Plots2: Problema de visualización de la tabla en las páginas del colaborador de etiquetas
Describe el problema (o la idea)
Hay un par de pequeños problemas de visualización en las páginas de Colaborador de etiquetas * que, si se solucionan, mejorarían por completo la experiencia de usuario de alguien que busca en Public Lab para personas que investigan temas que también son de su interés.
* Las páginas de Colaborador de etiquetas tienen la estructura de URL: https://publiclab.org/contributors/foo , donde foo representa una etiqueta.
¿Qué sucedió justo antes de que ocurriera el problema?
Estaba navegando por la etiqueta evidence través de https://publiclab.org/tag/evidence y quería ver quién contribuyó con este tipo de contenido. Hice clic en "23 colaboradores"; vea la captura de pantalla a continuación donde se encuentra este enlace en la página de etiquetas:
¿Qué esperabas ver que no hiciste?
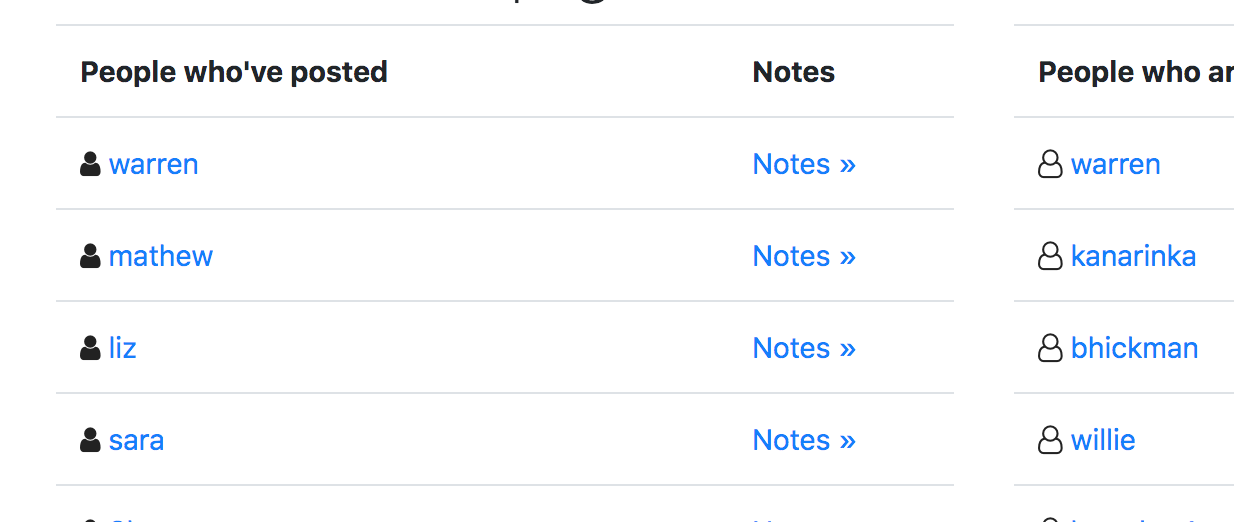
El enlace me llevó a https://publiclab.org/contributors/evidence , lo cual es genial. Sin embargo, el diseño de esta página tiene un par de problemas:
- Ambas columnas en la tabla de dos columnas son demasiado estrechas para el contenido que contienen y para sus etiquetas de encabezado. Los encabezados de las columnas están etiquetados como "Personas que han publicado" y "Notas". "Personas que han publicado" se divide en dos líneas. El contenido de Notes se ve obligado a dividirse en dos líneas aunque solo contenga 7 caracteres.
- Hay una tercera columna que solo aparece una vez que el usuario se desplaza hacia la fila inferior de las dos primeras columnas. Luego, esta tercera columna aparece a la derecha, etiquetada "Personas que están siguiendo". Esta columna carece de contenido.
Ver gif a continuación:
Muéstranos dónde buscar
Etiquetar páginas de colaboradores como https://publiclab.org/contributors/evidence
Hay algunos problemas cerrados relacionados con esta página que se pueden ver en # 993 (cree este tipo de página), # 2444 y # 6675 (contando el número de contribuyentes correctamente)
¿Cuál es su nombre de usuario de PublicLab.org?
