Plots2: Masalah tampilan tabel di halaman Tag Contributor
Tolong jelaskan masalah (atau ide)
Ada beberapa masalah tampilan kecil di halaman Tag Contributor* yang jika diperbaiki akan sepenuhnya meningkatkan pengalaman pengguna seseorang yang menelusuri di Lab Publik untuk orang yang meneliti topik yang juga menarik bagi Anda.
*Halaman Kontributor Tag memiliki struktur URL: https://publiclab.org/contributors/foo , dengan foo mewakili sebuah tag.
Apa yang terjadi sesaat sebelum masalah terjadi?
Saya menjelajahi tag evidence melalui https://publiclab.org/tag/evidence dan ingin melihat siapa yang menyumbangkan jenis konten ini. Saya mengklik "23 kontributor" -- lihat tangkapan layar di bawah tempat tautan ini berada di Halaman Tag:
Apa yang Anda harapkan untuk melihat bahwa Anda tidak?
Tautan membawa saya ke https://publiclab.org/contributors/evidence , yang bagus. Namun, tata letak pada halaman ini memiliki beberapa masalah:
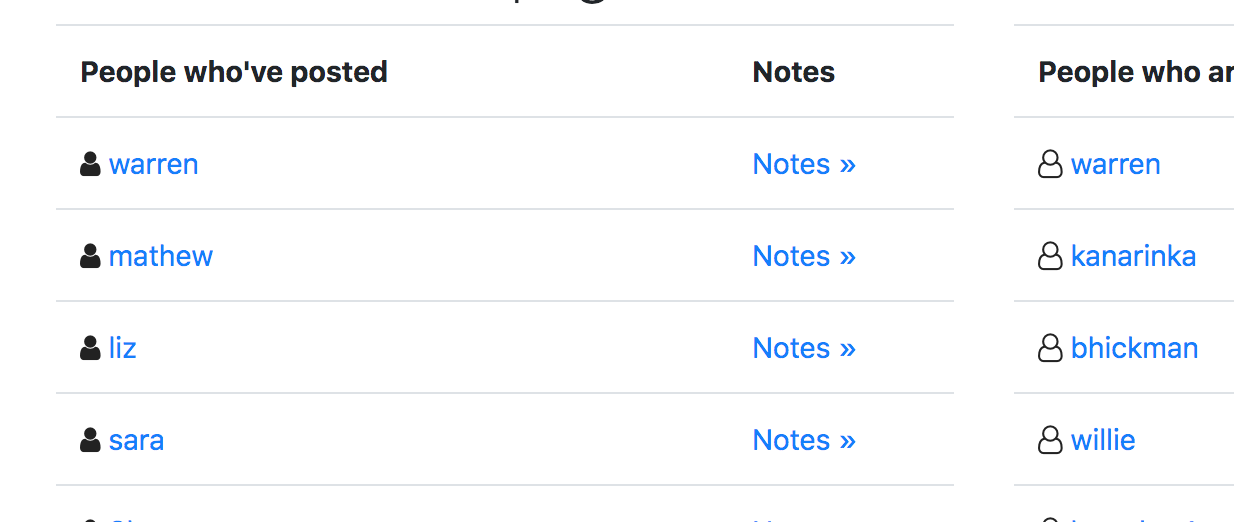
- Kedua kolom dalam tabel dua kolom terlalu sempit untuk konten yang dikandungnya dan untuk label headernya. Header kolom diberi label "Orang yang telah memposting" dan "Catatan". "Orang yang telah memposting" pecah menjadi dua baris. Konten di Notes terpaksa dipecah menjadi dua baris meskipun hanya berisi 7 karakter.
- Ada kolom ketiga yang hanya muncul setelah pengguna menggulir ke bawah ke baris bawah dari dua kolom pertama. Kemudian kolom ketiga ini muncul di sebelah kanan, berlabel "Orang yang mengikuti". Kolom ini tidak memiliki konten.
Lihat gif di bawah ini:
Tolong tunjukkan kami di mana mencarinya
Halaman Kontributor Tag seperti https://publiclab.org/contributors/evidence
Ada beberapa masalah tertutup yang terkait dengan halaman ini yang dapat dilihat di #993 (buat jenis halaman ini), #2444 dan #6675 (menghitung jumlah kontributor dengan benar)
Apa nama pengguna PublicLab.org Anda?
Ini dapat membantu kami mendiagnosis masalah:
liz
Semua 37 komentar
Saya percaya baris kode yang mengatur halaman ini ada di sini!
Apakah masalah ini terbuka?
Ya, terima kasih, masalah ini terbuka!
Ketika saya membuka situs, itu tidak muncul seperti yang ditunjukkan di video
Hai, apakah Anda mencoba https://publiclab.org/contributors/evidence?
Bagaimana dengan https://publiclab.org/contributors/water-quality ?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Ini menunjukkan seperti di laptop dan ponsel saya. Bisakah Anda memeriksa apakah Anda dapat melihat videonya?
Terima kasih
Terima kasih @sanchibansal340 -- saya setuju dengan Anda. Saya melihat bahwa video Anda menunjukkan bahwa tampilan untuk https://publiclab.org/contributors/water-quality berfungsi dengan baik untuk Anda.
Itu terlihat lebih buruk bagi saya, setidaknya pada lebar layar kami saat ini diatur.

Oke saya akan mengerjakannya
Hai @sanchibansal340 , terima kasih telah membalas begitu cepat setelah saya membutuhkan waktu 7 hari untuk membalas Anda! saya menyadari melalui bekerja dengan @jywarren dan @emilyashley bahwa ada beberapa bagian untuk masalah ini. haha
Teks Header. Saya baru saja membuat masalah ini untuk mengatasinya https://github.com/publiclab/plots2/issues/7847
Tampilan meja dengan lebar yang berbeda. Saya akan menulis lebih banyak tentang ini dalam beberapa jam.
Oke @ebarry . Itu tidak masalah, saya menyadari bahwa Anda pasti sibuk.
Untuk mengatasi _2) tampilan tabel pada lebar yang berbeda_, untungnya solusinya sudah ada—namun, itu hanya terlihat pada lebar layar kurang dari ~750 piksel. Mungkin ini disebut sebagai "Lebar Media", seperti untuk ponsel?
Inilah tabel yang terlihat bagus, seperti yang juga ditunjukkan oleh @sanchibansal340 dalam video di atas:

Inilah yang hebat tentangnya:
- tidak ada jeda baris dalam nilai kolom Catatan. Ini bagus karena tinggi semua baris dalam tabel bisa tetap normal, bukannya tinggi yang bisa Anda lihat di lebar layar yang lebih besar.
- Tabel "Orang yang mengikuti" berbaris di sebelah tabel pertama "Orang yang telah memposting" dan "Catatan", dengan spasi putih yang sesuai memisahkan garis horizontal abu-abu dari setiap tabel, menunjukkan bahwa ini adalah tabel yang terpisah. Pada lebar layar lainnya, header tabel ini didorong ke bawah, dan nilai tidak ditampilkan.
Langkah selanjutnya
- [ ] Temukan tautan kode tempat lebar layar memanggil tata letak tabel yang berbeda
- [ ] Atur tampilan tabel agar ditampilkan dengan lebar kurang dari 750px _pada semua lebar._
Hai SanchiBansal340, saya tidak bermaksud "menetapkan diri saya" untuk memperbaiki masalah kemarin, saya telah menugaskannya kepada Anda jika Anda masih menyukainya. 🌳
Ya, saya ingin mengerjakannya. Maaf agak sibuk karena ujian. Saya akan mulai dalam 3 hari, apakah itu baik-baik saja?
Ya terima kasih banyak! Semoga ujiannya lancar, dan istirahat yang cukup :)
Hai @SanchiBansal340 , bagaimana ujiannya?
Hai @ebarry. Ujian berjalan dengan baik, saya sedang mengerjakan masalah ini dan akan menyelesaikannya dalam 2 hari.
Maaf karena tidak memperbarui Anda.
@ebarry Mengapa kode sumber di alat Chrome Dev berbeda dan kode sebenarnya sama sekali berbeda?
Saya juga harus mengatur kode sesuai dengan prasyarat di README.md. Saya tidak melakukannya karena saya pikir saya hanya mengerjakan HTML dan CSS jadi saya tidak perlu melakukannya.
@ebarry dengan menghapus
Terlampir tangkapan layar di bawah ini tentang tampilannya 





@sanchibansal340 tangkapan layar ini sangat membantu dalam menjelaskan masalah!
Dalam tampilan seluler, akan sangat membantu untuk memindahkan tabel untuk "Orang yang mengikuti" ke bawah tabel lain, tetapi ini bukan tentang masalah ini, jadi mari kita kesampingkan bagian ini untuk saat ini.
Kami ingin mempertahankan tampilan berdampingan dari kedua tabel dengan lebar kolom yang sesuai. Apakah ada cara untuk melihat di mana CSS berubah pada ukuran layar yang lebih besar dari 750px? Saya mencoba melihat halaman menggunakan alat pengembang sendiri tetapi saya tidak cukup akrab untuk menemukan apa yang saya cari!
Hai semua! Sepertinya kami memiliki bug pemformatan bootstrap di struktur html kami sebelumnya :)
Tidak ingin membingungkan ini dengan juru masak lain, tetapi sepertinya mungkin ada sedikit masalah penggunaan bootstrap pada intinya, yang menyulitkan sejak awal
tl;dr - memiliki div .col-* sebagai anak dari div .col-* (tanpa memisahkannya dengan div .row ) tidak didukung oleh bootstrap
Dari bootstrap docs di Nesting the grid system :
Untuk menyarangkan konten Anda dengan kisi default, tambahkan .row baru dan kumpulan kolom .col-sm-* dalam kolom .col-sm-* yang ada . Baris bersarang harus menyertakan kumpulan kolom yang berjumlah hingga 12 atau kurang (Anda tidak perlu menggunakan semua 12 kolom yang tersedia).
Ketika saya menambahkan <div class="row"></div> _around_ kolom dalam yang baru (dua kolom col-md-6 ) dan menghapus gaya sebaris untuk div col-md-6 , tampaknya bekerja lebih bersih (dan mengembang untuk menutupi seluruh lebar induk, yang tampaknya diharapkan).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Lihat di bawah untuk melihat seperti apa perubahan itu:
Cukup yakin ini adalah akar dari _part_ masalah ini (lebar total dan lebar yang lebih kecil yang tidak bertambah, mungkin?). Jika terlihat benar, saya senang untuk orang lain dengan konteks yang lebih untuk menjalankan dengan PR :)
Terima kasih telah melihat wawasan ini @patcon dan @sanchibansal340 ! Akan sangat bagus untuk membuat tabel kontributor kami terlihat bagus karena Lab Publik dibuat dari kontributor :) Apakah langkah selanjutnya tampak jelas bagi siapa saja?
@ebarry Saya membuat 3 perubahan di Chrome Devtools. Saya menemukan hal 750px juga tetapi tidak dapat mengambil tangkapan layarnya. Dalam 2 tangkapan layar pertama saya baru saja mengubah lebar tabel. Masalahnya sekarang adalah saya tidak dapat menemukan kode ini di file lokal. Adakah ide bagaimana saya dapat menemukan mereka?
Saya telah melampirkan tangkapan layar dari perubahan yang dibuat dan bagaimana tabel terlihat dengannya.


@ebarry Mengapa kode sumber di alat Chrome Dev berbeda dan kode sebenarnya sama sekali berbeda?
Saya juga harus mengatur kode sesuai dengan prasyarat di README.md. Saya tidak melakukannya karena saya pikir saya hanya mengerjakan HTML dan CSS jadi saya tidak perlu melakukannya.
Hei @ sanchibansal340 ya Anda perlu menginstal proyek untuk mengerjakan ini ... tetapi Anda juga bisa melakukannya di github tetapi Anda akan kesulitan menguji implementasinya juga kami biasanya memerlukan tangkapan layar untuk perubahan ui. Terima kasih atas investigasinya yang luar biasa :tada:
@sanchibansal340 file-file ini dirender sebagai sebagian di https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb dan sebagian ini ada di folder ini https://github.com /publiclab/plots2/tree/master/app/views/tag/show beri tahu saya jika Anda memerlukan lebih banyak petunjuk tentang kode. Terima kasih
@patcon @ sanchibansal340 @ebarry detektif hebat bekerja di sini :rocket: Terima kasih
Hai @sanchibansal340 , apakah Anda tertarik untuk mencari tahu cara menginstal proyek untuk membawa ini ke langkah berikutnya? Beri tahu kami dukungan apa yang akan membantu!
@ebarry Saya akan memperbarui Anda dalam sehari. Saya minta maaf karena saya membutuhkan waktu lama untuk menyelesaikan masalah sederhana seperti itu.
Luar biasa terima kasih @sanchibansal340! Menghargai Anda mengambil ini.
@ebarry Bisakah saya mengatur proyek ini di Windows?
Saya tidak yakin, tetapi saya telah bertanya di ruang obrolan apakah ada yang bisa membantu menjawab ini. Terima kasih atas dedikasi Anda dalam hal ini, saya sangat berterima kasih dan terkesan. Saya juga ingin menyebutkan bahwa ini bukan "pemula pertama -only", artinya ada beberapa kerumitan di sini yang mungkin bagus untuk diatasi dengan memasangkan dengan kontributor yang lebih berpengalaman. Apakah Anda bersedia untuk itu?
Saya tidak yakin, tetapi saya telah bertanya di ruang obrolan apakah ada yang bisa membantu menjawab ini. Terima kasih atas dedikasi Anda dalam hal ini, saya sangat berterima kasih dan terkesan. Saya juga ingin menyebutkan bahwa ini bukan "pemula pertama -only", artinya ada beberapa kerumitan di sini yang mungkin bagus untuk diatasi dengan memasangkan dengan kontributor yang lebih berpengalaman. Apakah Anda bersedia untuk itu?
Ya tentu.
@ebarry Mengapa kode sumber di alat Chrome Dev berbeda dan kode sebenarnya sama sekali berbeda?
Saya juga harus mengatur kode sesuai dengan prasyarat di README.md. Saya tidak melakukannya karena saya pikir saya hanya mengerjakan HTML dan CSS jadi saya tidak perlu melakukannya.
Saya berbicara tentang memiliki sqlite3 dan rvm dll. Apakah saya membutuhkannya atau dapatkah saya mengerjakan bagian HTML dan CSS dari proyek tanpa perlu menyiapkan sqlite3 dan rvm?
Hai @sanchibansal340 Terima kasih banyak atas dedikasi Anda terhadap masalah ini :heart:
Untuk menjawab beberapa pertanyaan Anda -
- Anda disarankan untuk mengatur ini di Linux karena Ruby on Rails dan lingkungan khusus kami bekerja lebih baik dengan Linux. Tapi saya yakin Anda memiliki sistem windows (apakah saya benar tidak yakin :question: ) jadi berikut adalah beberapa cara Anda dapat mengatur Linux di windows Anda dan melakukan instalasi. Silakan merujuk ini .
Sekarang pendapat pribadi saya adalah dual boot sistem Anda karena nanti jika Anda ingin terus bekerja dengan Opensource Linux akan menjadi penyelamat Anda: 100: tapi tolong lakukan ini ketika Anda benar-benar jelas dengan cara melakukannya (beberapa langkah yang salah dan OS menghilang :confused: Saya akan dengan senang hati membantu :smile: ).
- Menyiapkan proyek adalah cara terbaik untuk pergi! Karena kami perlu memeriksa apakah perubahan Anda berfungsi dengan baik secara lokal, mungkin memerlukan tangkapan layar dan juga jika perubahan tersebut mengharuskan kami memperbarui pengujian dalam bentuk apa pun. Karena ini masalah yang agak rumit, mungkin perlu beberapa pengujian :sweat_smile:
Semoga ini menjawab pertanyaan Anda! Jangan ragu untuk ping saya jika Anda mengalami masalah apapun :v:
@Tlazypanda terima kasih banyak atas panduannya. Saya akan melakukan dual boot laptop saya, meskipun bagian tentang os vanishing agak menakutkan tetapi saya akan meminta bantuan Anda jika diperlukan.
Terima kasih @Tlazypanda !!! Dan @sanchibansal340 Anda luar biasa untuk mengambil tantangan ini. Lihat juga #3840 untuk pemecahan masalah grup saat penginstalan!
Hai, semuanya, saya telah melihat semua solusi di sini dan ingin mencoba beberapa di antaranya, jadi saya membuka permintaan tarik di sini: https://github.com/publiclab/plots2/pull/8021
Ini mendorong tabel "pengikut" kanan di bawah tabel "kontributor" kiri dalam tampilan yang lebih sempit yang menurut saya tepat; ketika dua tabel terlalu sempit, mereka membaca sebagai satu tabel, yang membingungkan.
Satu hal yang ingin saya sarankan adalah kita singkirkan, atau pindahkan, teks "Tag terkait" -- @ebarry apakah Anda ingat di mana kami pikir kami bisa meletakkannya? Ingatan saya adalah bahwa kami ingin menampilkannya secara berbeda karena itu bukan penggunaan yang baik dari seluruh 25% kolom di sebelah kanan. Saya akan membuka masalah baru untuk ini dan jika kita dapat mengembangkan rencana untuk itu, mungkin @sanchibansal340 akan tertarik untuk membantu? Saya akan sangat senang untuk memandu sedikit sekali @sanchibansal340!
Jika solusi di https://github.com/publiclab/plots2/pull/8021 terlihat seperti kemajuan, kami dapat menggabungkannya dan pindah ke penyempurnaan lebih lanjut. Terimakasih semuanya!
Ah, dan hanya untuk menghubungkan tentang "tag Terkait", @ebarry muncul kembali diskusi ini yang menurut saya adalah tempat yang tepat untuk membicarakannya! https://github.com/publiclab/plots2/issues/6307

Komentar yang paling membantu
Hai @sanchibansal340 Terima kasih banyak atas dedikasi Anda terhadap masalah ini :heart:
Untuk menjawab beberapa pertanyaan Anda -
Sekarang pendapat pribadi saya adalah dual boot sistem Anda karena nanti jika Anda ingin terus bekerja dengan Opensource Linux akan menjadi penyelamat Anda: 100: tapi tolong lakukan ini ketika Anda benar-benar jelas dengan cara melakukannya (beberapa langkah yang salah dan OS menghilang :confused: Saya akan dengan senang hati membantu :smile: ).
Semoga ini menjawab pertanyaan Anda! Jangan ragu untuk ping saya jika Anda mengalami masalah apapun :v: