 3.7.2
Браузеры:
Пограничный: 44.18362.1.0
npmPackages:
Гэтсби: ^ 2.13.51 => 2.13.51
gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
Гэтсби-примечание-изображения: ^ 3.1.7 => 3.1.7
Гэтсби-замечание-относительные-изображения: ^ 0.2.3 => 0.2.3
gatsby-source-contentful: ^ 2.1.18 => 2.1.18
исходная файловая система gatsby: ^ 2.1.9 => 2.1.9
Замечание-трансформер Гэтсби: ^ 2.6.11 => 2.6.11ошибка НЕРАБОТАННЫЙ ОТКЛОНЕНИЕ
Ошибка: система не может найти указанный путь.
- envinfo.js: 1 функция. e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejection
внутренний / процесс / task_queues.js: 88: 5
Вам нужно добавить изображение на содержательный сайт, потому что в части тела вы выбираете расширенное текстовое поле, поэтому добавьте любое изображение, а затем перезапустите сервер, и эта ошибка исчезнет.
Поделитесь своим мнением или предложением лучшего решения, чем это решение. #happyCoding :)
добавление
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
gatsby-config.js помог
Я могу воспроизвести эту ошибку, следуя этому: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
Удаление node_modules / gatsby-source-contentful / sec / fragments.js, похоже, «устранило» ошибку.
Исправил проблему для меня. благодаря
Спасибо, чувак, у меня это сработало :)
Привет!
Этот вопрос замолчал. Жуткая тишина. 👻
У нас много проблем, поэтому в настоящее время мы закрываем их после 30 дней бездействия. Прошло как минимум 20 дней с момента последнего обновления здесь.
Если мы пропустили эту проблему или вы хотите оставить ее открытой, ответьте здесь. Вы также можете добавить ярлык «не устаревший», чтобы проблема оставалась открытой!
В качестве дружеского напоминания: лучший способ увидеть эту или любую другую исправленную проблему - это открыть запрос на слияние. Посетите gatsby.dev/contribute для получения дополнительной информации об открытии PR, проблемах сортировки и участии!
Спасибо, что стали частью сообщества Гэтсби! 💪💜
Есть ли способ отключить это? ☝️
Эта проблема затрагивает всех, кто использует Gatsby с Contentful. На мой взгляд, его не следует закрывать, пока мы не найдем исправление для этого (фактическое исправление, а не обходной путь).
Это дубликат https://github.com/gatsbyjs/gatsby/issues/15397, и мы хотели бы отследить его там.
Для тех, у кого была такая же ошибка, я решил свою, не удаляя никаких данных или не понижая какие-либо пакеты, выполнив следующие действия:
- Войдите в свое контентное пространство
- Перейдите на вкладку «Медиа» и добавьте один ресурс в качестве фиктивного изображения, которое будет использоваться в качестве заполнителя.
- перезапустите сервер разработки, запустив
npm run developилиgatsby developНадеюсь, это решит и ваши проблемы, хотя было бы полезно, если бы кто-нибудь разъяснил нам, почему это так.
У меня тоже сработало добавление изображения к медиаресурсам. Не знаю, почему.
Самый полезный комментарий
Для тех, у кого была такая же ошибка, я решил свою, не удаляя никаких данных или не понижая какие-либо пакеты, выполнив следующие действия:
npm run developилиgatsby developНадеюсь, это решит и ваши проблемы, хотя было бы полезно, если бы кто-нибудь разъяснил нам, почему это так.