Esto puede ayudarnos a diagnosticar el problema:
liz
Todos 37 comentarios
¡Creo que las líneas de código que gobiernan esta página están aquí!
¿Este problema está abierto?
Sí, gracias, ¡este problema está abierto!
Cuando abrí el sitio, no aparece como se muestra en el video.
Hola, ¿probaste https://publiclab.org/contributors/evidence?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Se muestra como en mi computadora portátil y en mi teléfono. ¿Puedes comprobar si puedes ver el video?
Gracias
Gracias @ sanchibansal340 - estoy de acuerdo contigo. Veo que su video muestra que la pantalla de https://publiclab.org/contributors/water-quality funciona correctamente para usted.
Se ve aún peor para mí, al menos con el ancho actual en el que está configurada nuestra pantalla.

Está bien, trabajaré en eso
Hola @ sanchibansal340 , ¡gracias por responderte ! Al trabajar con @jywarren y @emilyashley, me doy cuenta de que hay varias piezas en este tema. jaja 😅
El texto del encabezado. Acabo de hacer este problema para solucionarlo https://github.com/publiclab/plots2/issues/7847
La apariencia de la mesa en diferentes anchos. Escribiré más sobre esto en un par de horas.
Está bien @ebarry . No es un problema, me doy cuenta de que debes estar ocupado.
Para abordar _2) la apariencia de la tabla en diferentes anchos_, afortunadamente la solución ya existe; sin embargo, solo es visible a menos de ~ 750 píxeles de ancho de pantalla. ¿Quizás esto se conoce como "Ancho de medios", como en los teléfonos?
Aquí está la tabla que se ve muy bien, como @ sanchibansal340 también mostró en el video de arriba:

Esto es lo bueno de esto:
- no hay salto de línea en los valores de la columna Notas. Esto es bueno porque la altura de todas las filas de la tabla puede permanecer normal, en lugar de ser exagerada en altura, lo que se puede ver en anchos de pantalla mayores.
- La tabla de "Personas que siguen" se alinea junto a la primera tabla de "Personas que han publicado" y "Notas", con un espacio en blanco apropiado que separa las líneas horizontales grises de cada tabla, lo que indica que se trata de tablas independientes. En otros anchos de pantalla, los encabezados de esta tabla se empujan hacia la parte inferior y los valores no se muestran.
Próximos pasos
- [] Encuentra enlaces de código donde el ancho de la pantalla convoca diferentes diseños de tabla.
- [] Configure la visualización de la tabla para que se muestre con menos de 750px de ancho _ en todos los anchos ._
Hola SanchiBansal340, no quise "asignarme a mí mismo" para solucionar el problema ayer, se lo he asignado si aún así lo desea. 🌳
Sí, quiero trabajar en eso. Lo siento, estaba un poco ocupado debido a los exámenes. Empezaré en 3 días, ¿estará bien?
¡Si muchas gracias! Buena suerte en los exámenes y descanse mucho también :)
Hola @ SanchiBansal340 , ¿cómo fueron los exámenes?
Hola @ebarry. Los exámenes salieron bien, estoy trabajando en el tema y lo terminaré en 2 días.
Perdón por no actualizarte.
@ebarry ¿
También tengo que configurar el código de acuerdo con los requisitos previos en el archivo README.md. No lo hice porque pensé que solo estoy trabajando en HTML y CSS, por lo que no tendré que hacerlo.
@ebarry eliminando la
Adjunto las capturas de pantalla a continuación de cómo se ve 





@ sanchibansal340 ¡ estas capturas de pantalla son muy útiles para describir el problema!
En la vista móvil, sería útil mover la tabla para "Personas que están siguiendo" debajo de las otras tablas, pero no se trata de este problema, así que dejemos esta parte a un lado por ahora.
Buscamos conservar la vista en paralelo de ambas tablas con los anchos de columna adecuados. ¿Hay alguna forma de ver dónde cambia el CSS en tamaños de pantalla superiores a 750 px? Traté de mirar la página usando herramientas de desarrollador, ¡pero no estoy lo suficientemente familiarizado como para encontrar lo que estoy buscando!
¡Oigan todos! Parece que tenemos un error de formato de arranque en nuestra estructura html anterior :)
No quiero confundir esto con otro cocinero, pero parece que tal vez haya un pequeño problema de uso de bootstrap en el centro de esto, que está complicando las cosas desde el principio.
tl; dr: tener un .col-* div como hijo de otro .col-* div (sin separarlos con un .row div) no es compatible con bootstrap
De los documentos de bootstrap sobre el anidamiento del sistema de cuadrícula :
Para anidar su contenido con la cuadrícula predeterminada, agregue una nueva fila y un conjunto de columnas .col-sm- * dentro de una columna .col-sm- * existente . Las filas anidadas deben incluir un conjunto de columnas que sumen 12 o menos (no es necesario que utilice las 12 columnas disponibles).
Cuando agrego un nuevo <div class="row"></div> _alrededor_ de las columnas internas (las dos col-md-6 columnas) y elimino los estilos en línea para esos mismos col-md-6 divs, parece funcionar más limpio (y se expande para cubrir todo el ancho principal, lo que parece esperado).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Vea a continuación cómo se ve con ese cambio:
Estoy bastante seguro de que esta es la raíz de _parte_ de este problema (¿el ancho total y los anchos más pequeños que no cuadran, tal vez?). Si se ve bien, me alegro de que alguien más con más contexto funcione con un PR :)
¡Gracias por conocer estas ideas @patcon y @ sanchibansal340 ! Realmente sería genial que nuestras tablas de colaboradores se vean bien porque Public Lab está hecho de colaboradores :) ¿Los siguientes pasos parecen claros para alguien?
@ebarry Hice 3 cambios en Chrome Devtools. También encontré la cosa de 750px, pero no pude tomar una captura de pantalla. En las primeras 2 capturas de pantalla, acabo de cambiar los anchos de la mesa. El problema ahora es que no puedo encontrar este código en los archivos locales. ¿Alguna idea de cómo puedo encontrarlos?
He adjuntado las capturas de pantalla de los cambios realizados y cómo se ve la tabla con ella.


@ebarry ¿
También tengo que configurar el código de acuerdo con los requisitos previos en el archivo README.md. No lo hice porque pensé que solo estoy trabajando en HTML y CSS, por lo que no tendré que hacerlo.
Hola @ sanchibansal340, sí, necesitarás instalar el proyecto para trabajar en esto ... pero también puedes hacerlo en github, pero tendrás problemas para probar la implementación y normalmente requerimos capturas de pantalla para los cambios en la interfaz de usuario. Gracias por las grandes investigaciones: tada:
@ sanchibansal340 estos archivos se representan como parciales en https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb y estos parciales están en esta carpeta https://github.com / publiclab / plots2 / tree / master / app / views / tag / show avíseme si necesita más sugerencias sobre el código. Gracias
@patcon @ sanchibansal340 @ebarry gran trabajo de detective aquí: cohete: Gracias
Hola @ sanchibansal340 , ¿te interesa descubrir cómo instalar el proyecto para llevar esto al siguiente paso? ¡Háganos saber qué apoyo ayudaría!
@ebarry Te actualizaré dentro de un día. Lamento que me esté tomando tanto tiempo para resolver un problema tan simple.
¡Increíble gracias @ sanchibansal340! Te agradezco que hayas recogido esto.
@ebarry ¿Puedo configurar este proyecto en Windows?
"No estoy seguro, pero he preguntado en la sala de chat si alguien podría ayudarme a responder esto. Gracias por su dedicación en esto, estoy muy agradecido e impresionado. También deseo mencionar que este no es un" novato -only ", lo que significa que hay algo de complejidad aquí que podría ser excelente para abordar a través de la asociación con un colaborador más experimentado. ¿Estaría abierto a eso?
"No estoy seguro, pero he preguntado en la sala de chat si alguien podría ayudarme a responder esto. Gracias por su dedicación en esto, estoy muy agradecido e impresionado. También deseo mencionar que este no es un" novato -only ", lo que significa que hay algo de complejidad aquí que podría ser excelente para abordar a través de la asociación con un colaborador más experimentado. ¿Estaría abierto a eso?
Si seguro.
@ebarry ¿
También tengo que configurar el código de acuerdo con los requisitos previos en el archivo README.md. No lo hice porque pensé que solo estoy trabajando en HTML y CSS, por lo que no tendré que hacerlo.
Estaba hablando de tener sqlite3 y rvm, etc. ¿Los necesito o puedo trabajar en HTML y CSS como parte del proyecto sin necesidad de configurar sqlite3 y rvm?
Hola @ sanchibansal340 Muchas gracias por tu dedicación a este tema: corazón:
Para responder a algunas de sus consultas:
- Se recomienda que configure esto en Linux ya que Ruby on rails y nuestro entorno particular funcionan mejor con Linux. Pero creo que tiene un sistema Windows (¿no estoy seguro? Pregunta :), así que aquí hay algunas formas en las que puede configurar Linux en Windows y llevar a cabo la instalación. Por favor refiérase a esto .
Ahora mi opinión personal sería arrancar el sistema de forma dual, ya que más adelante, si desea continuar trabajando con Opensource, Linux será su salvador: 100: pero haga esto cuando tenga absolutamente claro cómo hacerlo (algunos pasos incorrectos y su OS desaparece: confuso: estaré feliz de ayudar: sonríe :).
- ¡Configurar el proyecto es la mejor manera de hacerlo! Dado que necesitamos verificar si sus cambios funcionan bien a nivel local, es posible que requieran capturas de pantalla y también si los cambios nos obligarían a actualizar las pruebas de cualquier tipo. Dado que este es un problema un poco complejo, es posible que requiera algunas pruebas: sweat_smile:
¡Espero que esto responda a sus consultas! No dude en enviarme un ping en caso de que tenga algún problema: v:
@Tlazypanda muchas gracias por las pautas. Haré un arranque dual de mi computadora portátil, aunque la parte sobre la desaparición del sistema operativo da un poco de miedo, pero pediré su ayuda si es necesario.
Gracias @Tlazypanda !!! Y @ sanchibansal340 , eres increíble por aceptar este desafío. ¡También vea # 3840 para la resolución de problemas grupales durante la instalación!
Hola a todos, he revisado todas las soluciones aquí y quería probar algunas de ellas, así que abrí una solicitud de extracción aquí: https://github.com/publiclab/plots2/pull/8021
Empuja la tabla de "seguidores" de la derecha debajo de la tabla de "contribuyentes" de la izquierda en vistas más estrechas, lo que creo que es apropiado; cuando las dos tablas son demasiado estrechas, se leen como una sola tabla, lo cual es confuso.
Una cosa que me gustaría sugerir es que eliminemos , o movamos, el texto "Etiquetas relacionadas" - Abriré un nuevo número para esto y si podemos desarrollar un plan para ellos, ¿quizás
Si la solución en https://github.com/publiclab/plots2/pull/8021 parece un progreso, podemos fusionarla y pasar a mejoras adicionales. ¡Gracias a todos!
Ah, y solo para enlazar con respecto a "Etiquetas relacionadas", @ebarry resurgió esta discusión que creo que es un lugar apropiado para hablar de eso. https://github.com/publiclab/plots2/issues/6307

Comentario más útil
Hola @ sanchibansal340 Muchas gracias por tu dedicación a este tema: corazón:
Para responder a algunas de sus consultas:
Ahora mi opinión personal sería arrancar el sistema de forma dual, ya que más adelante, si desea continuar trabajando con Opensource, Linux será su salvador: 100: pero haga esto cuando tenga absolutamente claro cómo hacerlo (algunos pasos incorrectos y su OS desaparece: confuso: estaré feliz de ayudar: sonríe :).
¡Espero que esto responda a sus consultas! No dude en enviarme un ping en caso de que tenga algún problema: v: