Gatsby: نوع غير معروف "ContentfulFixed". هل تقصد "ContentfulBlogPost" أو "ContentfulContentType" أو "ContentfulBlogPostEdge"؟
خطأ # 85901 GRAPHQL
أحاول جلب مدوناتي من المحتوى وهي تعطيني خطأً غريبًا.
السبب الوحيد لفتح هذه المشكلة هو أن الخطأ أخبرني بذلك.
هذا ما قاله الخطأ:
خطأ: لا يمكن سحب نتيجة StaticQuery.
"من المحتمل أن يكون هذا خطأ في Gatsby وإذا لم يؤد تحديث الصفحة إلى إصلاحه ، يرجى فتح مشكلة في https://github.com/gatsbyjs/gatsby/issues "
إخراج معلومات غاتسبي:
النظام:
نظام التشغيل: Windows 10
وحدة المعالجة المركزية: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2.20GHz
الثنائيات:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
اللغات:
بايثون: 3.7.2
المتصفحات:
الحافة: 44.18362.1.0
الحزم:
غاتسبي: ^ 2.13.51 => 2.13.51
برنامج gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-note-images: ^ 3.1.7 => 3.1.7
صور gatsby-النسبي: ^ 0.2.3 => 0.2.3
مصدر محتوى gatsby: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
ملاحظة محول غاتسبي: ^ 2.6.11 => 2.6.11
خطأ الرفض المبرر
خطأ: لا يمكن للنظام العثور على المسار المحدد.
envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887task_queues.js: 88 processTicksAndRejections
داخلي / عملية / task_queues.js: 88: 5
ال 69 كومينتر
مرحبًا @ ElenK1 ، هل ستكون على استعداد لمشاركة الريبو استنساخ هذا؟
مرحبًا lannonbr . بالتأكيد هذا هو الرابط إلى الريبو الخاص بي. يبدو أن المشكلة قادمة من fragments.js في مجلد gatsbty-source-contenful. لقد قمت بتخصيص مجلد وحدات العقدة. اسمحوا لي أن أعرف إذا كنت بحاجة إلى إلقاء نظرة على وحدات العقدة أيضًا.
أنا أيضا حصلت على هذا الخطأ. كنت أتابع هذا البرنامج التعليمي https://www.youtube.com/watch؟v=8t0vNu2fCCM&t=13486s وعندما حاولت إضافة استعلام على blog.js أعطاني خطأ. الشيء الغريب أنه كان يعمل من قبل في الرسم البياني.
يمكنني إعادة إنتاج هذا الخطأ أثناء اتباع هذا: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
يبدو أن حذف node_modules / gatsby-source-contentful / sec / fragments.js قد "أصلح" الخطأ.
حسنًا ، لقد نجح الأمر معي أيضًا. لا أعرف ما إذا كانت هذه هي الطريقة الصحيحة للقيام بذلك ولكن شكرًا على أي حال!
أحصل على خطأ مشابه ، حذف ملف الأجزاء لا يعمل بالنسبة لي. أي شخص وجد حلا حتى الآن؟
يجب أن يؤدي حذف ملف الأجزاء إلى حل المشكلة. حاول إعادة تشغيل الخادم الخاص بك.
شكرًا لك ، لقد نجح ذلك عن طريق حذف ملف الأجزاء ، على الرغم من أنه يبدو كحل بديل أكثر من كونه حلاً حقيقيًا. أي شخص حفر عميقا في هذا؟
نفس المشكلة هنا ، غير قادر على العثور على ما هي المشكلة مع الصور المضمونة
export const mainQuery = graphql`
query {
contents: allContentfulContents {
edges {
node {
slug
title
content {
json
}
cover {
fluid {
...GatsbyContentfulFluid_noBase64
}
}
gallery {
id
fluid {
src
}
}
}
}
}
}
`
جربت كل الأجزاء ذات المحتوى ، ولم يعمل أي منها.
export const query = graphql`
query {
contentfulBlogPost {
title
publishedDate
body {
json
}
}
}
`
أعتقد أن هذا هو المكان الذي توجد فيه جميع صورك ومحتوياتك من مدونتك المحتوية. (نص {json})
تحديث: بعد تحديث gatsby-source-contentful ، يبدو أن الخطأ قد انتهى ، على الأقل ، حصلت على صوري الآن. لكن في السابق ، تلقيت نفس رسالة الخطأ ، التي قيلت ، هذا الخطأ من جاتسبي ويجب أن أنشر هذا الخطأ هنا ، على جيثب.
لدي نفس المشكلة.
[email protected]
[email protected]
[email protected] ( جرب الإصدار الأقدم أيضًا ، نفس المشكلة )
لقد قمت بإنشاء مشروع gatsby مثل هذا:
gatsby new great_gatsby_bootcamp https://github.com/gatsbyjs/gatsby-starter-hello-world
تم تثبيت [email protected] وإعداد البيئة. المتغيرات ، كما هو موضح في README.md.
تم إنشاء نموذج محتوى بسيط:
وقم بإنشاء بعض المحتويات وبعد تشغيل gatsby develop احصل على هذه الأخطاء:
الإخراج
لا شيء خاص ، تقريبًا في التكوين الافتراضي.
تطبيق React في localhost: 8000 لا يعمل ، يمكنني الاستعلام عن المحتوى من خلال ملعب graphql.
واجهت نفس المشكلة ، حاول إعادة تثبيت gatsby-source-contentful إلى الإصدار 2.1.19 ، الذي نجح معي.
npm install --save gatsby-source-contentful
حاولت إعادة التثبيت ، لكن لم يحالفني الحظ. أعتقد أنه أكثر من خطأ أو صدام نسخة وليس خطأ
حاولت إعادة التثبيت ، لكن لم يحالفني الحظ. أعتقد أنه أكثر من خطأ أو صدام نسخة وليس خطأ
فعلت الخطوات التالية:
- تم حذف
fragments.jsمن gatsby-source-contentful node_modules - تم تحديث برنامج gatsby-cli
- تم مسح ذاكرة التخزين المؤقت
npm run clean - حاولت إجراء
gatsby develop، لكن حدث خطأ (في المنتديات الأخرى ، تمكن بعض الأشخاص من إصلاح الخطأ في هذه الخطوة) - تحديث مصدر المحتوى
npm install --save gatsby-source-contentful - تم مسح ذاكرة التخزين المؤقت
npm run clean gatsby developوالنجاح - نجاحه.
قمت بإرجاع npm i [email protected] [email protected]
أضف صورة في ملفات الوسائط الخاصة بك في المحتوى الخاص بك. وجرب صورة داخل منشورك. هذه المشكلة الثابتة بالنسبة لي. كيف ولماذا لست متأكدا.
بالنسبة لأولئك الذين لديهم نفس الخطأ ، قمت بحلها دون حذف أي بيانات أو الرجوع إلى إصدار أقدم من خلال القيام بالخطوات التالية:
- انتقل إلى مساحة المحتوى الخاصة بك
- انقر فوق علامة التبويب "الوسائط" وأضف أصلًا واحدًا كصورة وهمية لتعمل كعنصر نائب
- أعد تشغيل خادم dev عن طريق تشغيل
npm run developأوgatsby develop
نأمل أن يحل هذا مشاكلك أيضًا على الرغم من أنه قد يكون من المفيد أن يطلعنا شخص ما على سبب حدوث ذلك.
ساعدت إضافة صورة ، يجب نشر الصورة
لا يزال لدي هذه المشكلة. بالأمس نجحت عندما قمت بتحميل صورة عنصر نائب ، عندما تقدمت في نفس البرنامج التعليمي ، توقفت عن العمل.
الآن قمت بحذف fragment.js (في الواقع قمت للتو بالتعليق على الملف بأكمله ، لتجنب فقدان البيانات) ، يعمل بشكل جيد مرة أخرى.
لديك نفس المشكلة. حذف fragments.js - ساعد.
ساعد حذف ملف fragments.js في إزالة الخطأ. على الرغم من أنني لست متأكدًا من أن هذا هو الحل المناسب.
ما زلت في حيرة من أمري حول كيفية عمل ذلك ،
لديك نفس المشكلة. أدت إضافة صورة وهمية على علامة التبويب "الوسائط" إلى إصلاح المشكلة
عملت إضافة عنصر نائب للصورة بالنسبة لي
هل يمكنك التحقق مما إذا كان [email protected] أصلح هذه المشكلة. frodd قد يعتقد أن إصلاحه يمكن أن يكون ذا صلة.
سأختبرها ، لكن يمكنني إنشاء مساحتين فقط في المحتوى وأنا أستخدم كلاهما الآن: / ، لا يمكنني حذف أي منهما ، أي جنية جيدة أخرى يمكنها اختبارها؟ :) شكرا
مرحبًا ، لقد قمت بحلها بمجرد حذف كل محتوى fragment.js ، ولا شيء آخر ، لم ينجح عندما حذفت الملف ، ولكن المحتوى فقط.
أدى حذف fragments.js إلى حل المشكلة بالنسبة لي ، على الرغم من أن هذا لا يبدو حلاً مثاليًا. أين يتم استخدام ملف fragments.js؟
أضف صورة في ملفات الوسائط الخاصة بك في المحتوى الخاص بك. وجرب صورة داخل منشورك. هذه المشكلة الثابتة بالنسبة لي. كيف ولماذا لست متأكدا.
يعمل معي أيضًا
شكرًا dreilacadin ،
لقد أجريت للتو تثبيتًا جديدًا وما زالت هذه المشكلة تحدث. من المؤكد أنه خطأ؟
لقد أجريت للتو تثبيتًا جديدًا وما زالت هذه المشكلة تحدث. من المؤكد أنه خطأ؟
wardpeet يبدو أنه لم يفعل
أدى حذف محتوى fragments.js إلى حل المشكلة بالنسبة لي أيضًا.
حيلة مع إضافة صورة إلى Media أصلحت المشكلة. لكن لماذا تعمل بهذه الطريقة؟
تم إصلاح fragments.js من أجل التطوير. ومع ذلك ، لم يتم إصلاحه لبناء Netlify. لكن إضافة وسائل الإعلام فعلت. يا له من "إصلاح" عشوائي.
أضاف أيضًا صورة عنصر نائب في علامة التبويب الوسائط وفعلت الحيلة.
تمت إضافة صورة عنصر نائب وإصلاح مشكلاتي.
إضافة صورة عنصر نائب عملت أيضا بالنسبة لي
يمكنني أيضًا تأكيد إضافة صورة عنصر نائب لإصلاح هذه المشكلة بالنسبة لي
كما أن إضافة صورة عنصر نائب (تم نشرها!) عملت معي أيضًا.
يبدو أن وجود مادة وسائط واحدة على الأقل في Contentful هو المشكلة. هل يمكن تغيير الرمز ليكون متسامحًا مع فقدان هذا الحقل؟
أعتقد أنني اتبعت نفس البرنامج التعليمي الذي اتبعه الأشخاص أعلاه ("The Great Gatsby Bootcamp - Full Gatsby.js Tutorial Course" بواسطة السيد Andrew Mead ، https://www.youtube.com/watch؟v=kzWIUX3CpuI)
لا تزال المشكلة قائمة ويمكن حلها من خلال حذف محتويات fragment.js في الدليل /gatsby-source-contentful/src/ .
لم أحاول إضافة صورة عنصر نائب إلى عنصر محتوى على موقعهم كما هو مقترح أعلاه. مشروعي مخصص فقط لمتابعة البرنامج التعليمي ، لكن لا أريد أن يُتوقع من المؤلف أن يرسل دائمًا صورة.
أخشى بشدة أن يكون لذلك آثار جانبية غير متوقعة في المستقبل وأنا متردد جدًا في استخدام الحل من الفيديو (Gatsby.js + Contentful) لأي مشاريع مناسبة تمضي قدمًا.
هل هناك طريقة لمعالجة هذه المشكلة بواسطة مطور متمرس؟
@ martink-rsa لم أتبع هذا البرنامج التعليمي. أنا أعمل في مشروع حقيقي وأواجه هذه المشكلة أيضًا ، وكان الحل هو القيام بخدعة نائب: :(
أواجه هذا الخطأ مرة أخرى في الإصدار 2.1.67
حدثت هذه المشكلة في الإصدار 2.1.69 مرة أخرى حتى أنني أضفت صورة وهمية في المحتوى
فعلت كل الاقتراحات مع حذف ملف fragement.js ، وإعادة تثبيت وحدات تنظيف ذاكرة التخزين المؤقت وما إلى ذلك. ولكن ما نجح معي هو إضافة صورة "وهمية" إلى مجلد الوسائط الخاص بي على Contentful ... ¯_ (ツ) _ / ¯ هذا رائحة بالتأكيد مثل Bug .
من Kureyko تعليقات ..
- تم حذف fragments.js من gatsby-source-contentful node_modules
- تم تحديث برنامج gatsby-cli
- مسح ذاكرة التخزين المؤقت npm تشغيل نظيف
- حاولت تطوير برنامج gatsby ، لكن حدث خطأ (في المنتديات الأخرى ، تمكن بعض الأشخاص من إصلاح الخلل في هذه الخطوة)
- تم تحديث تثبيت npm من المصدر والمحتوى - حفظ gatsby-source-contentful
- مسح ذاكرة التخزين المؤقت npm تشغيل نظيف
- جاتسبي التطور والنجاح - عملها.
يمكنني إعادة إظهار هذه المشكلة بأحدث إصدار 2.1.69
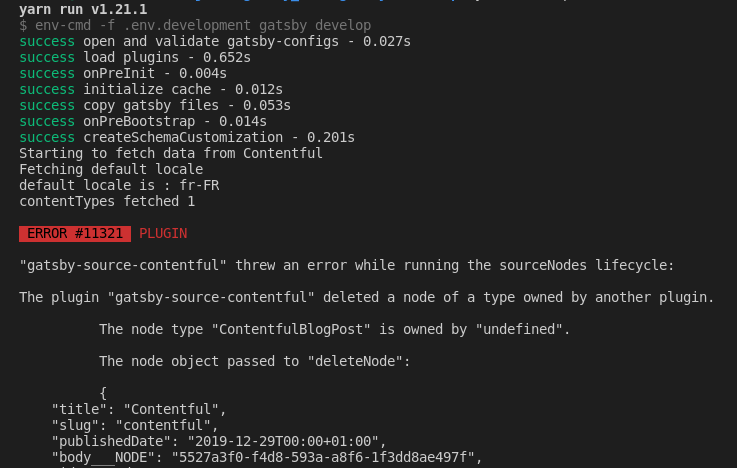
لدي نموذج محتوى يسمى blogPost ، إذا ألغيت نشر منشور مدونة منشور ونفذت npm run develop ، فسيرمي gatsby
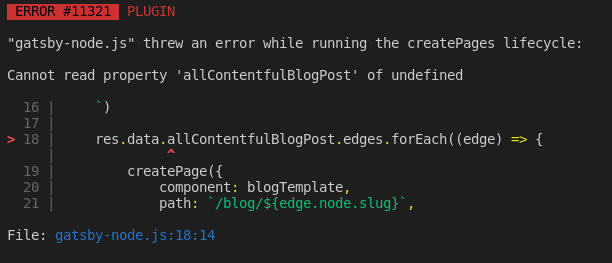
ERROR #11321 PLUGIN
"gatsby-node.js" threw an error while running the createPages lifecycle:
Cannot read property 'allContentfulBlogPost' of undefined
TypeError: Cannot read property 'allContentfulBlogPost' of undefined
- review-page.js:48 module.exports.buildReviewPages
build/review-page.js:48:22
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5
- gatsby-node.js:7 async Object.module.exports.createPages
gatsby-node.js:7:3
- api-runner-node.js:235 async runAPI
لا بد لي من إعادة نشر هذا المنشور أو نشر منشور مدونة جديد لإنجاح بناء gatsby.
مرحبا،
نفس المشكلة هنا.
حتى إذا كان بإمكانك جعله يعمل ببساطة عن طريق حذف ملف .cache الموجود في جذر مشروع Gatsby ، فبمجرد إزالة أي إدخال محتوى موجود (مرتبط بالفعل بأي أصل وسائط) من Contentful ، ستحصل على مجموعة من الأخطاء بعد إعادة تشغيل Gatsby:

- خطأ رقم 11321 PLUGIN


خطأ # 85901 GRAPHQL
كان هناك خطأ في استعلام GraphQL الخاص بك:
نوع غير معروف "ContentfulFixed".
ملف: node_modules / gatsby-source-contentful / src / fragments.js: 20: 37خطأ # 85923 GRAPHQL
كان هناك خطأ في استعلام GraphQL الخاص بك:
لا يمكن الاستعلام عن الحقل "allContentfulBlogPost" في النوع "Query".خطأ # 98123 حزمة الويب
خطأ لا يمكن الاستعلام عن الحقل "allContentfulBlogPost" في النوع "Query" graphql / template-strings
وعليك حذف ملف .cache في جذر مشروع Gatsby ، لجعله يعمل مرة أخرى: - /
لذلك يبدو أنه مرتبط بـ Gatsby (المكونات الإضافية ، ذاكرة التخزين المؤقت تالفة ... ؟؟) ، عند حذف أي محتوى من Contenful !!
في صحتك
يمكنني إعادة إظهار هذه المشكلة بأحدث إصدار
2.1.69
لدي نموذج محتوى يسمىblogPost، إذا ألغيت نشر منشور مدونة منشور ونفذتnpm run develop، فسيرمي gatsbyERROR #11321 PLUGIN "gatsby-node.js" threw an error while running the createPages lifecycle: Cannot read property 'allContentfulBlogPost' of undefined TypeError: Cannot read property 'allContentfulBlogPost' of undefined - review-page.js:48 module.exports.buildReviewPages build/review-page.js:48:22 - task_queues.js:85 processTicksAndRejections internal/process/task_queues.js:85:5 - gatsby-node.js:7 async Object.module.exports.createPages gatsby-node.js:7:3 - api-runner-node.js:235 async runAPIلا بد لي من إعادة نشر هذا المنشور أو نشر منشور مدونة جديد لإنجاح بناء gatsby.
أضف صورة في ملفات الوسائط الخاصة بك في المحتوى الخاص بك ، وأعد تشغيل الخادم.
أضف صورة في ملفات الوسائط الخاصة بك في المحتوى الخاص بك ، وأعد تشغيل الخادم.
تم بالفعل ، لأن هذا هو الحل الأول الذي تواجهه دائمًا.
في الواقع ، لدي أصول وسائط مرتبطة بمشاركات المدونة!
تحتاج حقًا إلى تجربة النشر ثم إزالة إدخال محتوى على Contentful ...
عادة ، لا يتعين عليك مسح ذاكرة التخزين المؤقت !! ، ربما فقط إعادة تشغيل الخادم لكل "عدم التزامن" بين محتوى contentful وتطبيق slugs Gatsby.
شكرا لردود الفعل.
ركض عبر هذا أثناء تشخيص المشكلة نفسها ، واعتقدت أنني سأشارك مقتطف التعليق هذا الموجود في شفرة المصدر في
// Check if there are any ContentfulAsset nodes and if gatsby-image is installed. If so,
// add fragments for ContentfulAsset and gatsby-image. The fragment will cause an error
// if there's not ContentfulAsset nodes and without gatsby-image, the fragment is useless.
نظرًا لأن GraphQL لا تتعامل مع الإدخالات الفارغة جيدًا ، واستعلامات المكون الإضافي gatsby-source-contentul افتراضيًا لجميع الأصول في Contentful ، فقد حصلنا على خطأ عندما لا توجد أصول يمكن العثور عليها.
من المناقشات في القضية رقم 2392 ، ربما تؤدي إضافة مخطط مخصص إلى gatsby-source-contentful plugin إلى منع هذه المشكلات. ولكن في غضون ذلك ، فإن أفضل "إصلاح" هو ببساطة إضافة أي صورة إلى Contentful> Media ، وليس إزالة fragments.js .
مرحبا!
لقد ساد الهدوء هذه القضية. الهدوء المخيف. 👻
نتلقى الكثير من المشكلات ، لذلك نقوم حاليًا بإغلاق المشكلات بعد 30 يومًا من عدم النشاط. لقد مرت 20 يومًا على الأقل منذ آخر تحديث هنا.
إذا فاتنا هذه المشكلة أو إذا كنت تريد إبقائها مفتوحة ، فيرجى الرد هنا. يمكنك أيضًا إضافة التصنيف "ليس قديمًا" للإبقاء على هذه المشكلة مفتوحة!
كتذكير ودي: أفضل طريقة لرؤية هذه المشكلة ، أو أي مشكلة أخرى ، يتم إصلاحها هي فتح طلب سحب. تحقق من gatsby.dev/contribute لمزيد من المعلومات حول فتح العلاقات العامة ، وقضايا الفرز ، والمساهمة!
شكرًا لكونك جزءًا من مجتمع Gatsby! 💪💜
مرحبًا مرة أخرى!
لقد مرت 30 يومًا منذ حدوث أي شيء بخصوص هذه المشكلة ، لذلك سيقوم روبوت الحي الودود (هذا أنا!) بإغلاقه.
يُرجى الانتباه إلى أنني مجرد روبوت ، لذا إذا أغلقت هذه المشكلة عن طريق الخطأ ، فأنا HUMAN_EMOTION_SORRY . لا تتردد في إعادة فتح هذه المشكلة أو إنشاء مشكلة جديدة إذا كنت بحاجة إلى أي شيء آخر.
كتذكير ودي: أفضل طريقة لرؤية هذه المشكلة ، أو أي مشكلة أخرى ، يتم إصلاحها هي فتح طلب سحب. تحقق من gatsby.dev/contribute لمزيد من المعلومات حول فتح العلاقات العامة ، وقضايا الفرز ، والمساهمة!
شكرًا مرة أخرى لكونك جزءًا من مجتمع Gatsby! 💪💜
إضافة عنصر وسائط واحد يعمل معي أيضًا ، لكنني أشعر بالفضول ، هل السبب الجذري لهذا الخطأ Contentful API أو gatsby-source-contentful؟
أنا أتلقى نفس الخطأ أيضًا.
تحرير: إضافة أصل صورة وإنشاء منشور مدونة يعرض هذه الصورة يبدو أنه "أصلح" المشكلة
myName<strong i="8">@myComputer</strong>:~/www/gatsby-bootcamp$ rm -rf .cache && npm run develop
> [email protected] develop /home/myName/www/gatsby-bootcamp
> env-cmd -f env.development gatsby develop
success open and validate gatsby-configs - 0.067s
success load plugins - 2.227s
success onPreInit - 0.005s
success initialize cache - 0.014s
success copy gatsby files - 0.117s
success onPreBootstrap - 0.015s
success createSchemaCustomization - 0.489s
Starting to fetch data from Contentful
Fetching default locale
default locale is : en-US
contentTypes fetched 1
Updated entries 2
Deleted entries 0
Updated assets 0
Deleted assets 0
Fetch Contentful data: 315.783ms
success source and transform nodes - 0.600s
success building schema - 0.405s
success createPages - 0.032s
success createPagesStatefully - 0.072s
success onPreExtractQueries - 0.004s
success update schema - 0.037s
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:20:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:34:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:48:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:61:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFixed". Did you mean "ContentfulBlogPost", "ContentfulBlogPostEdge", or "ContentfulContentType"?
File: node_modules/gatsby-source-contentful/src/fragments.js:77:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:92:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:106:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:120:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:133:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulFluid". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:149:55
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:161:43
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:171:53
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:181:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:190:52
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulResolutions". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", "ContentfulBlogPostEdge", or "ContentfulBlogPostConnection"?
File: node_modules/gatsby-source-contentful/src/fragments.js:202:61
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:213:37
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:223:47
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:233:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:242:46
ERROR #85901 GRAPHQL
There was an error in your GraphQL query:
Unknown type "ContentfulSizes". Did you mean "ContentfulBlogPost", "ContentfulBlogPostSys", "ContentfulContentType", or "ContentfulBlogPostEdge"?
File: node_modules/gatsby-source-contentful/src/fragments.js:254:55
failed extract queries from components - 0.695s
success write out requires - 0.037s
success write out redirect data - 0.007s
success onPostBootstrap - 0.003s
⠀
info bootstrap finished - 9.644 s
⠀
success run queries - 0.148s - 11/12 80.81/s
success Generating image thumbnails - 0.900s - 3/3 3.33/s
⠀
You can now view gatsby-starter-hello-world in the browser.
⠀
http://localhost:8000/
⠀
View the GraphQL Playground, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 5.216s
لا ينبغي إغلاق هذه القضية حقًا. له سبب معروف (استخدام مساحة محتوى بدون مواد وسائط). كما أن لها تأثيرًا لائقًا بالنظر إلى عدد التعليقات وردود الفعل على التعليقات على هذه المناقشة.
هل هناك أي طريقة يمكننا من خلالها إعادة تنشيط هذا ومنع الروبوتات من إغلاقه؟
(خارج الموضوع: أنا حقًا لا أحب الاتجاه السائد في قيام المشرفين بتشغيل الروبوتات التي تغلق تلقائيًا مشكلات. لمجرد عدم وجود تعليق في شيء ما خلال 30 يومًا لا يجعل المشكلة أقل واقعية أو تأثيرًا. إنه يشجع "+1" غير المفيد تعليقات لإبقاء المشكلة "حية")
أوافق على أن هذا يجب أن يظل مفتوحًا ، لذلك سأعيد فتحه.
أي شخص لديه أي فكرة عن كيفية إصلاح هذا؟
خدعة من https://github.com/gatsbyjs/gatsby/issues/15397 لست متأكدًا حقًا أيهما هو أفضل سلسلة يجب إبقائها مفتوحة.
أضفت بعض التفاصيل في الموضوع الآخر حول ما وجدته مؤخرًا ؛ حول متى تم تقديم هذا ؛ وموقع يمكننا إدخال خطاف لإصلاحه.
أضفت التكوين أدناه إلى gatsby-config.js:
{
resolve: "gatsby-source-filesystem",
options: {
name: "src",
path: {__ dirname} / src ,
},
}
لقد حدثت المشكلة نفسها للتو ، أضفت صورة إلى أصول الوسائط مثل المقترحة ونجحت. لا معنى له ولكن الحيلة ...
نفس الشيء ... بعد إضافة صورة في Contentful ، تختفي المشكلة. أغرب شيء رأيته في حياتي ... ؛ -9
و: إنه لا يحدث لنا فقط ، نحن أبناء الأرض المتواضعون ، ولكن يمكنك أيضًا رؤية نفس الشيء يحدث هنا: https://www.youtube.com/watch؟ v=T9hLWjIN-pY
بعد تجربة كل الحيل عن سواعدهم ، أخيرًا تحميل الصورة يجعلها تعمل. يعترف جيسون لينجستورف نفسه بأنها "قضية غاتسبي بالتأكيد"!
خطأ # 85901 GRAPHQL
أحاول جلب مدوناتي من المحتوى وهي تعطيني خطأً غريبًا.
السبب الوحيد لفتح هذه المشكلة هو أن الخطأ أخبرني بذلك.هذا ما قاله الخطأ:
خطأ: لا يمكن سحب نتيجة StaticQuery."من المحتمل أن يكون هذا خطأ في Gatsby وإذا لم يؤد تحديث الصفحة إلى إصلاحه ، يرجى فتح مشكلة في https://github.com/gatsbyjs/gatsby/issues "
إخراج معلومات غاتسبي:
النظام:
نظام التشغيل: Windows 10
وحدة المعالجة المركزية: (8) x64 Intel (R) Core (TM) i7-3632QM CPU @ 2.20GHz
الثنائيات:
npm: 6.9.0 - C: \ Program Files \ nodejs \ npm.CMD
اللغات:
بايثون: 3.7.2
المتصفحات:
الحافة: 44.18362.1.0
الحزم:
غاتسبي: ^ 2.13.51 => 2.13.51
برنامج gatsby-plugin-sass: ^ 2.1.4 => 2.1.4
gatsby-plugin-sharp: ^ 2.2.10 => 2.2.10
gatsby-note-images: ^ 3.1.7 => 3.1.7
صور gatsby-النسبي: ^ 0.2.3 => 0.2.3
مصدر محتوى gatsby: ^ 2.1.18 => 2.1.18
gatsby-source-filesystem: ^ 2.1.9 => 2.1.9
ملاحظة محول غاتسبي: ^ 2.6.11 => 2.6.11خطأ الرفض المبرر
خطأ: لا يمكن للنظام العثور على المسار المحدد.
- envinfo.js: 1 Function.e.exports.sync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:4908- envinfo.js: 1 Object.copySync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:66886- envinfo.js: 1 Object.t.writeSync
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:48715- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46872- envinfo.js: 1
[v12.0.0] / [gatsby-cli] / [envinfo] /dist/envinfo.js:1:46887- task_queues.js: 88 processTicksAndRejections
داخلي / عملية / task_queues.js: 88: 5
يجب عليك إضافة صورة في موقع محتوى لأنك في الجزء الأساسي تحدد مربع نص منسق ، لذا أضف أي صورة ثم أعد تشغيل الخادم وستختفي هذه الأخطاء.
قدم ملاحظات أو اقتراح لحل أفضل بدلاً من هذا الحل. #happyCoding :)
مضيفا
{ resolve: "gatsby-source-filesystem", options: { name: "src", path: ${__dirname}/src, }, }
ساعد gatsby-config.js
يمكنني إعادة إنتاج هذا الخطأ أثناء اتباع هذا: https://itnext.io/content-management-with-gatsby-netlify-and-contentful-70f03de41602.
يبدو أن حذف node_modules / gatsby-source-contentful / sec / fragments.js قد "أصلح" الخطأ.
تم إصلاح المشكلة بالنسبة لي. شكر
شكرا يا رجل عملت معي :)
مرحبا!
لقد ساد الهدوء هذه القضية. الهدوء المخيف. 👻
نتلقى الكثير من المشكلات ، لذلك نقوم حاليًا بإغلاق المشكلات بعد 30 يومًا من عدم النشاط. لقد مرت 20 يومًا على الأقل منذ آخر تحديث هنا.
إذا فاتنا هذه المشكلة أو إذا كنت تريد إبقائها مفتوحة ، فيرجى الرد هنا. يمكنك أيضًا إضافة التصنيف "ليس قديمًا" للإبقاء على هذه المشكلة مفتوحة!
كتذكير ودي: أفضل طريقة لرؤية هذه المشكلة ، أو أي مشكلة أخرى ، يتم إصلاحها هي فتح طلب سحب. تحقق من gatsby.dev/contribute لمزيد من المعلومات حول فتح العلاقات العامة ، وقضايا الفرز ، والمساهمة!
شكرًا لكونك جزءًا من مجتمع Gatsby! 💪💜
هل هناك طريقة لتعطيل هذا؟ ☝️
تؤثر هذه المشكلة على كل شخص يستخدم Gatsby مع Contentful. في رأيي ، لا ينبغي إغلاقه حتى نجد إصلاحًا لهذا (إصلاح فعلي ، وليس حلًا بديلًا).
هذه نسخة مكررة الآن من https://github.com/gatsbyjs/gatsby/issues/15397 ونود تتبعها هناك.
بالنسبة لأولئك الذين لديهم نفس الخطأ ، قمت بحلها دون حذف أي بيانات أو الرجوع إلى إصدار أقدم من خلال القيام بالخطوات التالية:
- انتقل إلى مساحة المحتوى الخاصة بك
- انقر فوق علامة التبويب "الوسائط" وأضف أصلًا واحدًا كصورة وهمية لتعمل كعنصر نائب
- أعد تشغيل خادم dev عن طريق تشغيل
npm run developأوgatsby developنأمل أن يحل هذا مشاكلك أيضًا على الرغم من أنه قد يكون من المفيد أن يطلعنا شخص ما على سبب حدوث ذلك.
عملت إضافة صورة إلى أصول الوسائط بالنسبة لي أيضًا. لا أعرف لماذا أيضًا.
التعليق الأكثر فائدة
بالنسبة لأولئك الذين لديهم نفس الخطأ ، قمت بحلها دون حذف أي بيانات أو الرجوع إلى إصدار أقدم من خلال القيام بالخطوات التالية:
npm run developأوgatsby developنأمل أن يحل هذا مشاكلك أيضًا على الرغم من أنه قد يكون من المفيد أن يطلعنا شخص ما على سبب حدوث ذلك.