Plots2: مشكلة عرض الجدول على صفحات Tag Contributor
يرجى وصف المشكلة (أو الفكرة)
هناك مشكلتان صغيرتان للعرض على صفحات Tag Contributor * والتي إذا تم إصلاحها ستعمل على ترقية تجربة المستخدم تمامًا لشخص ما يبحث في Public Lab للأشخاص الذين يبحثون عن مواضيع تهمك أيضًا.
* تحتوي صفحات Tag Contributor على بنية عنوان URL: https://publiclab.org/contributors/foo ، حيث يمثل foo علامة.
ماذا حدث قبل حدوث المشكلة بقليل؟
كنت أتصفح علامة evidence عبر https://publiclab.org/tag/evidence وأردت معرفة من ساهم بهذا النوع من المحتوى. لقد نقرت على "23 مساهمًا" - انظر لقطة الشاشة أدناه حيث يوجد هذا الرابط في صفحة العلامات:
ما الذي كنت تتوقعه وما لم تفعله؟
لقد أوصلني الرابط إلى https://publiclab.org/contributors/evidence ، وهو أمر رائع. ومع ذلك ، فإن التخطيط في هذه الصفحة به مشكلتان:
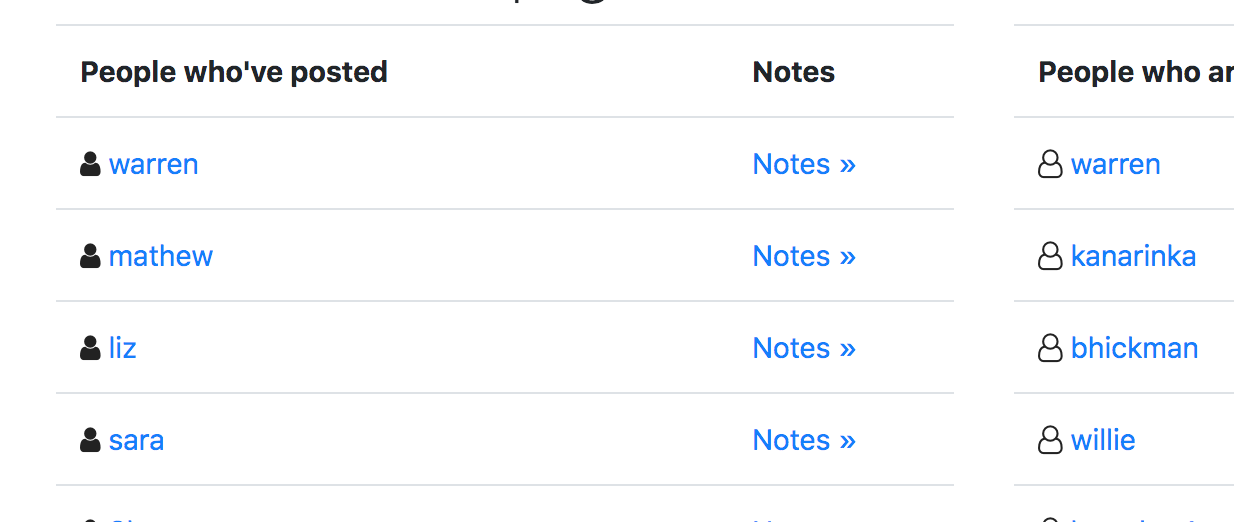
- كلا العمودين في جدول العمودين ضيقان جدًا بالنسبة للمحتوى الذي يحتويانه ولسمات الرؤوس الخاصة بهما. تتم تسمية رؤوس الأعمدة باسم "الأشخاص الذين قاموا بالنشر" و "الملاحظات". "الأشخاص الذين نشروا" يتكسرون إلى سطرين. يتم فرض تقسيم المحتوى في Notes إلى سطرين على الرغم من أنه يحتوي على 7 أحرف فقط.
- يوجد عمود ثالث يظهر فقط بمجرد أن يقوم المستخدم بالتمرير لأسفل إلى الصف السفلي من أول عمودين. ثم يظهر هذا العمود الثالث على اليمين ، بعنوان "الأشخاص الذين يتابعون". هذا العمود يفتقر إلى المحتوى.
انظر gif أدناه:
من فضلك تبين لنا أين ننظر
صفحات Tag Contributor مثل https://publiclab.org/contributors/evidence
هناك بعض المشكلات المغلقة المتعلقة بهذه الصفحة والتي يمكن رؤيتها في # 993 (إنشاء هذا النوع من الصفحات) ، و 2444 # و 6675 (حساب عدد المساهمين بشكل صحيح)
ما هو اسم مستخدم PublicLab.org الخاص بك؟
يمكن أن يساعدنا ذلك في تشخيص المشكلة:
ليز
ال 37 كومينتر
أعتقد أن سطور الكود التي تحكم هذه الصفحة موجودة هنا!
هل هذه القضية مفتوحة؟
نعم شكرا لك هذا العدد مفتوح
عندما فتحت الموقع ، لم يظهر كما يظهر في الفيديو
مرحبًا ، هل جربت https://publiclab.org/contributors/evidence؟
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view؟usp=drivesdk
إنه يظهر في كل من جهاز الكمبيوتر المحمول والهاتف هل يمكنك التحقق مما إذا كان يمكنك مشاهدة الفيديو؟
شكرا
شكرا لك @ sanchibansal340 - أنا أتفق معك. أرى أن مقطع الفيديو الخاص بك يوضح أن عرض https://publiclab.org/contributors/water-quality يعمل بشكل صحيح من أجلك.
يبدو الأمر أسوأ بالنسبة لي ، على الأقل عند العرض الحالي الذي تم ضبط شاشتنا عليه.

حسنًا ، سأعمل على ذلك
مرحبًا @ sanchibansal340 ، شكرًا لك على لمراسلتك ! أدرك من خلال العمل مع jywarren و emilyashley أن هناك عدة أجزاء لهذه المشكلة. هاها
نص العنوان. لقد قمت للتو بإجراء هذه المشكلة لمعالجتها https://github.com/publiclab/plots2/issues/7847
مظهر الجدول بعرض مختلف. سأكتب المزيد عن هذا في غضون بضع ساعات.
حسنًا ebarry . إنها ليست مشكلة ، أدرك أنك مشغول.
لمعالجة _2) مظهر الجدول بعرض مختلف _ ، لحسن الحظ الحل موجود بالفعل — ومع ذلك ، فهو مرئي فقط عند أقل من 750 بكسل من عرض الشاشة. ربما يشار إلى هذا باسم "عرض الوسائط" ، كما هو الحال في الهواتف؟
هذا الجدول يبدو رائعًا ، كما يظهر @ sanchibansal340 أيضًا في الفيديو أعلاه:

إليك ما هو رائع فيها:
- لا يوجد فاصل أسطر في قيم عمود الملاحظات. هذا جيد لأن ارتفاع جميع الصفوف في الجدول يمكن أن يظل طبيعيًا ، بدلاً من المبالغة في الارتفاع الذي يمكنك رؤيته عند عرض شاشة أكبر.
- يصطف جدول "الأشخاص الذين يتابعون" بجوار الجدول الأول "الأشخاص الذين قاموا بالنشر" و "الملاحظات" ، مع وجود مسافة بيضاء مناسبة تفصل بين الخطوط الأفقية الرمادية لكل جدول ، مما يشير إلى أن هذه جداول منفصلة. عند عرض الشاشات الأخرى ، يتم دفع رؤوس هذا الجدول إلى الأسفل ، ولا يتم عرض القيم.
الخطوات التالية
- [] ابحث عن روابط التعليمات البرمجية حيث يستدعي عرض الشاشة تخطيطات مختلفة للجدول
- [] اضبط عرض الجدول ليتم عرضه على أنه أقل من 750 بكسل عرض _ بجميع العروض.
مرحبًا SanchiBansal340 ، لم أقصد "تعيين نفسي" لإصلاح المشكلة بالأمس ، لقد قمت بتعيينها لك إذا كنت لا تزال ترغب في ذلك. 🌳
نعم ، أريد العمل عليها. آسف كان مشغولا قليلا بسبب الامتحانات. سأبدأ خلال 3 أيام ، هل سيكون ذلك جيدًا؟
نعم، شكرا جزيلا لك! حظًا سعيدًا في الامتحانات ، واحصل على قسط كبير من الراحة أيضًا :)
مرحبًا @ SanchiBansal340 ، كيف
مرحبًاebarry. سارت الامتحانات بشكل جيد ، وأنا أعمل على حل المشكلة وسيتم الانتهاء منها في غضون يومين.
آسف لعدم تحديثك.
ebarry لماذا يختلف كود المصدر في أدوات Chrome Dev وأن الكود الفعلي مختلف تمامًا؟
كما يجب علي إعداد الكود وفقًا للمتطلبات الأساسية في README.md. لم أفعل ذلك لأنني اعتقدت أنني أعمل فقط على HTML و CSS وبالتالي لن أضطر إلى ذلك.
ebarry عن طريق إزالة "position: المطلق" ،
الصور المرفقة أدناه لكيفية ظهور ذلك 





@ sanchibansal340 لقطات الشاشة هذه مفيدة جدًا في وصف المشكلة!
في طريقة العرض المتنقلة ، سيكون من المفيد نقل جدول "الأشخاص الذين يتابعون" إلى أسفل الجداول الأخرى ، ولكن هذا ليس موضوع هذه المشكلة ، لذلك دعونا نضع هذا الجزء جانبًا في الوقت الحالي.
نحن نتطلع إلى الاحتفاظ بالعرض جنبًا إلى جنب لكلا الجدولين مع عرض العمود المناسب. هل هناك طريقة لمعرفة أين يتغير CSS على الشاشات الأكبر من 750 بكسل؟ حاولت إلقاء نظرة على الصفحة باستخدام أدوات المطور بنفسي ولكني لست على دراية كافية للعثور على ما أبحث عنه!
مرحبا جميعا! يبدو أن لدينا خطأ في تنسيق التمهيد في بنية html السابقة :)
لا ترغب في الخلط بين هذا وبين طباخ آخر ، ولكن يبدو أنه ربما يكون هناك مشكلة صغيرة في استخدام التمهيد في جوهر هذا ، وهذا يعقد الأمور منذ البداية
tl؛ dr - وجود .col-* div كطفل آخر لـ .col-* div (بدون فصلهم بـ .row div) لا يدعمه bootstrap
من مستندات التمهيد على نظام الشبكة المتداخل :
لتداخل المحتوى الخاص بك مع الشبكة الافتراضية ، قم
عندما أقوم بإضافة <div class="row"></div> _الجوار_ العمودين الداخليين (العمودين col-md-6 ) وأزل الأنماط المضمنة لتلك col-md-6 divs نفسها ، يبدو أنه يعمل بشكل أفضل (و يوسع ليغطي العرض الرئيسي بالكامل ، والذي يبدو متوقعًا).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
انظر أدناه لمعرفة كيف يبدو هذا التغيير:
متأكد تمامًا أن هذا هو جذر _جزء_ من هذه المشكلة (العرض الكلي والعروض الأصغر التي لا تضيف ، ربما؟). إذا بدا الأمر صحيحًا ، فأنا سعيد لشخص آخر لديه المزيد من السياق للتشغيل مع العلاقات العامة :)
نشكرك على اكتشاف هذه الأفكار patcon و @ sanchibansal340 ! سيكون من الرائع حقًا أن تبدو جداول المساهمين جيدة لأن المختبر العام مكون من مساهمين :) هل تبدو الخطوات التالية واضحة لأي شخص؟
ebarry لقد أجريت 3 تغييرات على Chrome Devtools. لقد وجدت الشيء 750 بكسل أيضًا ولكن لم أتمكن من التقاط لقطة شاشة له. في أول 2 لقطة شاشة ، قمت للتو بتغيير عرض الجدول. المشكلة الآن هي أنني لا أستطيع العثور على هذا الرمز في الملفات المحلية. أي فكرة كيف يمكنني العثور عليهم؟
لقد أرفقت لقطات الشاشة للتغييرات التي تم إجراؤها وكيف يبدو الجدول معها.


ebarry لماذا يختلف كود المصدر في أدوات Chrome Dev وأن الكود الفعلي مختلف تمامًا؟
كما يجب علي إعداد الكود وفقًا للمتطلبات الأساسية في README.md. لم أفعل ذلك لأنني اعتقدت أنني أعمل فقط على HTML و CSS وبالتالي لن أضطر إلى ذلك.
مرحبًا @ sanchibansal340 ، نعم ، ستحتاج إلى تثبيت المشروع من أجل العمل على هذا ... ولكن يمكنك أيضًا القيام بذلك على github ولكن ستواجه مشكلة في اختبار التنفيذ كما أننا نطلب عادةً لقطات شاشة لتغييرات واجهة المستخدم. شكرا على التحقيقات العظيمة: تادا:
@ sanchibansal340 يتم تقديم هذه الملفات https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb وهذه الأجزاء موجودة في هذا المجلد https://github.com / publiclab / plots2 / tree / master / app / views / tag / show أخبرني إذا كنت بحاجة إلى المزيد من المؤشرات على الكود. شكرا
patcon @ sanchibansal340ebarry المباحث العمل العظيم هنا: الصواريخ: شكرا
مرحبًا @ sanchibansal340 ، هل أنت مهتم بمعرفة كيفية تثبيت المشروع
ebarry سأقوم
رهيبة شكرا لك @ sanchibansal340! أقدر انتقاء هذا.
ebarry هل يمكنني إعداد هذا المشروع على Windows؟
لست متأكدًا ، ولكني سألت في غرفة الدردشة عما إذا كان بإمكان أي شخص المساعدة في الإجابة على هذا. شكرًا لتفانيك في هذا الأمر ، أنا ممتن جدًا ومعجبة. وأود أيضًا أن أذكر أن هذا ليس "لأول مرة -only "، وهذا يعني أن هناك بعض التعقيد هنا قد يكون من الرائع معالجته من خلال الاقتران مع مساهم أكثر خبرة. هل ستكون منفتحًا على ذلك؟
لست متأكدًا ، ولكني سألت في غرفة الدردشة عما إذا كان بإمكان أي شخص المساعدة في الإجابة على هذا. شكرًا لتفانيك في هذا الأمر ، أنا ممتن جدًا ومعجبة. وأود أيضًا أن أذكر أن هذا ليس "لأول مرة -only "، وهذا يعني أن هناك بعض التعقيد هنا قد يكون من الرائع معالجته من خلال الاقتران مع مساهم أكثر خبرة. هل ستكون منفتحًا على ذلك؟
نعم بالتأكيد.
ebarry لماذا يختلف كود المصدر في أدوات Chrome Dev وأن الكود الفعلي مختلف تمامًا؟
كما يجب علي إعداد الكود وفقًا للمتطلبات الأساسية في README.md. لم أفعل ذلك لأنني اعتقدت أنني أعمل فقط على HTML و CSS وبالتالي لن أضطر إلى ذلك.
كنت أتحدث عن وجود sqlite3 و rvm وما إلى ذلك. هل أحتاجهما أم يمكنني العمل على جزء HTML و CSS من المشروع دون الحاجة إلى إعداد sqlite3 و rvm؟
مرحبًا @ sanchibansal340 شكرًا جزيلاً
للإجابة على بعض استفساراتك -
- يوصى بإعداد هذا على Linux لأن Ruby on rails وبيئتنا الخاصة تعمل بشكل أفضل مع Linux. لكنني أعتقد أن لديك نظام Windows (لست متأكدًا: السؤال:) لذا إليك بعض الطرق التي يمكنك من خلالها إعداد Linux في النوافذ وتنفيذ التثبيت. يرجى الرجوع إلى هذا .
الآن سيكون رأيي الشخصي هو التمهيد المزدوج لنظامك منذ وقت لاحق إذا كنت تريد الاستمرار في العمل مع Open Source ، فسيكون Linux هو منقذك: 100: ولكن يرجى القيام بذلك عندما تكون واضحًا تمامًا بشأن كيفية القيام بذلك (بعض الخطوات الخاطئة وخطواتك نظام التشغيل يتلاشى: مرتبك: سأكون سعيدًا بالمساعدة: ابتسم :).
- إنشاء المشروع هو أفضل طريقة للانطلاق! نظرًا لأننا نحتاج إلى التحقق مما إذا كانت تغييراتك تعمل على ما يرام محليًا ، فقد تتطلب لقطات شاشة وأيضًا ما إذا كانت التغييرات تتطلب منا تحديث الاختبارات من أي نوع. نظرًا لأن هذه المشكلة معقدة بعض الشيء ، فقد تتطلب بعض الاختبارات: sweat_smile:
أتمنى أن يجيب هذا على استفساراتك! لا تتردد في الاتصال بي في حال واجهتك أية مشكلات: v:
Tlazypanda شكرًا جزيلاً لك على الإرشادات. سأقوم بتشغيل الكمبيوتر المحمول الخاص بي بشكل مزدوج ، على الرغم من أن الجزء المتعلق بتلاشي نظام التشغيل مخيف بعض الشيء ، لكنني سأطلب مساعدتك إذا لزم الأمر.
شكرا Tlazypanda !!! و @ sanchibansal340 أنت رائع في مواجهة هذا التحدي. راجع أيضًا # 3840 لاستكشاف أخطاء المجموعة وإصلاحها عند التثبيت!
مرحبًا ، جميعًا ، لقد بحثت في جميع الحلول هنا وأردت تجربة بعضها ، لذلك فتحت طلب سحب هنا: https://github.com/publiclab/plots2/pull/8021
يدفع بجدول "المتابعين" الأيمن أسفل جدول "المساهمون" الأيسر في وجهات نظر أضيق أعتقد أنها مناسبة ؛ عندما يكون الجدولان ضيقان جدًا ، يتم قراءتهما كجدول واحد ، وهذا أمر محير.
أحد الأشياء التي أود اقتراحها هو أننا نتخلص من نص "العلامات ذات الصلة" أو العلامات فيه؟ كانت ذاكرتي هي أننا أردنا عرضها بشكل مختلف لأنه ليس استخدامًا جيدًا لعمود 25٪ بالكامل على اليمين. سأفتح عددًا جديدًا لهذا وإذا تمكنا من تطوير خطة لهؤلاء ، فربما يكون
إذا كان الحل في https://github.com/publiclab/plots2/pull/8021 يبدو وكأنه تقدم ، فيمكننا دمجه والانتقال إلى مزيد من التحسينات. شكرا لكم جميعا!
آه ، فقط للربط بخصوص "العلامات ذات الصلة" ، أعادebarry طرح هذه المناقشة التي أعتقد أنها مكان مناسب للحديث عن ذلك! https://github.com/publiclab/plots2/issues/6307

التعليق الأكثر فائدة
مرحبًا @ sanchibansal340 شكرًا جزيلاً
للإجابة على بعض استفساراتك -
الآن سيكون رأيي الشخصي هو التمهيد المزدوج لنظامك منذ وقت لاحق إذا كنت تريد الاستمرار في العمل مع Open Source ، فسيكون Linux هو منقذك: 100: ولكن يرجى القيام بذلك عندما تكون واضحًا تمامًا بشأن كيفية القيام بذلك (بعض الخطوات الخاطئة وخطواتك نظام التشغيل يتلاشى: مرتبك: سأكون سعيدًا بالمساعدة: ابتسم :).
أتمنى أن يجيب هذا على استفساراتك! لا تتردد في الاتصال بي في حال واجهتك أية مشكلات: v: